React是一个用于用户界面的JavaScript库!
React的安装
命令:npm i react react-dom
其中react包是核心,提供创建元素、组件等功能。
react-dom包提供DOM操作的相关功能。
在index.html即网页中使用
安装react 和react-dom包后,在网页中引入:
<script src="./node_module/react/umd/react.development.js"></script>
<scirpt src="./node_module/react-dom/umd/react-dom.development.js"></script>
创建React元素:
<div id="root"></div>
<script>
const title = React.createElement('h1',null,'hello React');
//渲染React元素到网页上
ReactDOM.reader(title,document.getElementById('root'))
</script>
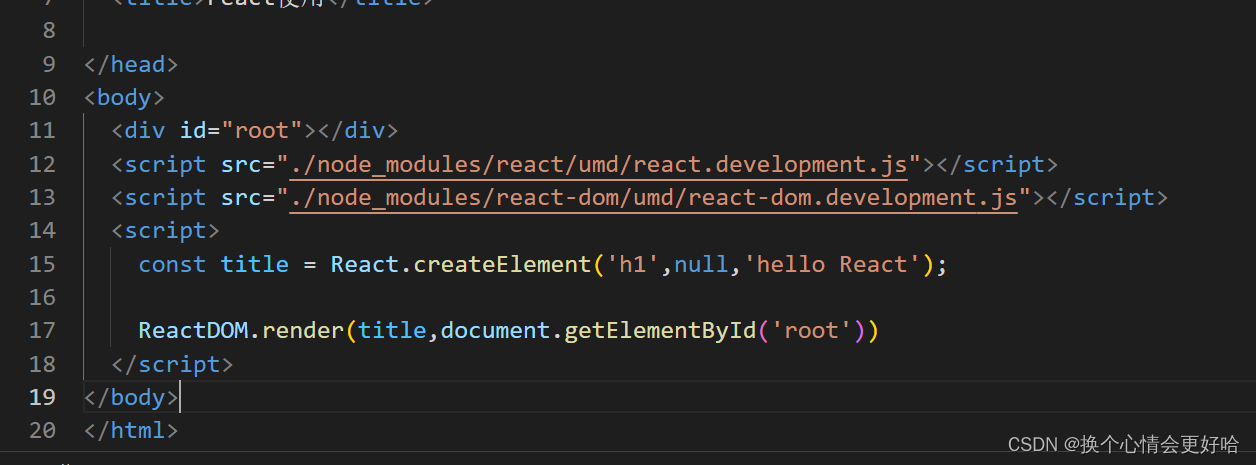
截图:

说明:以上的两个方法
其中React.createElement('h1',null,'Hello React');
第一个参数:元素名称
第二个参数:元素的样式
第三个参数:元素子节点
ReactDOM.reader(title,document.getElementById('root‘);
第一个参数为React创建的元素
第二个参数挂载点





















 1306
1306











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








