文章目录
flex声明
声明定义:
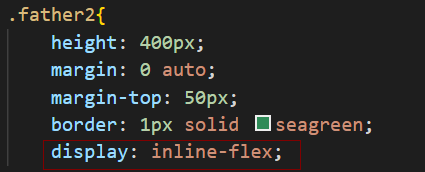
使用display:flex或display:inline-flex 声明一个容器为弹性盒子。这个容器中的子元素们,会遵循弹性布局。
【注】一般是使用display:flex. inline-flex极少用。
flex:如果没有为父元素设置宽,默认为100%;


inline-flex:如果没有设置宽,,默认为所有子元素的宽的和。


flex-direction&flex-wtap
flex-direction
用于设置盒子中的子元素的排列方向。
row 从左到右水平排列子元素(默认值)
column 从上往下垂直排列子元素
row-reverse 从右到左排列子元素
column-reverse 从下往上垂直排列子元素

flex-wrap
规定flex容器是单行还是多行,是否换行
nowrap:不换行(默认值)
wrap:换行
wrap-reverse 反向换行。


flex-flow
是flex-direction与flex-wrap的组合写法。
flex-flow:flex-direction flex-wrap;

基础概念&justify-content&
基础概念:
弹性盒子与弹性元素
弹性盒子:指的是使用display:flex或display:inline-flex声明的容器。
弹性元素:指的是弹性盒子中的子元素。
主轴与侧轴(交叉轴)
主轴方向:为子元素排列的方向。可以通过flex-direction改变。
侧轴方向:与主轴方向垂直,为子元素的换行方向。可以通过flex-wrap改变

justify-content
用于控制弹性元素在主轴上的排列方式。
flex-start 元素紧靠主轴的起点(默认值)
flex-end 元素紧靠主轴的终点。
center 元素在主轴上居中。
space-between 第一元素紧靠起点,最后一个元素紧靠终点,余下的元素平均分配剩余空间。
space-around 每个元素两侧的间隔相等。元素之间的间隔比元素与容器边框的间隔要大一倍。
space-evenly 元素间距平均分配

align-items&align-self
align-items
控制元素在侧轴上的排列方式。
多行单行都适用的属性。
flex-start 从侧轴开始的地方对齐
flex-end 从侧轴结束的地方对齐
center 中间对齐
stretch 拉伸 没有设置侧轴方向上的宽/高时,等于父盒子的宽或高。

align-content
控制元素在侧轴上的排列方式。只适用于多行显示的弹性容器。
stretch 拉伸
flex-start 元素紧靠行的起点
flex-end 元素紧靠行的终点
center 元素在行中居中
space-between 第一个元素紧靠行的起点,最后一个元素紧靠行的终点,余下元素平均分配剩余空间
space-around 元素在侧轴方向上的间隔相等。
space-evenly 元素间距离平均分配
弹性元素:
不要再去设置float。
设置完绝对定位后,该元素就不再是弹性元素了,不参与弹性布局。
弹性元素均为块级元素。
align-self:
用于控制单个元素在侧轴上的排列方式。
stretch 拉伸
flex-start
flex-end
center
flex-grow&flex-shrink&flex-basis
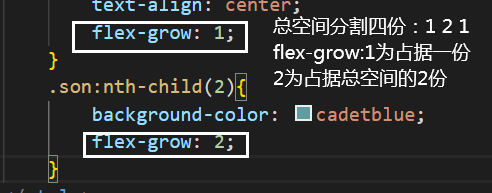
flex-grow定义:
用于将弹性盒子的可用空间,按照比例分配给弹性元素。

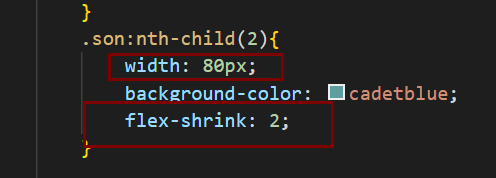
flex-shrink定义:
在弹性盒子装不下子元素时,对子元素缩小的比例设置。
.计算缺少的值。
11.当前元素应该缩小比例:802/(1001+802+1001)=44.4%
2.应该缩小的值:缺少的值缩小的比例=8044.4%=35.6px
3.最终尺寸:缺少的值-应该缩小的值 80-35.6=44.4px;


flex-basis
大部分情况下与宽度相等。优先级比宽要高。定义了元素在主轴上的空间。
复合写法:
flex:flex-grow flew-shrink flex-basis
order:
用于控制弹性元素的位置。默认为0,数值越小越靠前。


【注】
1.文本节点也可以被弹性布局操作。
2.绝对定位的元素不参与弹性布局。





















 248
248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








