要针对元素的内容还有表单的值操作。
- 普通元素内容 html()(相当于原生 inner HTML)
html(); // 获取元素的内容
html('内容'); // 设置元素的内容
<script src="../jquery.min.js"></script>
</head>
<body>
<div>
<span>我是内容</span>
</div>
<script>
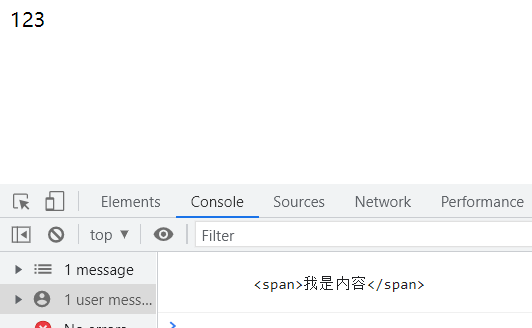
// 获取元素内容 html(),包括标签
console.log($("div").html());
// 设置
$("div").html("123");
</script>
</body>
2. 普通元素文本内容 text()(相当与原生 innerText)
text(); // 获取元素的文本内容
text(''文本内容''); // 设置元素的文本内容
<script src="../jquery.min.js"></script>
</head>
<body>
<div>
<span>我是内容</span>
</div>
<script>
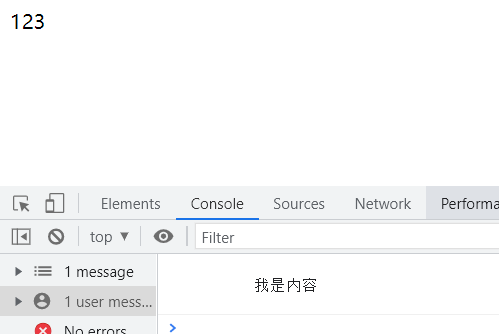
// 获取元素文本内容 text(),不含标签
console.log($("div").text());
// 设置
$("div").text("123");
</script>
</body>
3. 表单的值 val()(相当于原生value)
val(); // 获取表单的值
val(''内容''); // 设置表单的值
<script src="../jquery.min.js"></script>
</head>
<body>
<input type="text" value="请输入内容">
<script>
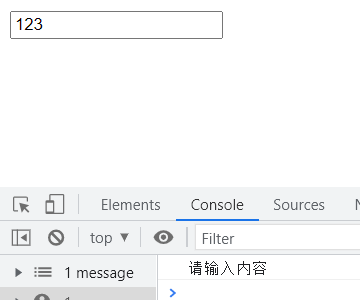
// 3. 获取表单值 val()
console.log($("input").val());
// 设置
$("input").val("123");
</script>
</body>





















 129
129











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








