目录
4.1.7 cover-view:覆盖在原生组件上的文本视图
4.1.8 cover-image:覆盖在原生组件上的图片视图
11.2 滚动:uni.pageScrollTo(OBJECT)
11.3 窗口:uni.onWindowResize(CALLBACK)
一、介绍
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
本次章节也是博主从零开始搭建uniapp项目,在此过程进行记录,帮助后续查询同时为读者提供讲解,如有异议,欢迎留言。
更多详情可查看uni-app官网:uni-app官网
二、环境搭建
2.1.需要下载的软件
2.1.1 HBuilderX
下载地址:HBuilderX-高效极客技巧
2.1.2 下载微信开发者工具
下载地址:微信开发者工具(稳定版 Stable Build)下载地址与更新日志 | 微信开放文档
最好下载稳定版。
注意:

1.06后的版本不支持win10了,下载时需要注意。
如果你的电脑是win7,安装后运行没效果,只显示微信开发者工具页面,那就把User Data文件夹删掉,然后重新安装。

2.2 创建uniapp项目
2.2.1 新建项目
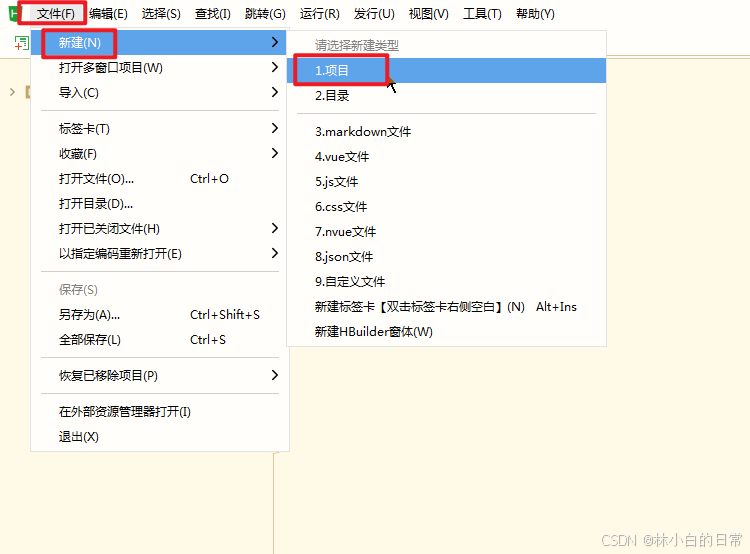
打开HBuilderX,点击文件——>新建——>项目——>选择uni-app——>填写项目名,项目地址,选择模板——>点击创建。
如图所示:


2.2.2 项目基本结构
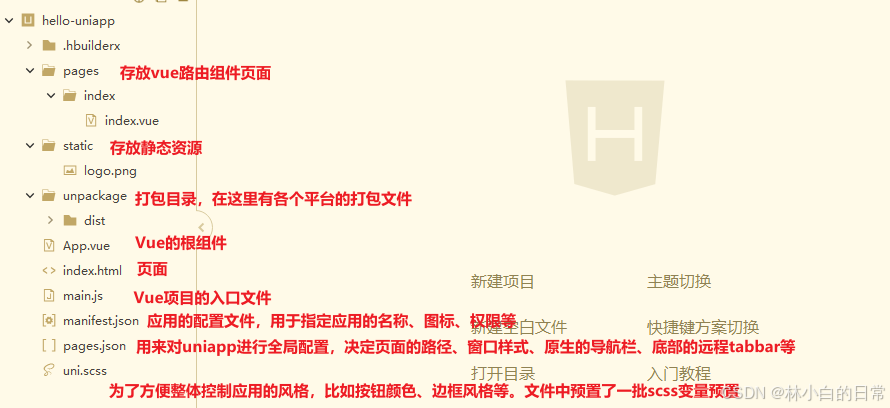
创建完成后,项目会生成默认的目录结构,如图所示:

2.2.3 在微信开发者工具上运行



然后启动测试一下,发现失败了。经过检查它报错的这两项,也没问题啊。
那么问题可能是出在微信开发者,我们需要进入微信开发者工具->设置->安全,然后把服务的端口号打开。

接着重新运行即可。

2.2.4 发布微信小程序
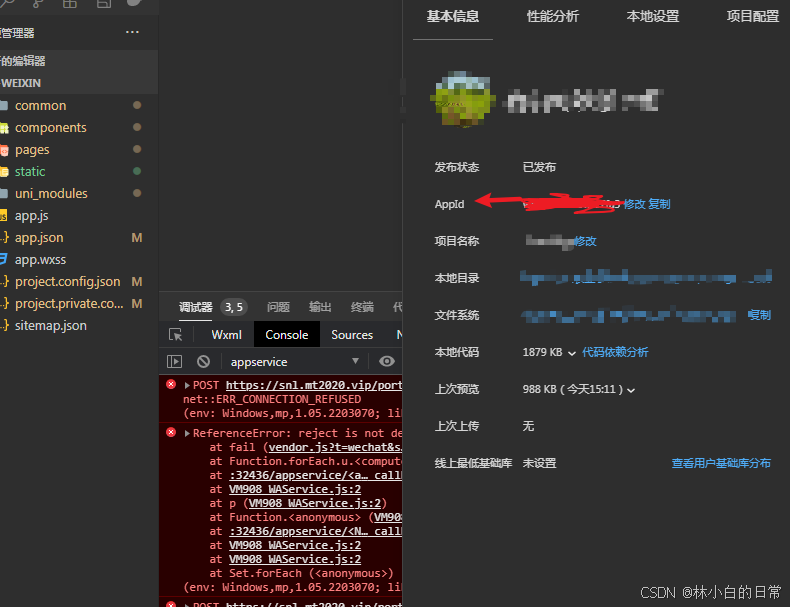
1.在浏览器中打开微信公众平台,注册信息,填写小程序相关信息,在“开发管理”模块中有AppID(小程序ID),将AppID填写在uniapp项目中。


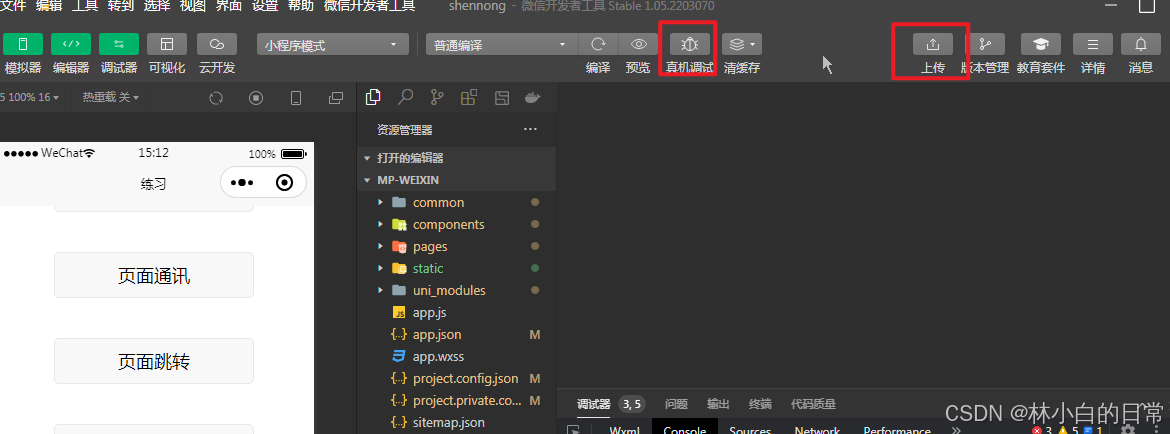
2.点击“真机调试”,会显示二维码,手机扫码即可查看。
3.点击“上传”,输入版本号和项目备注,点击【上传】 。
4.在微信开发者工具中上传了小程序代码之后。
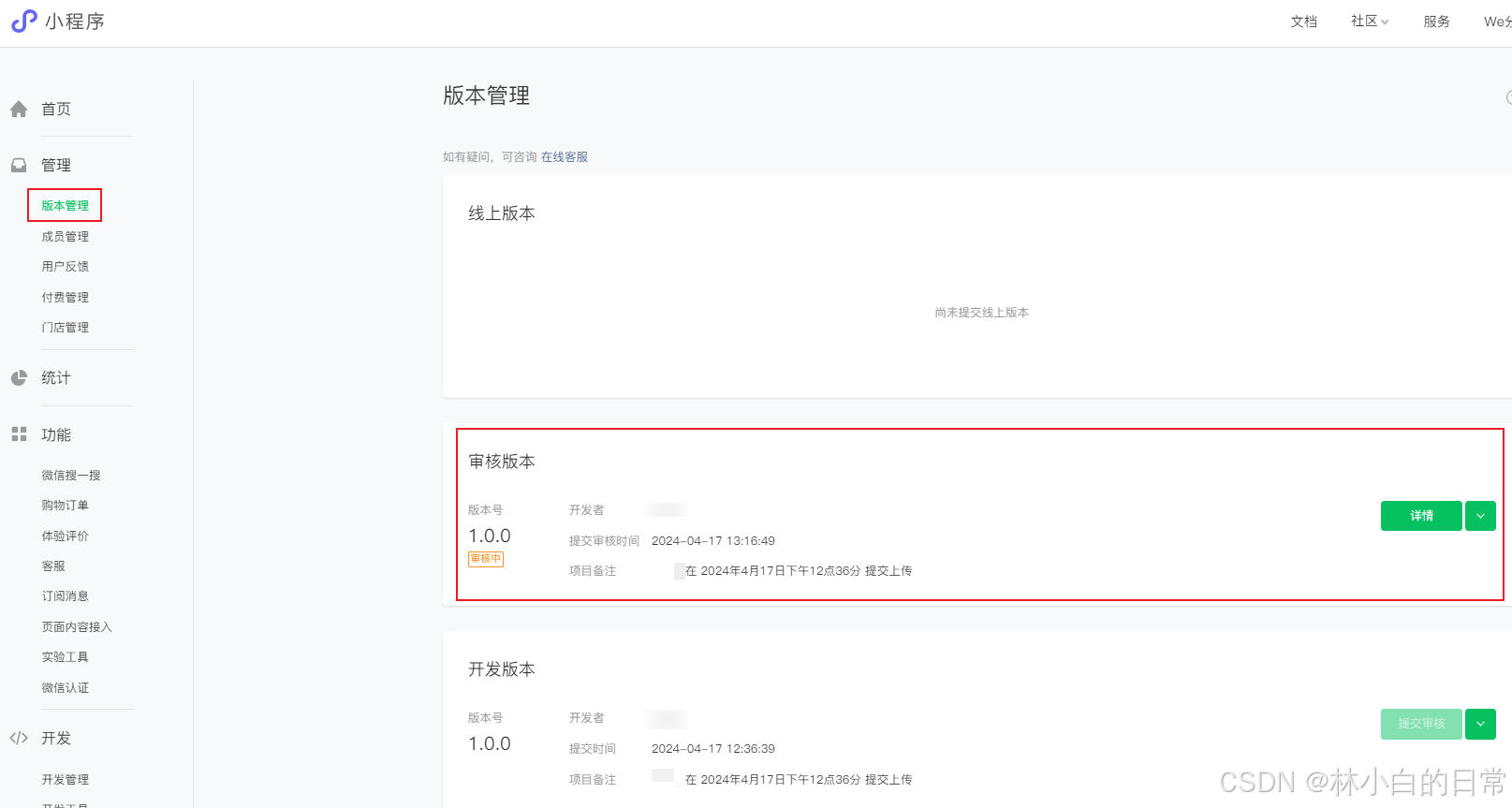
登录小程序管理后台(链接: 微信公众平台);
点击【版本管理】 -> 【开发版本】, 找到提交上传的版本;
点击【提交审核】 ,根据提示填写信息,即可提交审核。

5.发布
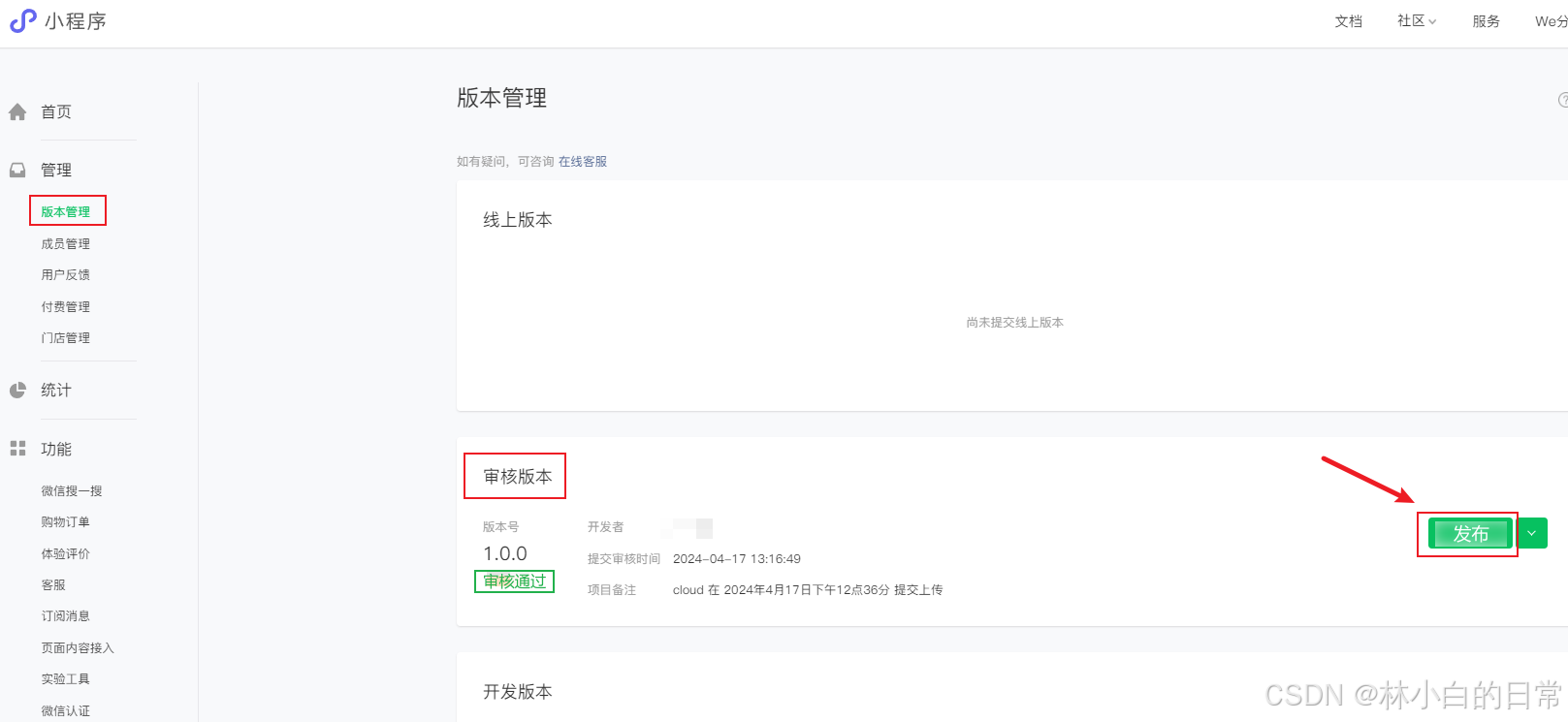
审核通过之后,管理员的微信中会收到小程序通过审核的通知。
此时登录小程序管理后台,在审核版本中可以看到通过审核的版本。
点击【发布】,即可发布小程序。

三、pages.json 页面路由
pages.json 文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等。
配置项列表
| 属性 | 类型 | 必填 | 描述 | 平台兼容 |
|---|---|---|---|---|
| globalStyle | Object | 否 | 设置默认页面的窗口表现 | |
| pages | Object Array | 是 | 设置页面路径及窗口表现 | |
| easycom | Object | 否 | 组件自动引入规则 | 2.5.5+ |
| tabBar | Object | 否 | 设置底部 tab 的表现 | |
| condition | Object | 否 | 启动模式配置 | |
| subPackages | Object Array | 否 | 分包加载配置 | H5 不支持 |
| preloadRule | Object | 否 | 分包预下载规则 | 微信小程序 |
| workers | String | 否 | Worker 代码放置的目录 |
微信小程序 |
| leftWindow | Object | 否 | 大屏左侧窗口 | H5 |
| topWindow | Object | 否 | 大屏顶部窗口 | H5 |
| rightWindow | Object | 否 | 大屏右侧窗口 | H5 |
| uniIdRouter | Object | 否 | 自动跳转相关配置,新增于HBuilderX 3.5.0 | |
| entryPagePath | String | 否 | 默认启动首页,新增于HBuilderX 3.7.0 | 微信小程序、支付宝小程序 |
下面的page.json是个简单的 示例,标记了每个配置项的用法。
{
"pages": [
/* 主页面 */
{
"path": "pages/index/index",
"style": {
// 导航栏标题文字内容
"navigationBarTitleText": "首页"
// 是否开启下拉刷新
// "enablePullDownRefresh": true
}
}
],
//分包
"subPackages": [
/* 子页面 */
{
"root": "pages/practice/demo",
"pages": [
{
"path": "introduce",
"style": {
"navigationBarTitleText": "页面介绍", //设置页面标题文字
"enablePullDownRefresh": true //开启下拉刷新
}
}
]
}
],
// 全局样式
"globalStyle": {
// 导航栏标题颜色及状态栏前景颜色,仅支持 black/white
"navigationBarTextStyle": "black",
"enablePullDownRefresh": false,
// 定义页面底部的触发距离
"onReachBottomDistance": 50,
// 导航栏标题文字内容
"navigationBarTitleText": "uni-app",
// 导航栏背景颜色(同状态栏背景色)
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
/* 设置底部 tab 的表现 */
"tabBar": {
// 字体颜色
"color": "#cdcdcd",
// 选中字体颜色
"selectedColor": "#83b343",
"borderStyle": "black",
"backgroundColor": "#fff",
"fontSize": "16px",
"iconWidth": "18px",
"list": [{
"pagePath": "pages/index/index",
"text": "农事记录",
// 图标路径
"iconPath": "static/iconimg/icon_note.png",
// 选中图标路径
"selectedIconPath": "static/iconimg/icon_noteOp.png"
}
],
/* 这里设置的底部导航栏,中间图标凸起的效果 */。
//注意:目前仅在app,h5中显示,微信小程序不支持
"midButton":{
"iconPath": "static/iconimg/icon_tong.png",
"iconWidth":"70px",
// "text":"练习",
"width":"70px",
"height":"70px"
}
}
}


注意:
每新增一个页面,都要在page.json中配置,不然找不到。

或者分包,分包主要是因为有时候项目过大会影响打包,分包后减少内存。
四、组件
4.1 视图容器
所有的视图组件,包括view、swiper等,本身不显示任何可视化元素。它们的用途都是为了包裹其他真正显示的组件。
4.1.1 view:视图容器
类似于传统html中的div,用于包裹各种元素内容。
4.1.2 scroll-view:可滚动视图
用于区域滚动。
需注意在webview渲染的页面中,区域滚动的性能不及页面滚动。
使用竖向滚动时,需要给 <scroll-view> 一个固定高度,通过 css 设置 height;使用横向滚动时,需要给<scroll-view>添加white-space: nowrap;样式。
代码示例:
<view>
<!-- 纵向滚动 -->
<view class="area" style="border: 1rpx solid #000000;">
<scroll-view style="height: 200rpx;" scroll-y="true">
<view style="margin: 40px 0;">冯绍峰</view>
<view style="margin: 40px 0;">冯绍峰</view>
<view style="margin: 40px 0;">冯绍峰</view>
<view style="margin: 40px 0;">冯绍峰</view>
</scroll-view>
</view>
<!-- 横向滚动 -->
<view class="area" style="border: 1rpx solid #000000;">
<scroll-view scroll-x="true" style="width: 100%;height: 50px;white-space: nowrap;" @scroll="scroll"
scroll-left="120">
<view style="height: 50px;display: inline-block;width: 100%;">冯绍峰</view>
<view style="height: 50px;display: inline-block;width: 100%;">冯绍峰</view>
</scroll-view>
</view>
</view>运行结果:

4.1.3 swiper:滑块视图容器
一般用于左右滑动或上下滑动,比如banner轮播图。
注意滑动切换和滚动的区别,滑动切换是一屏一屏的切换。swiper下的每个swiper-item是一个滑动切换区域,不能停留在2个滑动区域之间。
4.1.4 match-media:匹配检测节点
相当于
@media screen and (max-width: 1500px) {}代码示例:
<template>
<view>
<match-media :min-width="375" :max-width="800" >
<view>当页面最小宽度 375px, 页面宽度最大 800px 时显示</view>
</match-media>
<match-media :min-height="400" :orientation="landscape">
<view>当页面高度不小于 400px 且屏幕方向为横向时展示这里</view>
</match-media>
</view>
</template>4.1.5 movable-area:可拖动区域
由于app和小程序的架构是逻辑层与视图层分离,使用js监听拖动时会引发逻辑层和视图层的频繁通讯,影响性能。为了方便高性能的实现拖动,平台特封装了movable-area组件。
movable-area指代可拖动的范围,在其中内嵌movable-view组件用于指示可拖动的区域。
即手指/鼠标按住movable-view拖动或双指缩放,但拖不出movable-area规定的范围。
当然也可以不拖动,而使用代码来触发movable-view在movable-area里的移动缩放。
4.1.6 movable-view:可移动的视图容器
在页面中可以拖拽滑动或双指缩放。
movable-view必须在movable-area组件中,并且必须是直接子节点,否则不能移动。
4.1.7 cover-view:覆盖在原生组件上的文本视图
app-vue和小程序框架,渲染引擎是webview的。但为了优化体验,部分组件如map、video、textarea、canvas通过原生控件实现,原生组件层级高于前端组件(类似flash层级高于div)。为了能正常覆盖原生组件,设计了cover-view。
4.1.8 cover-image:覆盖在原生组件上的图片视图
可覆盖的原生组件同cover-view,支持嵌套在cover-view里。
4.2 基础内容
4.2.1 text:文本
行内元素,相当于<span>
<view class="area">
<h1>text</h1>
<text>沉醉不知归路</text>
<!-- 长按可选择 -->
<text selectable>沉醉不知归路</text>
</view>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








