超详细前端基础学习之 HTML
一、HTML 基础
网页认识
- 网页的组成:文字、图片、音频、视频、超链接
- 网页背后的本质:前端程序员编写的代码
- 如何进行转换:通过浏览器转化(渲染和解析)成人们看到的网页
浏览器认识
- 浏览器是网页显示、运行的平台,是前端开发必备利器;
- 常用浏览器:IE浏览器、火狐浏览器(Firefox)、谷歌浏览器(Chrome)、Safari浏览器、欧朋浏览器(Opera);
- 渲染引擎(浏览器内核):浏览器中专门对代码进行渲染解析的部分,渲染引擎不同,解析相同代码的速度、性能、效果也不同。
Web标准
| 构成 | 语言 | 说明 |
|---|---|---|
| 结构 | HTML | 页面元素和内容 |
| 表现 | CSS | 网页元素的外观和位置等页面样式(如:颜色和大小) |
| 行为 | JavaScript | 网页模型的定义与页面交互 |
要求实现:结构、表现、行为三者分离。
HTML(Hyper Text Markup Language)
超文本标记语言,专门用于网页开发的语言,主要通过 HTML 标签对网页中的文本、图片、音频、视频等内容进行描述。
HTML 网页固定结构
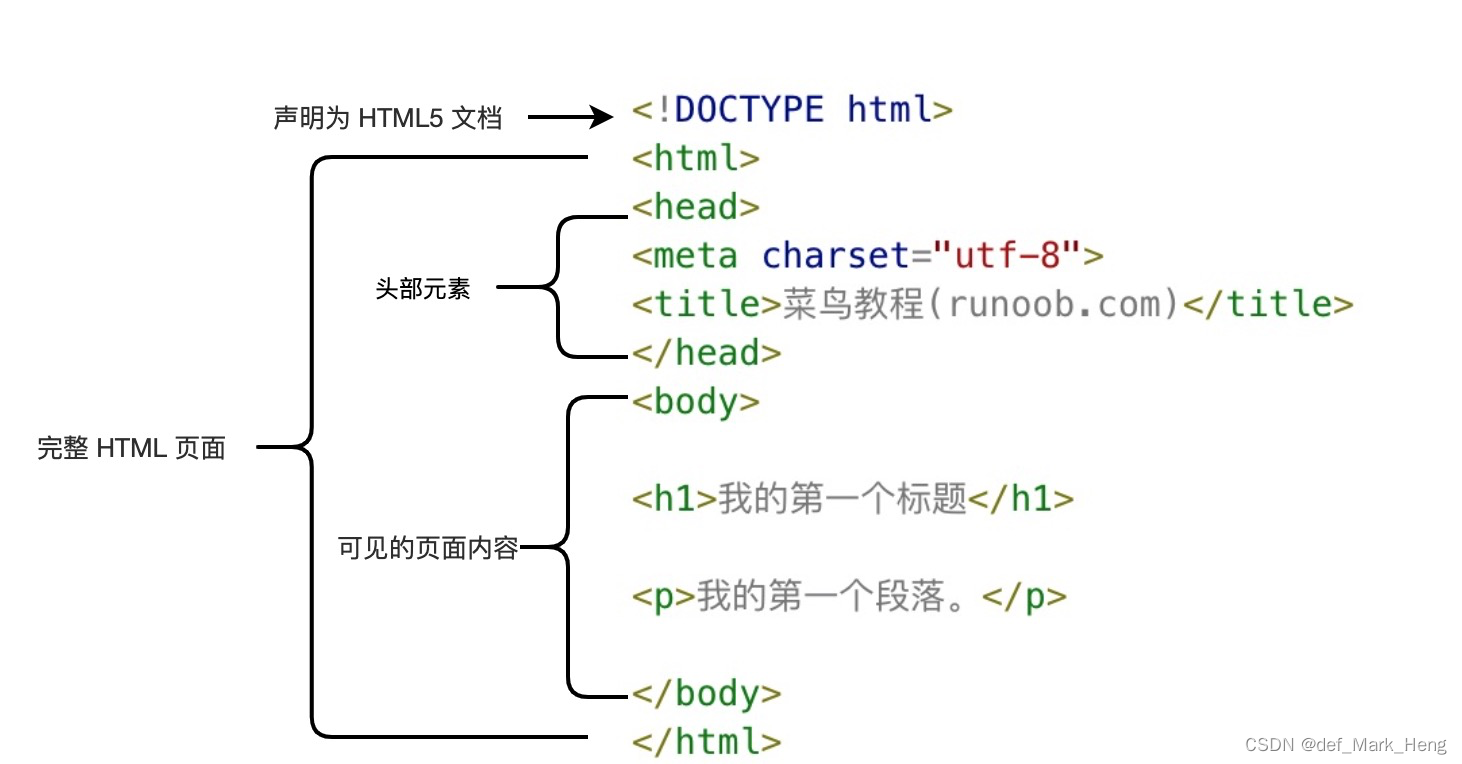
网页类似为一篇文章,需要有固定的结构:整体、头部、标题、主体;网页中的特定结构需要用HTML标签定义,如下图(来自菜鸟教程)所示。

开发工具
推荐使用VScode进行编辑,使用方法可在网上自行查询。
二、HTML 基础内容
2.1 HTML 注释
代码格式:<!-- xxx -->
<!-- 这是一个注释 -->
2.2 HTML 标签认识
HTML 标签的结构
<开始标签> + 内容 + <结束标签>
- 标签由<、>、/、英文单词或字母组成,标签中<>包裹的内容为标签名;
- 常见标签由两部分组成,称之为双标签,前后两部分分别为开始标签和结束标签,中间包裹相关内容;
- 少数标签由一部分组成,称之为单标签,无包裹内容。
<strong>a</strong> # 双标签
<br> # 单标签
标签与标签之间的关系
- 父子关系(嵌套关系)
<head>
<title></title>
</head>
- 兄弟关系(并列关系)
<head></head>
<body></body>
2.3 HTML 排版标签
2.3.1 标题
- 通常来说,标题在一个页面中用来突出显示文章主题;
- 使用
h系列标题代码,共分为1~6级,重要程度逐级递减,相应的字体也会更小。
<h1>1级标题</h1>
<h2>2级标题</h2>
<h3>3级标题</h3>
<h4>4级标题</h4>
<h5>5级标题</h5>
<h6>6级标题</h6>
2.3.2 段落
- 在文章中起到分段的作用;
- 段落之间会存在间隙以显示区分。
<p>这是一个段落</p>
2.3.3 换行
- 让文字强制换行;
- 单标签。
<br>
2.3.4 水平线
- 分割不同主题内容的横线;
- 单标签,在页面中显示为一条水平线。
<hr>
2.4 HTML 文本格式化标签
- 能让文字产生加粗、倾斜、下划线、
删除文本; - 突出重要性的强调语境。
| 标签 | 说明 |
|---|---|
b \ strong | 加粗 |
i \ em | 倾斜 |
u \ ins | 下划线 |
s \ del | 删除文本 |
2.5 HTML 图片标签
- 在网页中显示图片;
- 单标签,展示图片的效果需要通过标签属性设置。
<img src="" alt="" title="">
在上述代码中,src部分为属性名,后面的" "为属性值,整体称为标签属性。
属性
src:图片的地址路径;
alt:替换文本,当图片加载失败时候显示;
title:提示文本,当鼠标悬停时候才会显示文本;
width、height:图片宽度和高度,如果单独设置其中一个,另一个会自动发生变化,图片不会变形,若两个都设置,可能设置不当导致变形。
2.6 HTML 音频标签
- 在页面中插入音频;
- 音频标签目前支持:Mp3、Wav、Ogg。
<audio src="./audio.mp3" controls></audio>
属性
| 属性名 | 功能 |
|---|---|
| src | 音频的路径 |
| controls | 显示播放的控件 |
| autoplay | 自动播放(部分浏览器不支持) |
| loop | 循环播放 |
2.7 HTML 视频标签
- 在页面中插入视频;
- 音频标签目前支持:Mp4、WebM、Ogg。
<video src="./video.mp4" controls></video>
属性
| 属性名 | 功能 |
|---|---|
| src | 视频的路径 |
| controls | 显示播放的控件 |
| autoplay | 自动播放(谷歌浏览器中需配合muted实现静音播放) |
| loop | 循环播放 |
2.8 HTML 超链接标签
- 点击之后从一个页面跳转到另一个页面;
- 常用称谓:a 标签、超链接、锚标签;
- 双标签,内部可以包裹内容;
<a href="./目标网页.html">超链接</a>
属性
href:跳转目标地址链接;target:目标网页的打开形式,取值如下:_self:默认值,在当前窗口中跳转(覆盖原网页);_blank:在新窗口中跳转(保留原网页)。
三、HTML 进阶内容
3.1 HTML 列表标签
列表的应用场景
- 在网页中按照行展示关联性的内容,如新闻列表、排行榜等;
- 特点:按照行的方式,整齐显示内容;
- 分类:无序列表、有序列表、自定义列表
3.1.1 无序列表
- 在网页中表示一组无顺序之分的列表,如:新闻列表;
- 显示特点:列表的每一项前默认显示圆点标识;
- 注意:
ul标签中只允许包含li标签,li标签可以包含任意内容。
| 标签名 | 说明 |
|---|---|
ul | 表示无序列表的整体,用于包含li标签 |
li | 表示无序列表的每一项,用于包含每一行的内容 |
<ul>
<li>第一条</li>
<li>第二条</li>
<li>第三条</li>
</ul>
3.1.2 有序列表
- 在网页中表示一组有顺序之分的列表,如:排行榜;
- 显示特点:列表的每一项前默认显示序号标识;
- 注意:
ol标签中只允许包含li标签,li标签可以包含任意内容。
| 标签名 | 说明 |
|---|---|
ol | 表示无序列表的整体,用于包含li标签 |
li | 表示无序列表的每一项,用于包含每一行的内容 |
<ol>
<li>第一条</li>
<li>第二条</li>
<li>第三条</li>
</ol>
3.1.3 自定义列表
- 在网页底部导航栏中通常会使用自定义列表实现;
- 显示特点:
dd前会默认显示缩进效果; - 注意:
dl标签中只允许包含dt/dd标签,dt\dd标签可以包含任意内容。
| 标签名 | 说明 |
|---|---|
dl | 表示自定义列表的整体,用于包含dt/dd标签 |
dt | 表示自定义列表的主题 |
dd | 表示自定义列表的针对主题的每一项内容 |
<ul>
<li>第一条</li>
<li>第二条</li>
<li>第三条</li>
</ul>
3.2 HTML 表格标签
- 在网页中以行 + 列的单元格方式整齐展示和数据,如学生成绩表;
- 注意:标签的嵌套关系—>> table > tr > td。
| 标签名 | 说明 |
|---|---|
table | 表示表格的整体,用于包含多个tr标签 |
tr | 表示表格的每行,可用于包裹td |
td | 表示表格 |
表格相关属性
- 设置表格基本展示效果
| 属性名 | 属性值 | 效果 |
|---|---|---|
| border | 数字 | 边框宽度 |
| width | 数字 | 表格宽度 |
| height | 数字 | 表格高度 |
实际开发时针对样式效果推荐用CSS设置。
表格标题和表头单元格标签
- 在表格中表示整体大标题和一列小标题;
caption标签书写在table标签内部;th标签书写在tr标签内部(用于替换td标签)。
| 标签名 | 名称 | 说明 |
|---|---|---|
caption | 表格大标题 | 表示表格整体大标题,默认在表格整体顶部居中位置显示 |
th | 表格单元格 | 表示一列小标题,通常用于表格第一行,默认内部文字加粗并居中显示 |
表格的结构标签(了解)
- 让表格的内部结构分组,突出表格的不同部分(头部、主体、底部),使语义更加清晰;
- 表格结构标签内部用于包裹
tr标签; - 表格的结构标签可以省略。
| 标签名 | 名称 |
|---|---|
thead | 表格头部 |
tbody | 表格主体 |
tfoot | 表格底部 |
合并单元格
- 将水平或垂直的多个单元格合并成一个单元格;
- 合并单元格步骤:
- 明确合并哪几个单元格;
- 通过左上原则,确定保留谁删除谁:
- 上下合并 —> 只保留最上的,删除其他;
- 左右合并 —> 只保留最左的,删除其他。
- 给保留的单元格设置:跨行合并或者跨列合并。
- 只有同一个结构标签中的单元格才能合并,不能跨结构标签合并。
| 属性名 | 属性值 | 说明 |
|---|---|---|
rowspan | 合并单元格个数 | 跨行合并,将多行的单元格垂直合并 |
colspan | 合并单元格个数 | 跨列合并,将多列的单元格水平合并 |
3.3 HTML 表单标签
3.3.1 input 系列标签
- 在网页中显示收集用户信息的表单效果,如登录页、注册页;
input标签可以通过设置不同的type属性值展示不同效果。
type属性值 | 说明 |
|---|---|
| text | 文本框,用于输入单行文本 |
| password | 密码框,用于输入密码 |
| radio | 单选框,用于多选一 |
| checkbox | 多选框,用于多选多 |
| file | 文件选择,用于之后上传文件 |
| submit | 提交按钮,用于提交 |
| reset | 重置按钮,用于重置 |
| button | 普通按钮,默认无功能,之后配合js添加功能 |
文本框——
type="text"
- 在网页中显示输入单行文本的表单控件;
- 常用属性:
placeholder,占位符,提示用户输入内容的文本。
单选框与多选框——
type="radio、checkbox"
- 在网页中显示多选一的单选表单控件;
- 常用属性:
name:分组,有相同name属性值的单选框为一组,一组中同时只能有一个被选中;checked:默认选中。
- 注意:
name属性对于单选框有分组功能;- 有相同
name属性的单选框为一组,一组中只能同时有一个被选中。
文件选择——
type="file"
- 在网页中显示文件选择的表单控件;
- 常用属性:
multiple:多文件选择。
按钮——
type="submit、reset、button"
- 在网页中显示不同功能的按钮表单控件;
- 常用属性:
submit:提交按钮,点击之后提交数据给后端服务器;reset:重置按钮,点击之后恢复表单默认值;button:普通按钮,默认无功能,可以配合js添加功能。
- 实现上述按钮,需要使用
form标签将表单标签包裹起来; - 使用
button标签同样具有上述属性,谷歌浏览器中按钮默认是提交按钮,同时也是双标签,用于包裹其他内容。
3.3.2 下拉菜单
- 在网页中提供多个选择项的下拉菜单表单控件。
- 组成标签:
select标签:下拉菜单的整体;option标签:下拉菜单的每一项。
- 常见属性:
selected:下拉菜单的默认选中。
3.3.3 文本域
- 在网页中提供可输入多行文本的表单控件;
- 标签名:
textarea - 常见属性:
- cols:规定了文本域内可见宽度;
- rows:规定了文本域内可见行数。
- 注意:
- 右下角可以拖拽改变大小;
- 开发时针对于样式效果推荐使用CSS设置。
3.3.4 lable 标签
- 常用于绑定内容与表单标签的关系;
- 使用方法一:
- 使用 label 标签把内容(如:文本)包裹起来;
- 在表单标签上添加id属性;
- 在 label 标签的 for 属性中设置对应的 id 属性值。
- 使用方法二:
- 直接使用 label 标签把内容和表单标签一起包裹起来;
- 需要把 label 标签的 for 属性删除。
<body>
<!-- 第一种 -->
<input type="radio" name="sex" id="nan"><label for="nan">男</label>
<!-- 第二种 -->
<label>
<input type="radio" name="sex">女
</label>
</body>
3.4 HTML 语义化标签
3.4.1 没有语义的布局标签
div:一行只显示一个(独占一行)span:一行可以显示多个
3.4.2 有语义的布局标签(了解)
- HTML5中推出了一些有语义的布局标签,显示特点与
div一致,但比之多了不同的语义。 - 标签:
| 标签名 | 语义 |
|---|---|
| header | 网页头部 |
| nav | 网页导航 |
| footer | 网页底部 |
| aside | 网页侧边栏 |
| section | 网页区块 |
| article | 网页文章 |
3.5 HTML 字符实体
- 在网页中展示特殊符号时需要使用字符实体实现。
- 空格:
























 5756
5756











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








