javaScript
这里写目录标题
javaScript的初识
javascript解释:是一种脚本语言,通过js引擎对js代码逐行解释
javascript作用:
- 表单动态检测
- 网页特效
- 服务端开发
- 桌面程序
- app
html,css,js的关系:
html和css是描述类语言,js是编程类语言。html可以看作身体,css是着装,而js是动作
javascript的组成,ECMAScript:javascript语法,DOM:页面文档对象模型,BOM:浏览器对象模型。这里我们只有ECMAScript内容
javascript的书写位置
-
行内式用οnclick=alert/prompt/console.log(’’)一般建议html使用双引号,js使用单引号
-
head或者body中的javascript:在head或者body标签里面引入script标签即可,提示:把脚本放在body元素的底部,可改善显示速度,因为脚本编译会拖慢显示
-
外部脚本

-
外部javascript的优势
- 分离了html和代码
- 使html和javascrip更容易阅读
- 已缓存的javascript文件可加速页面加载
javascript输出
- alert(’’);写入警告框.
- document.write(’’);写入html输出,document.write()方法仅适用于测试,注意:在html文档完全加载后使用document.write()将删除所有已有的html
- console.log(’’);写入浏览器控制台,
- **prompt(’’);**输入框.
javascript变量
什么是变量
变量就是用来存放数据的容器,通过变量名来存放数据.
变量的使用
- 声明变量,用var关键字声明一个变量
- 赋值
- 更新变量.看个例子

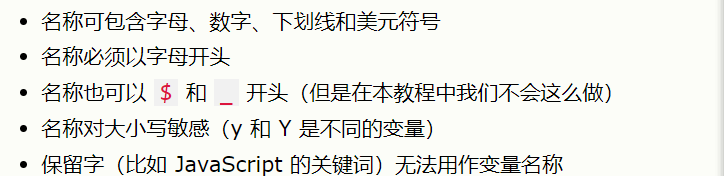
所有javascript变量必须以唯一的名称(标识符)的标识,构造变量的通用规则是
javascript数据类型
为什么需要数据类型
在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小相同的数据,充分利用存储空间,于是定义了不同的数据类型
js的数据类型特性
js的变量数据类型是只有程序在运行过程中根据等号右边的值来确定
数据类型分类
- 简单数据类型(number,string,boolean,undefined,null)
- 复杂数据类型
number数字型
string字符串型
boolean型ture,false,undefined未定义,null空对象
数据类型的转换
-
转换为字符串

-
转换为数字型

javascript运算符
-
算术运算符>大于<小于*乘于/除与%取余
-
递增递减运算符

-
比较运算符>=,<=,==判断,===全等!=判断不等于
-
逻辑运算符:
- 逻辑与&&全为真才为真,有一个假就为假,
- 逻辑或||有一个为真则返回真,全为假则返回假
- 逻辑中断

-
赋值运算符=
-
运算符优先级&&优先于||
html补充
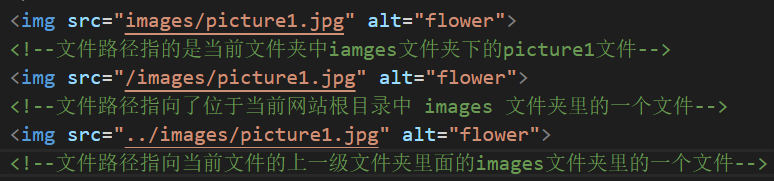
html文件路径
-
绝对路径:绝对文件路径指向一个英特网文件的完整url
-
相对路径:相对于当前页面的路径

-
注意:使用相对路径是个好习惯,如果使用了相对路径,那么网页就不会与当前基准url进行绑定
分支语句
包含两种分支语句
- if语句
- switch语句
if语句

switch语句
if语句与switch语句的区别
- switch语句是根据特定的值(而且需要表达式的值要全等value值===),if语句一般是范围
- 在执行过程中,if语句需要从上往下判断,而switch语句进行条件判断后直接执行匹配的case语句
循环
主要包含三种类型的循环语句
- for循环
- while循环
- do while循环
for循环
while循环
do while循环
continue关键字:用于立即跳出本次循环,继续下一次循环(本次循环中,continue执行一次后,代码会少一次)
break关键字:用于立即跳出整个循环(循环结束)
数组

函数

对象






















 1186
1186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








