一、B/S 软件开发架构简述
1 Java Web 技术体系图

2 B/S 软件开发架构简述
- B/S架构

- 前端

- 后端

- 数据库
二、HTML
1 官方文档
- 地址: https://www.w3school.com.cn/html/index.asp
- 离线文档: W3School 离线手册(2017.03.11 版).chm
2 网页

3 HTML 介绍
3.1 HTML 是什么
- HTML(HyperText Mark-up Language)即超文本标签语言(可以展示的内容类型很多)
- HTML 文本是由 HTML 标签组成的文本,可以包括文字、图形、动画、声音、表格、链
- 接等
- HTML 的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容
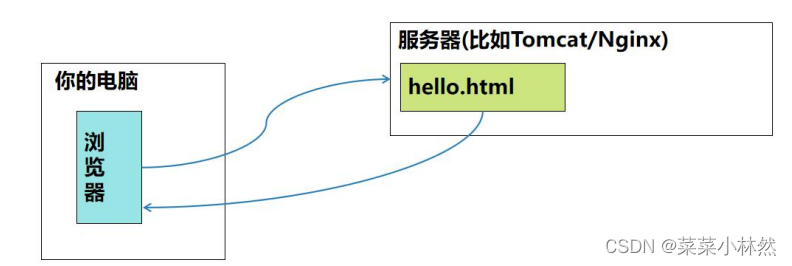
3.2 HTML 运行方式
3.2.1 本地运行

3.2.2 远程访问

4 HTML 快速入门
4.1 使用 idea 编写 hello.html

4.2 创建工程 hspedu_javaweb


 4.3 创建 html 页面
4.3 创建 html 页面


<!--文档类型说明 注释 -->
<!DOCTYPE html>
<!--使用语言的地区 en 表示英国美国 en-US-->
<html lang="en">
<!--html 头-->
<head>
<!--charset 文件的字符集-->
<meta charset="UTF-8">
<!--文件标题-->
<title>java_web学习</title>
</head>
<!--body 体,主体部分-->
<body>
<!--内容-->
hello,林然
</body>
</html>
4.4 注意事项和细节

5 HTML 基本结构

6 HTML 标签
6.1 html 的标签/元素 文档
在线文档 : https://www.w3school.com.cn
6.2 html 的标签/元素-说明
- HTML 标签用两个尖括号”<>”括起来
- HTML 标签一般是双标签,如<b>和</b> 前一个标签是起始标签, 后一个标签为结束标签
- 两个标签之间的文本是 html 元素的内容
- 某些标签称为"单标签",因为它只需单独使用就能完整地表达意思,如<br/> <hr/>
- HTML 元素指的是从开始标签到结束标签的所有代码。
6.3 html 标签注意事项和细节
- 创建 D:\idea_java_projects\hspedutemp200\tag-detail.html 说明标签使用的细节, (html
- 命名规范 xx.yy.html , xx-yy.html xx_yy.html 根据公司规范要求即可)
<!--文档类型说明 注释 -->
<!DOCTYPE html>
<!--使用语言的地区 en 表示英国美国 en-US-->
<html lang="en">
<!--html 头-->
<head>
<!--charset 文件的字符集-->
<meta charset="UTF-8">
<!--文件标题-->
<title>java_web学习</title>
</head>
<!--body 体,主体部分-->
<body>
<!--内容-->
hello,林然
<!-- 标签使用细节:
1.标签不能交叉嵌套
2.标签必须正确关闭
3.注释不能嵌套
4. html 语法不严谨。有时候标签不闭合,属性值不带””也不报错
!-->
<!--<div><span>tom</div></span> 错误用法-->
</body>
</html>6.4 font 字体标签
应用实例 创建 font.html : 在网页上显示 北京 ,并修改字体为 微软雅黑,颜色为蓝色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>font标签</title>
</head>
<body>
<!-- 字体标签
应用实例 1:在网页上显示 北京 ,并修改字体为 微软雅黑,颜色
为蓝色。
font 标签是字体标签,它可以用来修改文本的字体,颜色,大小(尺寸)
(1)color 属性修改颜色
(2)face 属性修改字体
(3)size 属性修改文本大小
多说一句,对应标签的属性,顺序不做要求
-->
<font size="40px" face="微软雅黑" color="blue">北京</font>
</body>
</html>6.5 字符实体
- 在网页上显示一些特殊的符号,称为字符实体(也叫符号实体)。
- 应用实例 将 <hr /> 标签以文本方式显示在页面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字符实体</title>
</head>
<body>
<!-- 特殊字符 应用实例:
把 <hr /> 变成文本 显示在页面上
常用的特殊字符:
< : <
> : >
空格 : -->
jack
<hr/> <!--浏览器会将 <hr/>解析成一条线-->
smith
<hr/>
<hr/>
smith smith2 hsp<br/>
smith
smith2 hsp
</body>
</html>6.6 字符实体一览表

 6.7 标题标签
6.7 标题标签
- 标题使用 <h1> - <h6> 标签进行定义。<h1> 定义最大的标题。<h6> 定义最小的标题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题标签</title>
</head>
<body>
<!-- 标题标签
应用实例:演示标题 1 到 标题 6 的
h1 - h6 都是标题标签 h1 : 最大 h6 : 最小
align: 属性是对齐属性
left: 左对齐(默认)
center :居中
right : 右对齐
-->
<h1>标签 1</h1>
<h2>标签 2</h2>
<h3 align="center">标签 3</h3>
<h4>标签 4</h4>
<h5>标签 5</h5>
<h6 align="right">标签 6</h6>
</body>
</html>6.8 超链接标签
超链接是指从一个网页指向一个目标的链接关系,这个目标可以是另一个网页,也可以
是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一
个应用程序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接标签</title>
</head>
<body>
<!--
a 标签是 超链接
href 属性设置连接的地址
target 属性设置哪个目标进行跳转
_self : 表示当前页面(默认值) 使用当前页替换目标页面
_blank : 表示打开新页面来进行跳转 新增页面
-->
<a href="http://www.souhu.com"> 搜狐1</a>
<a href="http://www.souhu.com" target="_blank"> 搜狐2</a>
</body>
</html>6.9 无序列表 ul/li


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ul li 标签</title>
</head>
<body>
<!-- ul : 表示无序列表
li : 列表项
type 属性:指定列表项前的符号
-->
<h1>五虎将</h1>
<ul type="circle">
<li>jack</li>
<li>tom</li>
<li>smith</li>
<li>mary</li>
<li>milan</li>
</ul>
</body>
</html>6.10 有序列表 ol/li

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>有序列表 ol-li</title>
</head>
<body>
<!-- ol : 表示有序列表
li : 列表项
type 属性:指定列表项前排序方式
type 设定数目款式,其值有五种,默认为 start="1"。
i 可以取以下值中的任意一个:
1 阿拉伯数字 1, 2, 3, ...
a 小写字母 a, b, c, ... A 大写字母 A, B, C, ...
i 小写罗马数字 i, ii, iii, ...
I 大写罗马数字 I, II, III, ... 。
-->
<ol type="1" start="2">
<li>jack</li>
<li>tom</li>
<li>smith</li>
<li>mary</li>
<li>milan</li>
</ol>
</body>
</html>6.11 图像标签(img)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签</title>
</head>
<body>
<!-- 应用实例:使用 img 标签显示一张美女的照片。
img: 标签是图片标签,用来显示图片
src: 属性可以设置图片的路径
width: 属性设置图片的宽度
height: 属性设置图片的高度
border: 属性设置图片边框大小
alt: 属性设置当指定路径找不到图片时,用来代替显示的文本内容
相对路径:从工程名开始算
绝对路径:盘符:/目录/文件名
在 web 中路径分为相对路径和绝对路径两种
相对路径: . 表示当前文件所在的目录
.. 表示当前文件所在的上一级目录
文件名 : 表示当前文件所在目录的文件,相当于 ./文件名 ./ 可以省
略
绝对路径: 正确格式是: http://IP 地址:port/工程名/资源路径
错误格式是: 盘符:/目录/文件名
-->
<!-- 如果只是指定 width 或者 height 浏览器会按比例显示,不会变形 -->
<img src="./imgs/jmq.jpg" width="300" border="1" alt="帅哥找不到"/><hr />
<img src="./imgs/1.png" width="300" border="1" alt="帅哥找不到"/><hr />
<!-- <img src="../aaa/1.png" width="100" border="1" alt="美女找不到"/><hr />-->
<!-- 如果同时指定 width height 自己要计算,否则图像会变形 -->
<!-- <img src="../aaa/1.png" width="200" height="80" alt="美女找不到"/><hr />-->
<a href="http://www.souhu.com">
<img src="imgs/jmq.jpg" width="300" border="6"/><hr/>
</a>
</body>
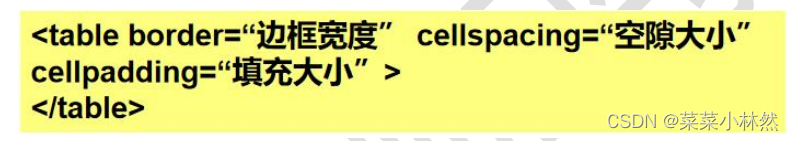
</html>6.12 表格(table)标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
<!-- 说明:
table: 标签是表格标签
border: 设置表格标签外边框
width: 设置表格宽度
height: 设置表格高度
align: 设置表格相对于页面的对齐方式
cellspacing: 设置单元格间距
tr :是行标签 th :是表头标签 td :是单元格标签
align: 设置单元格文本对齐方式 b :是加粗标签
px:表示像素 - java 坦克大战
ctrl +shift + 下光标 向下复制
-->
<table border="6" align="center" cellpadding="6">
<!-- 表头-->
<tr>
<th>名字</th>
<th>住址</th>
<th>邮件</th>
</tr>
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
<td>第一行第三列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
<td>第二行第三列</td>
</tr>
<tr>
<td>第三行第一列</td>
<td>第三行第二列</td>
<td>第三行第三列</td>
</tr>
</table>
</body>
</html>6.13 表格标签-跨行跨列表格

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格(跨行跨列)</title>
</head>
<body>
<!-- column 列
合并列 : colspan="列数"
合并行 : rowspan="行数"
cellspacing : 指定单元格间的空隙大小 :0 表示没有空隙
bordercolor: 指定表格边框的演示
border: 表格边框
width: 表格的宽度
思路:
1. 先把整个表格的完整的行和列,展示出来 5*3
2. 再使用合并的技术,来处理
3. 如果是 16 进制的颜色,前面#
-->
<table border="1" width="1000" align="center">
<tr>
<td colspan="3" align="center">星期一菜谱</td>
</tr>
<tr>
<!-- 跨行操作 -->
<td rowspan="2">素菜</td>
<td>青草茄子</td>
<td>花椒扁豆</td>
</tr>
<tr>
<td>小葱豆腐</td>
<td>炒白菜</td>
</tr>
<tr>
<td rowspan="2">荤菜</td>
<td>油焖大虾</td>
<td>海参鱼刺</td>
</tr>
<tr>
<td>红烧肉<img src="imgs/jmq.jpg" width="200"></td>
<td>烤全羊</td>
</tr>
</table>
</body>
</html>6.14 form(表单)标签介绍
 url 表示定位一个 web 资源的路径, method 主要有两种 get ,post ,区别后面说
url 表示定位一个 web 资源的路径, method 主要有两种 get ,post ,区别后面说
 6.15 form(表单)元素-小练习
6.15 form(表单)元素-小练习

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单登录</title>
</head>
<body>
<!-- 说明
1. form 表示表单
2. action: 提交到哪个页面
3. method: 提交方式 ,常用 get 和 post
4. input type=text 输入框
5. input type=password 密码框
6. input type=submit 提交按钮
7. input type=reset 重置按钮
小技巧: 为了个汉字对齐,输入全角的空格即可
多说一句: method 不写默认是 get -->
<h1>登录系统</h1>
<form action="ok.html" method="get">
用户名:<input type="text" name="username"><br/>
密码:<input type="password" name="username"><br/>
<input type="submit" value="登录"> <input type="reset" value="重新填写">
</form>
</body>
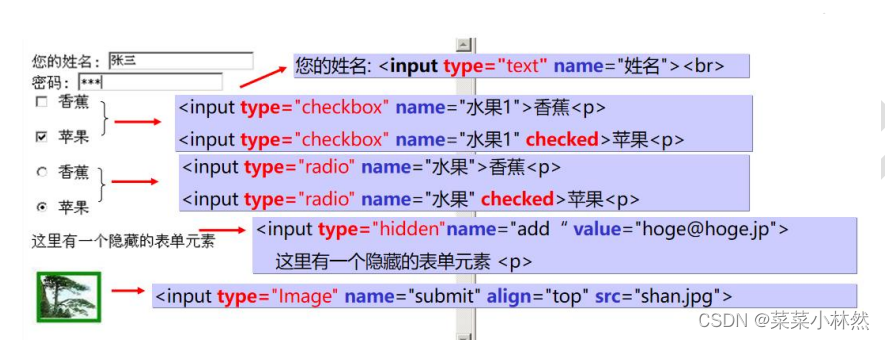
</html>6.16 input 标签/元素
 6.17 select/option/textarea 标签
6.17 select/option/textarea 标签
 6.18 表单综合练习
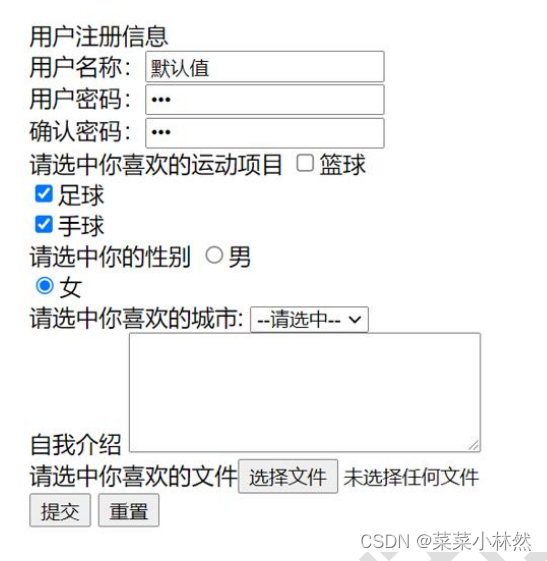
6.18 表单综合练习
请完成如下界面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单综合案例</title>
</head>
<body>
<!--
form 标签就是表单
input type=text : 是文件输入框 value 设置默认显示内容
input type=password 是密码输入框 value 设置默认显示内容
input type=radio 是单选框 name 属性可以对其进行分组
checked="checked"表示默认选中 input
type=checkbox 是复选框 checked="checked"表示默认选中
input type=reset 是重置按钮 value 属性修改按钮上的文本
input type=submit 是提交按钮 value 属性修改按钮上的文本
input type=button 是按钮 value 属性修改按钮上的文本
input type=file 是文件上传域
input type=hidden 是隐藏域
当我们要发送某些信息,而这些信息,不需要用户参与,就可以使用隐藏域
(提交的
时候同时发送给服务器)
select 标签是下拉列表框
option 标签是下拉列表框中的选项
selected="selected"设置默认选中
textarea 表示多行文本输入框 (起始标签和结束标签中的内容是默认值)
rows 属性设置可以显示几行的高度
cols 属性设置每行可以显示几个字符宽度
老师提醒,一定一定使用 form 标签将 input 元素包起来
一定一定要给 input 元素设置 name 属性,否则,数据提交不到服务器
注意:checkbox 是复选框,如果希望是同一组 保证 name 属性一致
注意:在 checkbox select radio 提交数据的时候是 value 属性的值
-->
<form>
用户注册信息<br>
用户名称:<input type="text" name="username" value="默认值"><br>
用户密码:<input type="password" name="pwd" ><br>
确认密码:<input type="password" name="pwd2" ><br>
请选中你喜欢的运动项目<input type="checkbox" name="运动项目" value="篮球">篮球<br>
<input type="checkbox" name="运动项目" value="足球" checked>足球<br>
<input type="checkbox" name="运动项目" value="手球" checked>手球<br>
请选择你的性别<input type="radio" name="sex">男<br>
<input type="radio" name="sex">女<br>
请选择你喜欢的城市
<select>
<option>--选择--</option>
<option value="cd">成都</option>
<option value="bj">北京</option>
<option value="sh">上海</option>
` </select>
<br><br>
自我介绍  <textarea rows="5" cols="50"></textarea><br>
选择你的文件(头像)<input type="file" name="myfile"><br/>
<input type="submit" value="提交"/> <input type="reset" value="重置"/>
</form>
</body>
</html>表单格式化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单格式综合案例</title>
</head>
<body>
<!--
form 标签就是表单
input type=text : 是文件输入框 value 设置默认显示内容
input type=password 是密码输入框 value 设置默认显示内容
input type=radio 是单选框 name 属性可以对其进行分组
checked="checked"表示默认选中 input
type=checkbox 是复选框 checked="checked"表示默认选中
input type=reset 是重置按钮 value 属性修改按钮上的文本
input type=submit 是提交按钮 value 属性修改按钮上的文本
input type=button 是按钮 value 属性修改按钮上的文本
input type=file 是文件上传域
input type=hidden 是隐藏域
当我们要发送某些信息,而这些信息,不需要用户参与,就可以使用隐藏域
(提交的
时候同时发送给服务器)
select 标签是下拉列表框
option 标签是下拉列表框中的选项
selected="selected"设置默认选中
textarea 表示多行文本输入框 (起始标签和结束标签中的内容是默认值)
rows 属性设置可以显示几行的高度
cols 属性设置每行可以显示几个字符宽度
老师提醒,一定一定使用 form 标签将 input 元素包起来
一定一定要给 input 元素设置 name 属性,否则,数据提交不到服务器
注意:checkbox 是复选框,如果希望是同一组 保证 name 属性一致
注意:在 checkbox select radio 提交数据的时候是 value 属性的值
-->
<form>
<h1>用户注册信息</h1>
<table>
<tr>
<td>用户名称:</td>
<td><input type="text" name="username" value="默认值"></td>
</tr>
<tr>
<td>用户密码:</td>
<td><input type="password" name="pwd" ></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" name="pwd2" ></td>
</tr>
<tr>
<td>请选中你喜欢的运动项目</td>
<td><input type="checkbox" name="运动项目" value="篮球">篮球</td>
<td><input type="checkbox" name="运动项目" value="足球" checked>足球</td>
<td><input type="checkbox" name="运动项目" value="手球" checked>手球</td>
</tr>
<tr>
<td>请选择你的性别</td>
<td><input type="radio" name="sex"></td>
<td>男</td>
</tr>
<tr>
<td><input type="radio" name="sex"></td>
<td>女</td>
</tr>
<tr>
<td>请选择你喜欢的城市</td>
<td><select>
<option>--选择--</option>
<option value="cd">成都</option>
<option value="bj">北京</option>
<option value="sh">上海</option>
</select></td>
</tr>
<tr>
<td>自我介绍</td>
<td><textarea rows="5" cols="50"></textarea></td>
</tr>
<tr>
<td>选择你的文件(头像)</td>
<td><input type="file" name="myfile"></td>
</tr>
<tr>
<td> <input type="submit" value="提交"/></td>
<td><input type="reset" value="重置"/></td>
</tr>
</table>
</form>
</body>
</html>6.20 表单提交注意事项
- action 属性设置提交的服务器地址/资源
- method 属性设置提交的方式 GET(默认值)或 POST
- 表单提交的时候,数据没有发送给服务器的三种情况:
- 表单某个元素项(比如 text,password)没有 name 属性值
- 单选、复选(下拉列表中的 option 标签)都需要添加 value 属性,以便发送给服务器
- 表单项不在提交的 form 标签中
<!-- 表单必须掌握!!!!
1. action 表示将 form 表单的数据提交给哪个 url,即服务器的哪个资源(servlet)
2. method 表示提交的方式 主要是 get / post, 默认是 get
3. 如果 form 表单的元素,没有写 name 属性,则数据不会提交
4. 对应 select checkbox radio 标签,提交的数据是 value 指定的值
5. 对应 checkbox 复选框,可以提交多个字,但是 name 是统一的,都是 sport
sprot=xx&sport=yy
6. 提交的数据,一定要放在 form 标签内,否则数据不会提交
Get 和 Post 的区别简述
1. Get 请 求 数 据 是 显 示 在 浏 览 器 地 址 栏
http://localhost:63342/html/ok.html?username=jack&pwd1=111&pwd2=11&sport=lq
&sport=sq&gender=male&city=bj&myfile=
2. Get 请求不安全的,而且数据是有长度限制的, 建议有重要信息,不要使用 Get
3. Post 请求数据是和 http 传输的,在 http 体中,相对安全
4. Post 传输的数据长度理论上没有限制,但是在实际的应用中,也不能太大 , 即
合理即可
-->6.21 div 标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div</title>
</head>
<body>
<!-- 老韩解读
1. <div> 标签可以把文档分割为独立的、不同的部分
2. <div> 是一个块级元素。它的内容自动地开始一个新行, 不需要写<br/>
style : 样式-> CSS 详细介绍, 先简单的使用,混个眼熟
-->
hello,world
<div>
<h3 style="color: blue">this is a h3</h3>
<a href="http://www.baidu.com">goto 百度</a>
</div>
</body>
</html>6.22 p 标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>段落标签</title>
</head>
<body>
<!-- 老韩解读
1. <p> 标签定义段落
2. p 元素会自动在其前后创建一些空白
-->
hello,world
<p>段落 1</p>
<p>段落 2</p>
<p>段落 3</p>
</body>
</html>6.23 span 标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>span 标签</title>
</head>
<body>
<!-- 老韩解读 span 标签
1. span 标签是内联元素,不像块级元素(如:div 标签、p 标签等)有换行的效
果。
2. 如果不对 span 应用样式,span 标签没有任何的显示效果
3. 语法:<span>内容</span>
老韩说明:
(1) span 标签是内联元素(内嵌元素, 行内元素), 没有换行效果
(2) 如果不对 span 应用样式,span 标签没有任何的显示效果
(3) 往往是为了单独的去控制某个关键的内容
-->
您的购物车有<sapn style="color: #ff0000;font-size: 40px">10</sapn>个商品
</body>
</html>























 661
661











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










