一、创建一个Vue应用
前提:安装了npm.js

在命令行中运行以下命令
vue create xxxxx

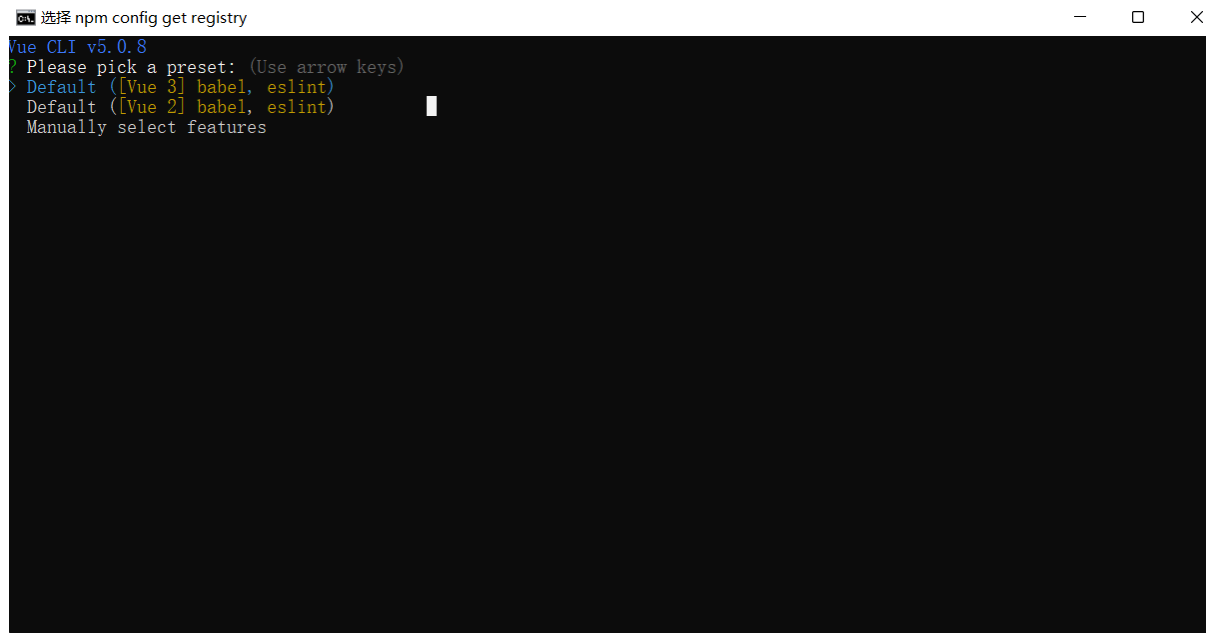
选择版本
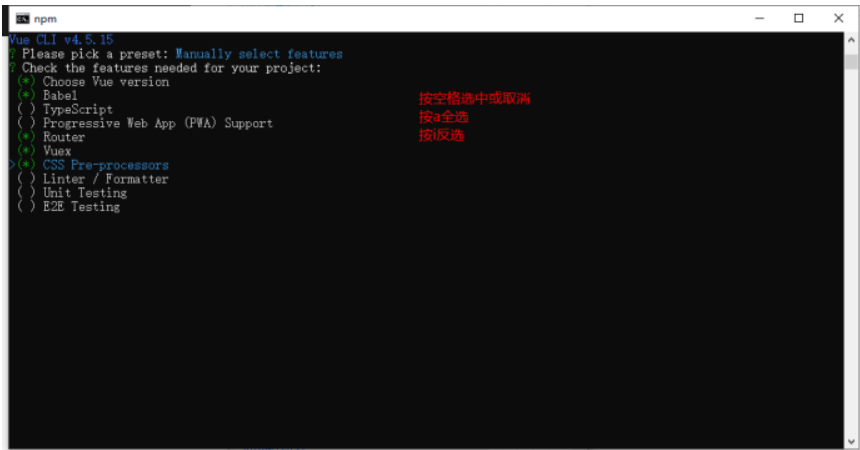
选择最后一个手动操作







Babel:转码器,可以将ES6代码转为ES5代码,可兼容不支持ES6的浏览器。
TypeScript:是JavaScript的超集(.ts文件),包含并扩展了 JavaScript 的语法。。
Progressive Web App (PWA) Support:渐进式Web应用程序
Router :vue-router(vue路由)
Vuex :vuex(vue的状态管理模式)
CSS Pre-processors :CSS 预处理器(如:less、sass)
Linter / Formatter:代码风格检查和格式化(如:ESlint)
Unit Testing :单元测试(unit tests)
E2E Testing :e2e(end to end) 测试
✔ Project name: … <your-project-name>
✔ Add TypeScript? … No / Yes
✔ Add JSX Support? … No / Yes
✔ Add Vue Router for Single Page Application development? … No / Yes
✔ Add Pinia for state management? … No / Yes
✔ Add Vitest for Unit testing? … No / Yes
✔ Add Cypress for both Unit and End-to-End testing? … No / Yes
✔ Add ESLint for code quality? … No / Yes
✔ Add Prettier for code formatting? … No / Yes
Scaffolding project in ./<your-project-name>...
Done.我们可以都选No
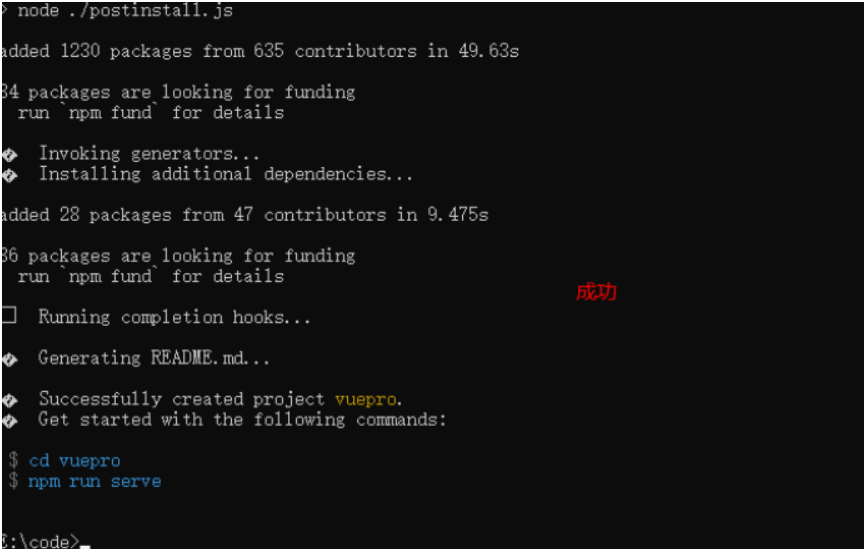
如果不确定是否要开启某个功能,你可以直接按下回车键选择 No。在项目被创建后,通过以下步骤安装依赖并启动开发服务器:
> cd <your-project-name>
> npm install
> npm run dev安装脚手架
npm install -g @vue/cli-g代表了全局安装
安装完成后,使用
vue --version 显示版本号来测试vue是否安装成功。

目录























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








