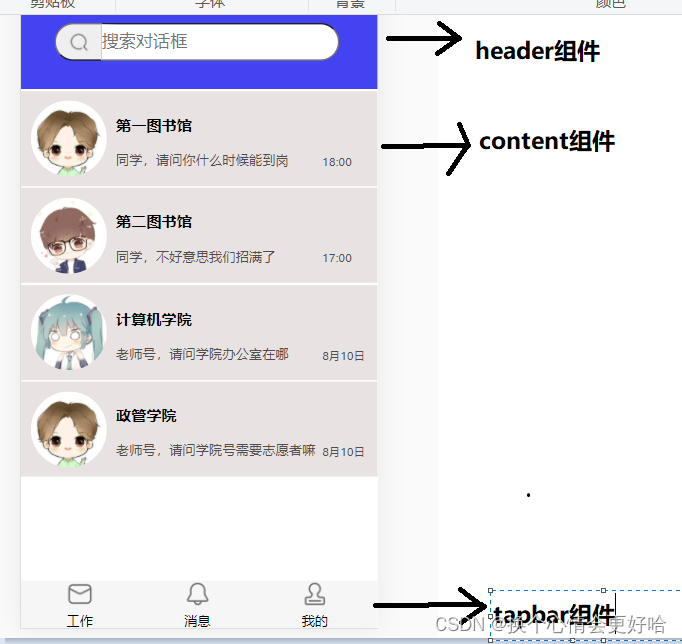
页面整体图:

tapbar组件
tapbar的template:

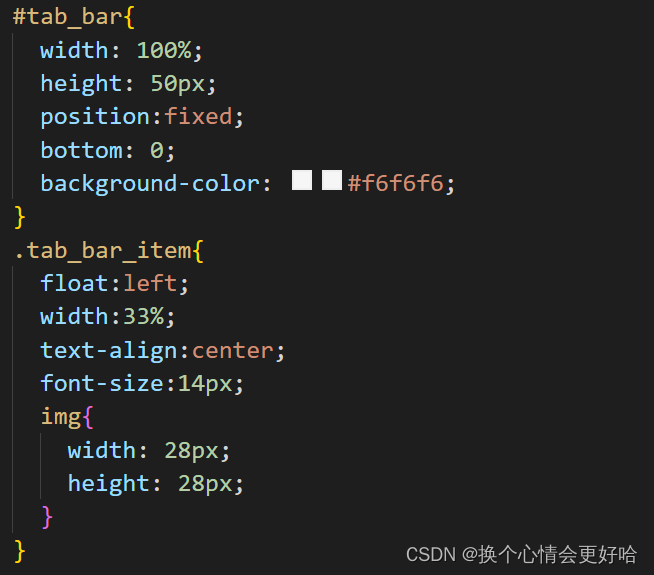
tapbar的样式: 
头部的搜索组件
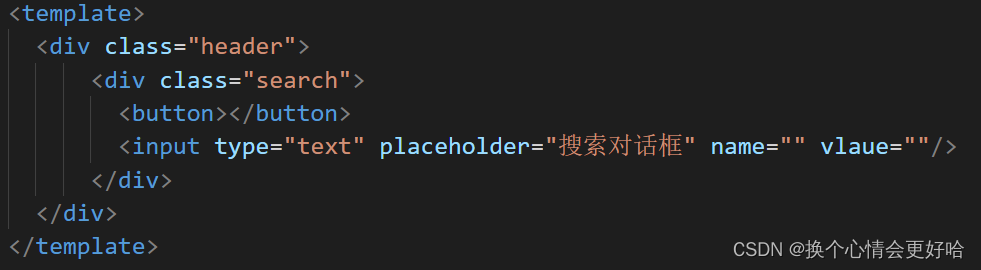
header组件的template

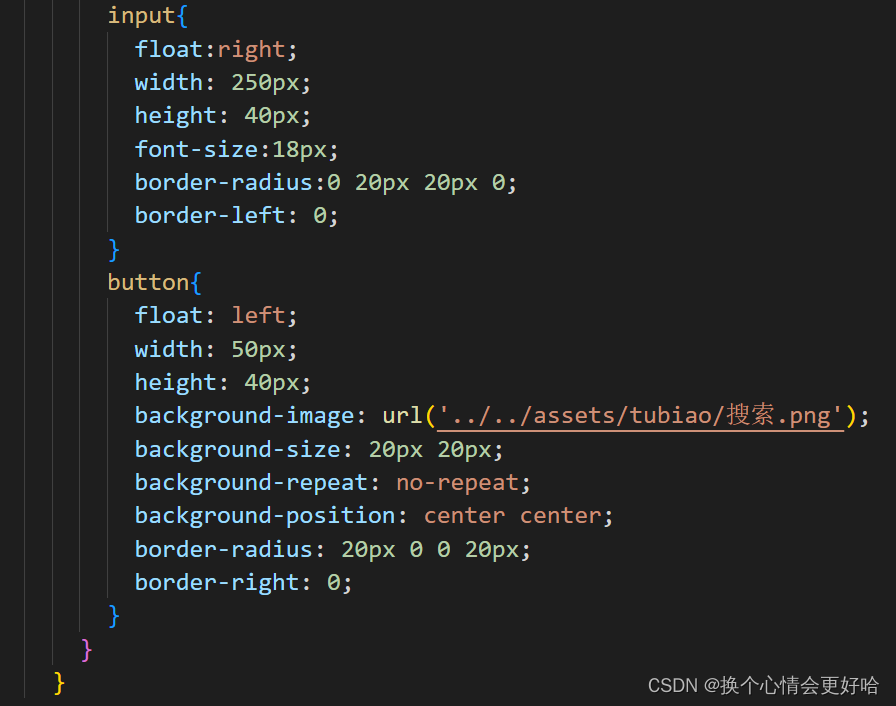
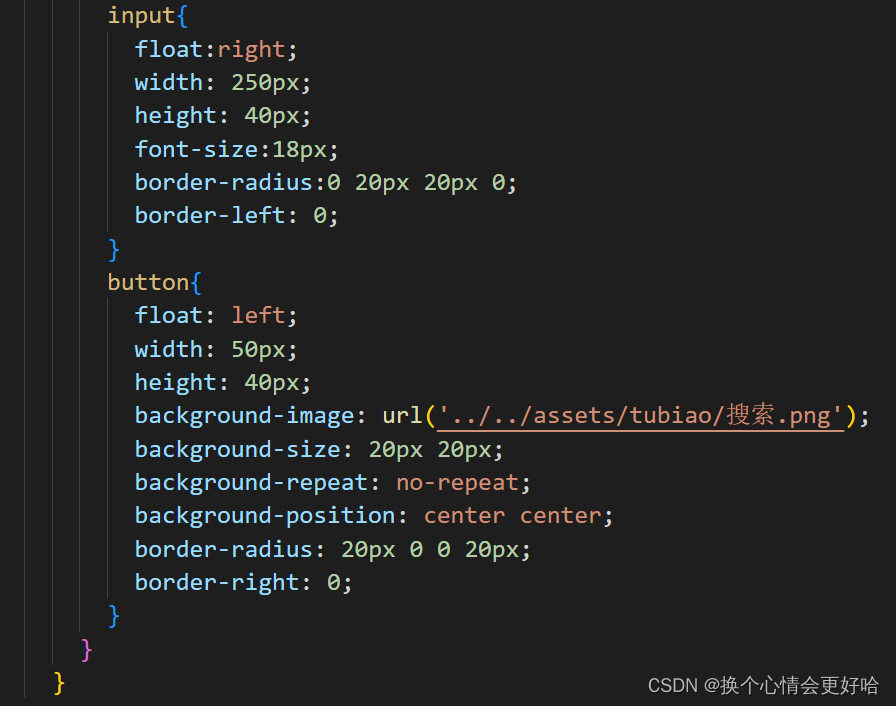
header组件的样式


header组件的template:

header组件的样式


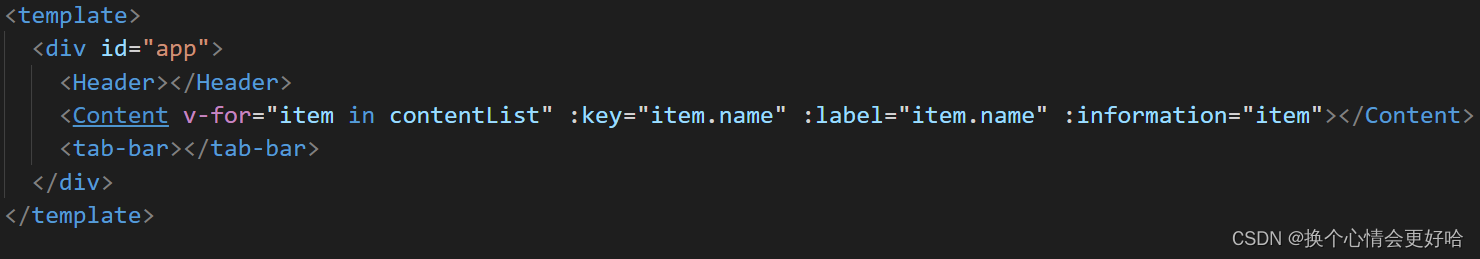
content组件需要多个,所以在app.vue中:
1.定义好content组件,
2.在app.vue导入。
3.循环渲染

在app.vue 的data节点中:

这也涉及到父子组件的通信:
app.vue通过:information=item给子组件传数据。
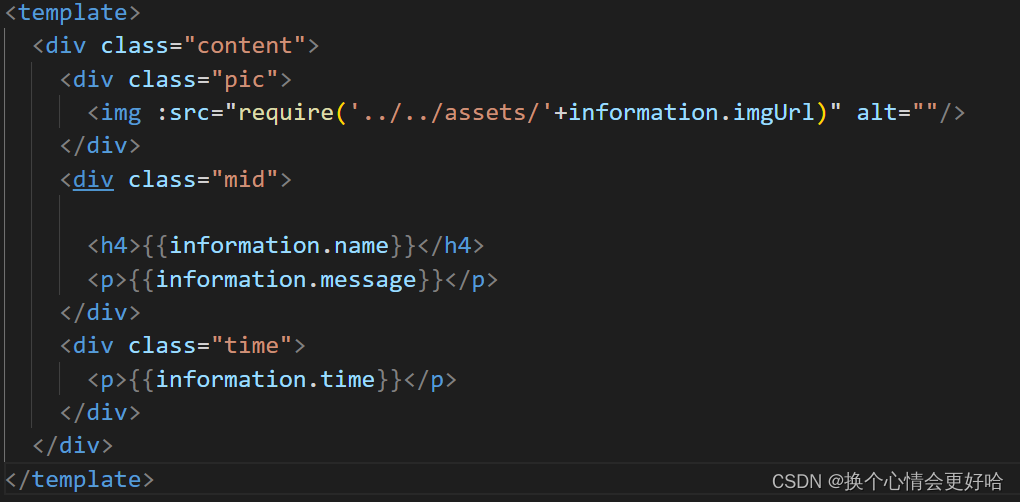
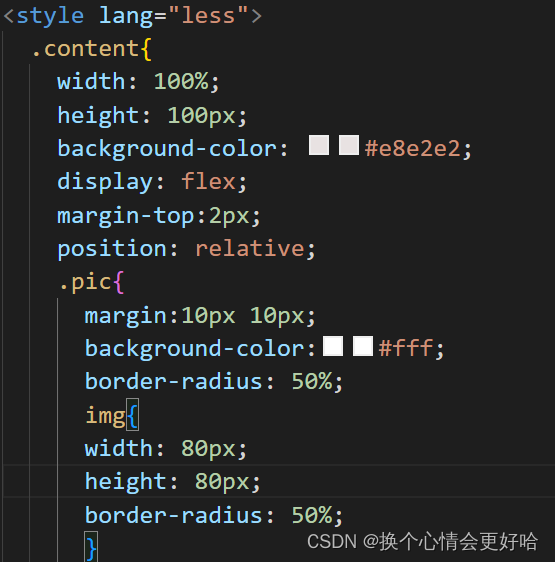
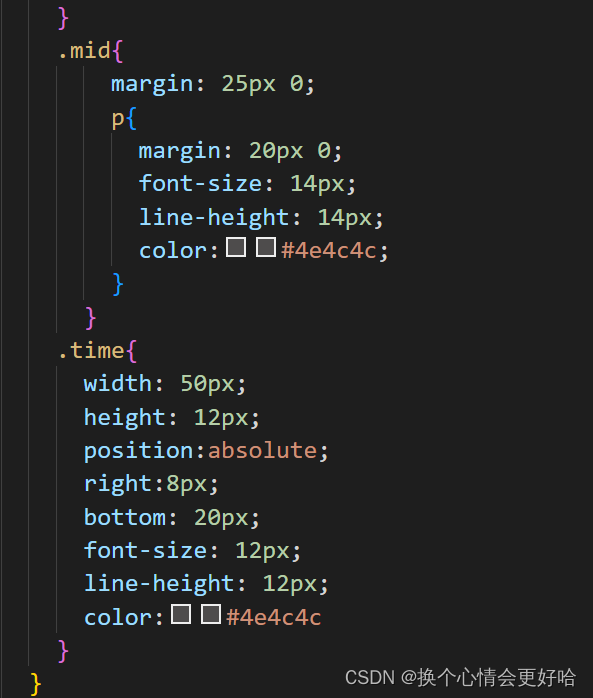
content.vue听过prop属性接收:

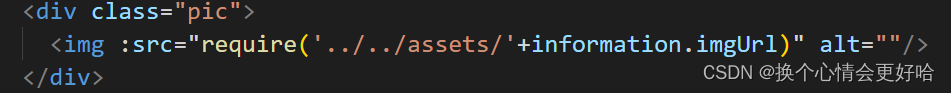
当父主键需要传值给子组件,传递的有图片的属性时,则不能单纯传递src属性,而要requires得到路径:






















 175
175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








