一、关于DOM和BOM
(1)什么是DOM
DOM:Document Object Model(文档对象模型),此处的文档暂且理解为html,html加载到浏览器的内存中,可以使用js的DOM技术对内存中的html节点进行修改,用户从浏览器看到的是js动态修改后的页面。
(2)DOM节点
DOM节点分为三大类:元素节点、属性节点、文本节点;

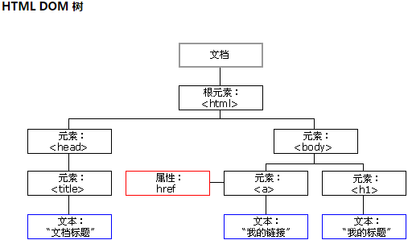
由DOM树我们可以看到,文本节点、属性节点属于元素节点的子节点。
文本节点和属性节点就像是这颗DOM树的果子,而元素节点就是树枝,所以,在操作时,一定要要记顺枝摘果:得先取到元素节点!然后再操作子节点!!
(2)什么是BOM
BOM:Brower Object Model(浏览器对象模型),主要是获取浏览器信息或操作浏览器的,例如:浏览器的前进与后退、浏览器弹出提示框、浏览器地址栏输入网址跳转等操作等。
去看文末的链接准确一点,这边是自己复习瞎写的
二、js的数据类型
(1)基本数据类型
Number,Boolean,String,NULL,Undefined
(2)复杂数据类型
数组、对象
(3)数据类型的转换
转换为String
方式一(强制类型转换):
调用被转换数据的toString()方法
例如:
var a = 123;
a = a.toString();注意:这个方法不适用于null和undefined 由于这两个类型的数据中没有方法,所以调用toString()时会报错
方式二(强制类型转换):
调用String()函数
var a = 123;
a = String(a);原理:对于Number Boolean String都会调用他们的toString()方法来将其转换为字符串,对于null值,直接转换为字符串"null"。对于undefined直接转换为字符串"undefined"
方式三(隐式的类型转换):
为任意的数据类型 +""
var a = true;
a = a + "";原理:和String()函数一样
转换为Number
方式一(强制类型转换):
调用Number()函数
var s = "123";
s = Number(s);转换的情况:
1.字符串 --> 数字
如果字符串是一个合法的数字,则直接转换为对应的数字
如果字符串是一个非法的数字,则转换为NaN
如果是一个空串或纯空格的字符串,则转换为0
2.布尔值 --> 数字
true转换为1
false转换为0
3.空值 --> 数字
null转换为0
4.未定义 --> 数字
undefined 转换为NaN
方式二(强制类型转换):
调用parseInt()或parseFloat()这两个函数专门用来将一个字符串转换为数字的parseInt()可以将一个字符串中的有效的整数位提取出来,并转换为Number
var a = "123.456px";
a = parseInt(a); //123如果需要可以在parseInt()中指定一个第二个参数,来指定进制 parseFloat()可以将一个字符串中的有效的小数位提取出来,并转换为Number
var a = "123.456px";
a = parseFloat(a); //123.456方式三(隐式的类型转换):
使用一元的+来进行隐式的类型转换
var a = "123";
a = +a;原理:和Number()函数一样转换为布尔值(这里的布尔值是Boolean)
转换为Boolean
方式一(强制类型转换):
使用Boolean()函数
var s = "false";
s = Boolean(s); //true转换的情况
| 字符串 --> 布尔 | 除了空串其余全是true |
| 数值 --> 布尔 | 除了0和NaN其余的全是true |
| null、undefined ---> 布尔 | 都是false |
| 对象 ---> 布尔 | 都是true |
方式二(隐式类型转换):
为任意的数据类型做两次非运算,即可将其转换为布尔值
var a = "hello";
a = !!a; //true三、js有哪些内置对象
Object 是 JavaScript 中所有对象的父对象
数据封装类对象:Object、Array、Boolean、Number 和 String
其他对象:Function、Arguments、Math、Date、RegExp、Error
四、构造函数
-
什么是构造函数
在 JavaScript 中,用 new 关键字来调用的函数,称为构造函数。构造函数首字母一般大写
-
为什么要使用构造函数
举个例子,我们要录入一年级一班中每一位同学的个人信息,那么我们可以创建一些对象,比如:
var p1 = { name: 'zs', age: 6, gender: '男', hobby: 'basketball' };
var p2 = { name: 'ls', age: 6, gender: '女', hobby: 'dancing' };
var p3 = { name: 'ww', age: 6, gender: '女', hobby: 'singing' };
var p4 = { name: 'zl', age: 6, gender: '男', hobby: 'football' };像上面这样,我们可以把每一位同学的信息当做一个对象来处理。但是,我们会发现,我们重复地写了很多无意义的代码。比如 name、age、gender、hobby 。如果这个班上有60个学生,我们得重复写60遍。
这个时候,构造函数的优势就体现出来了。我们发现,虽然每位同学都有 name、gender、hobby这些属性, 但它们都是不同的,那我们就把这些属性当做构造函数的参数传递进去。而由于都是一年级的学生,age 基本都是6岁,所以我们就可以写死,遇到特殊情况再单独做处理即可。此时,我们就可以创建以下的函数:
function Person(name, gender, hobby) {
this.name = name;
this.gender = gender;
this.hobby = hobby;
this.age = 6;
}当创建上面的函数以后, 我们就可以通过 new 关键字调用,也就是通过构造函数来创建对象了。4
var p1 = new Person('zs', '男', 'basketball');
var p2 = new Person('ls', '女', 'dancing');
var p3 = new Person('ww', '女', 'singing');
var p4 = new Person('zl', '男', 'football');// ...此时你会发现,创建对象会变得非常方便。所以,虽然封装构造函数的过程会比较麻烦,但一旦封装成功,我们再创建对象就会变得非常轻松,这也是我们为什么要使用构造函数的原因。
在使用对象字面量创建一系列同一类型的对象时,这些对象可能具有一些相似的特征(属性)和行为(方法),此时会产生很多重复的代码,而使用构造函数就可以实现代码复用。
-
构造函数的特点
构造函数是一种特殊的函数,用来在对象实例化的时候初始化对象的成员变量,它具有以下特点:
1,构造函数必须与类名相同,并且不能有返回值(返回值类型也不能写void)
2,每个类可以有多个构造函数,如果没有类中没有写构造函数,则编译器会自动添加一个无参的构造函数,但该构造函数不会执行任何的代码
3,构造函数可以有多个参数
4,构造函数伴随new操作一起被执行,不能由自己去调用,是由系统调用的,且只被调用一次!!!而普通的方法可以调用多次。
5,构造函数的作用主要是完成对象的初始化工作
6,构造函数不能被继承,因此它不能被覆盖,但是它可以被重载
7,当父类没有提供无参数的构造方法的时候,子类的构造函数必须要显示的调用父类的构造方法(super关键字),如果父类提供了无参数的构造方法,则子类的构造函数可以不显示的调用父类的构造函数,编译器会默认的调用父类的无参构造函数。
8,当父类和子类都没有定义构造函数的时候,编译器会分别给父类和子类生成一个无参数的构造函数,默认构造器的修饰符只与当前类的修饰符有关。
-
构造函数的执行过程
先说一点基本概念。
function Animal(color) {this.color = color;}当一个函数创建好以后,我们并不知道它是不是构造函数,即使像上面的例子一样,函数名为大写,我们也不能确定。只有当一个函数以 new 关键字来调用的时候,我们才能说它是一个构造函数。就像下面这样:
var dog = new Animal("black");以下我们只讨论构造函数的执行过程,也就是以 new 关键字来调用的情况。
我们还是以上面的 Person 为例。
function Person(name, gender, hobby) {
this.name = name;
this.gender = gender;
this.hobby = hobby;
this.age = 6;
}
var p1 = new Person('zs', '男', 'basketball');
var p2 = new Person('ls', '女', 'dancing'); // 创建一个新的内存 #f2
var p3 = new Person('ww', '女', 'singing'); // 创建一个新的内存 #f3此时,构造函数会有以下几个执行过程:
(1) 当以 new 关键字调用时,会创建一个新的内存空间,标记为 Animal 的实例。
(2)函数体内部的 this 指向该内存。
通过以上两步,我们就可以得出这样的结论。
每当创建一个实例的时候,就会创建一个新的内存空间(#f2, #f3),创建 #f2 的时候,函数体内部的 this 指向 #f2, 创建 #f3 的时候,函数体内部的 this 指向 #f3。
(3) 执行函数体内的代码通过上面的讲解,你就可以知道,给 this 添加属性,就相当于给实例添加属性。
(4) 默认返回 this。
由于函数体内部的this指向新创建的内存空间,默认返回 this ,就相当于默认返回了该内存空间,也就是上图中的 #f1。此时,#f1的内存空间被变量p1所接受。也就是说 p1 这个变量,保存的内存地址就是 #f1,同时被标记为 Person 的实例。
-
构造函数的返回值
构造函数执行过程的最后一步是默认返回 this 。言外之意,构造函数的返回值还有其它情况。下面我们就来聊聊关于构造函数返回值的问题。
(1) 没有手动添加返回值,默认返回 this
function Person1() {
this.name = 'zhangsan';
}
var p1 = new Person1();按照上面讲的,我们复习一遍。首先,当用 new 关键字调用时,产生一个新的内存空间 #f11,并标记为 Person1 的实例;接着,函数体内部的 this 指向该内存空间 #f11;执行函数体内部的代码;由于函数体内部的this 指向该内存空间,而该内存空间又被变量 p1 所接收,所以 p1 中就会有一个 name 属性,属性值为 ‘zhangsan’。
p1: { name: 'zhangsan'}(2) 手动添加一个基本数据类型的返回值,最终还是返回 this
function Person2() {
this.age = 28;
return 50;
}
var p2 = new Person2();
console.log(p2.age); // 28p2: { age: 28}如果上面是一个普通函数的调用,那么返回值就是 50。
(3) 手动添加一个复杂数据类型(对象)的返回值,最终返回该对象
直接上例子
function Person3(){
this.height = '180';
return ['a', 'b', 'c'];
}
var p3 = newPerson3();
console.log(p3.height); // undefined
console.log(p3.length); // 3
console.log(p3[0]); // 'a'再来一个例子
function Person4() {
this.gender = '男';
return { gender: '中性' };
}
var p4 = newPerson4();
console.log(p4.gender); // '中性'-
不用new关键字,直接运行构造函数,是否会出错?如果不会出错,那么,用new和不用new调用构造函数,有什么区别?
使用new操作符调用函数例子:
function Person(name){
this.name = name;
this.say = function(){
return "I am " + this.name;
}
}
var person1 = newPerson('nicole');
person1.say(); // "I am nicole"用new调用构造函数,函数内部会发生如下变化:
创建一个this变量,该变量指向一个空对象。并且该对象继承函数的原型;属性和方法被加入到this引用的对象中;隐式返回this对象(如果没有显性返回其他对象)用伪程序来展示上述变化:
function Person(name){// 创建this变量,指向空对象
var this = {}; // 属性和方法被加入到this引用的对象中
this.name = name;
this.say = function(){
return "I am " + this.name;
}// 返回this对象return this;
}可以看出,用new调用构造函数,最大特点为,this对象指向构造函数生成的对象,所以,person1.say()会返回字符串: “I am nicole”。
小贴士
如果指定了返回对象,那么,this对象可能被丢失。
function Person(name){
this.name = name;
this.say = function(){
return "I am " + this.name;
}
var that = {};
that.name = "It is that!";
return that;
}
var person1 = new Person('nicole');
person1.name; // "It is that!"直接调用函数如果直接调用函数,那么,this对象指向window,并且,不会默认返回任何对象(除非显性声明返回值)。
还是拿Person函数为例,直接调用Person函数:
var person1 = Person('nicole');
person1; // undefined
window.name; // nicole可见,直接调用构造函数的结果,并不是我们想要的。
-
如何防止忘记加new
为了防止因为忘记使用new关键字而调用构造函数,可以加一些判断条件强行调用new关键字,代码如下:
function Person(name){
if (!(this instanceof Person)) {
return new Person(name);
}
this.name = name;
this.say = function(){
return "I am " + this.name;
}
}
var person1 = Person('nicole');
console.log(person1.say()); // I am nicolevar
person2 = new Person('lisa');
console.log(person2.say()); // I am lisa引用文章
(1)dom部分的原文链接:js中的DOM操作 - 白菜白 - 博客园 (cnblogs.com)
(2)BOM部分的原文链接:(10条消息) js系列教程6-BOM操作全解_腾讯数据架构师的博客-CSDN博客_js bom
(3)JavaScript数据类型的转换:JavaScript的数据类型及转换方式_js数据类型转换方法_酒枯的博客-CSDN博客






















 568
568











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








