表单处理:
HTML中的表单元素是可输入的,也就是有自己的可变属性。而React中的可变状态通常保存在state,并且只能通过setState()方法修改。
React将State与表单元素的value绑定到一起,由state的值来控制表单元素的值。
受控组件:
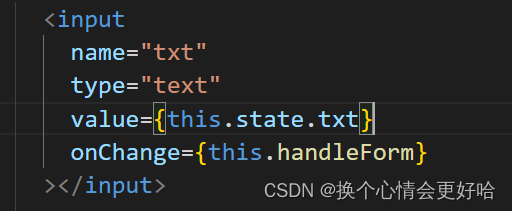
1.在state中添加一个状态,作为表单得value值。
2.给表单元素绑定change事件,将表单元素的值设置微state的值。
(其中多选框操作checked属性,其他文本框操作value属性)。
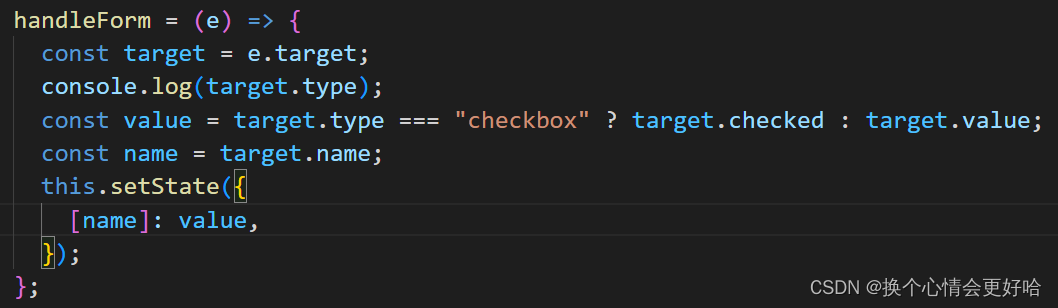
多表单主键的优化步骤:
1.根据表单元素的类型取值。

2.根据name设置的对应的state。






















 988
988











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








