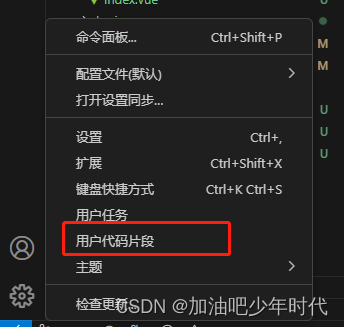
打开vscode--》设置--》用户代码片段

选择新建


输入代码片段名称后,会生成名称的代码片段文件,默认位置:C:\Users\电脑名称\AppData\Roaming\Code\User\snippets

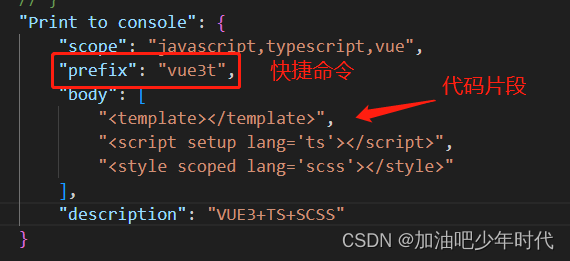
代码片段模板的解释如下:
- scope是代码片段适用的语言, 不配置则默认适用所有语言
- prefix 前缀,也就是快捷指令,在编辑器中输入快捷指令即可快速加载出该代码片段
- body 也就是代码片段的内容, 支持环境变量及可选入参根据模板编写代码片段后保存,body中也支持换行符制表符等特殊字符
























 1001
1001











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










