1.在views/user 文件 新建一个model.config.ts 的配置文件,这个配置文件模态框
2.在components 新建一个文件专门放入这个模态框的组件
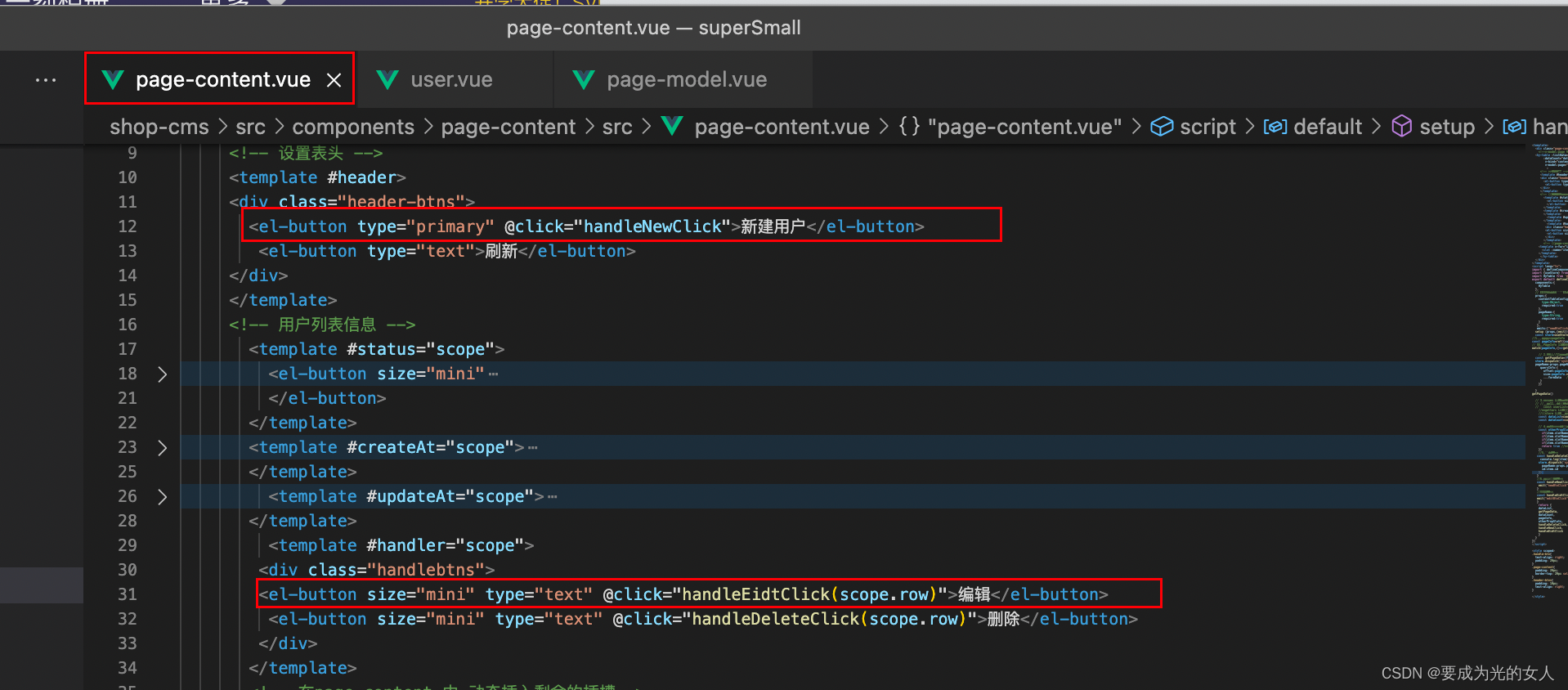
3.既然要显示这个模态框,必然是要监听这个事件的点击
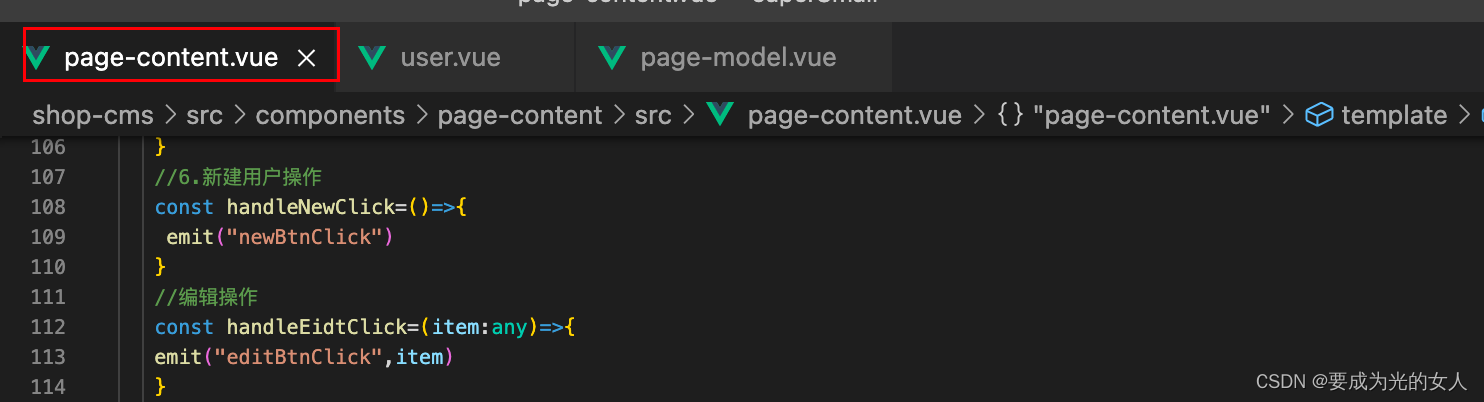
在page-content.vue 里面 新建用户和编辑都各绑定一个事件
将这个两个事件发出去
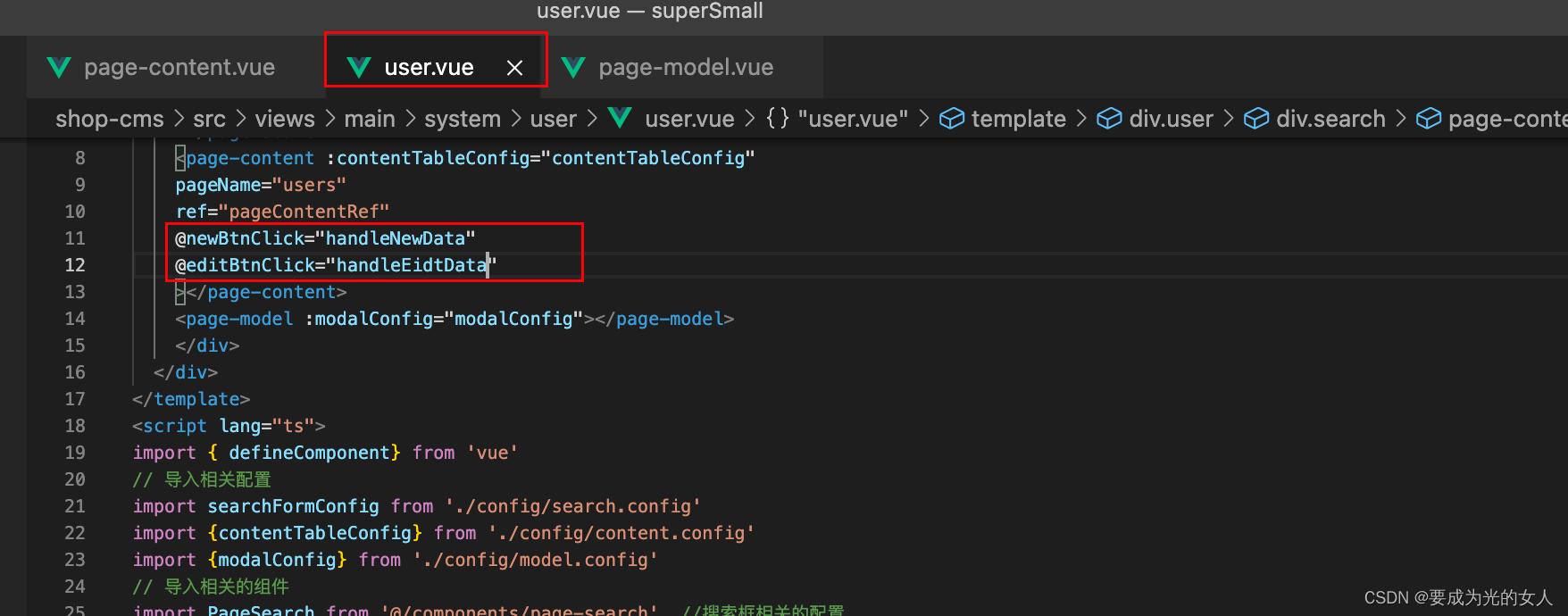
4.在user.vue 父组件里面监听这两个事件(这里是监听page-content 发出的两个事件)
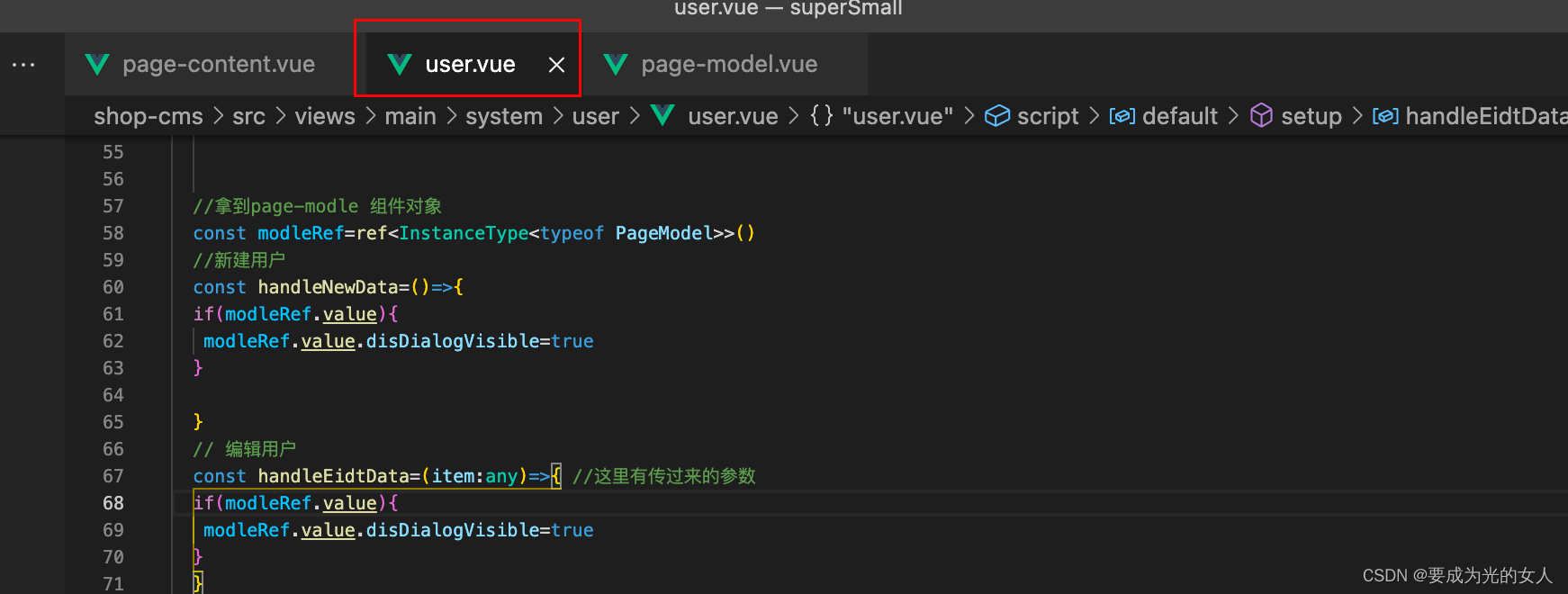
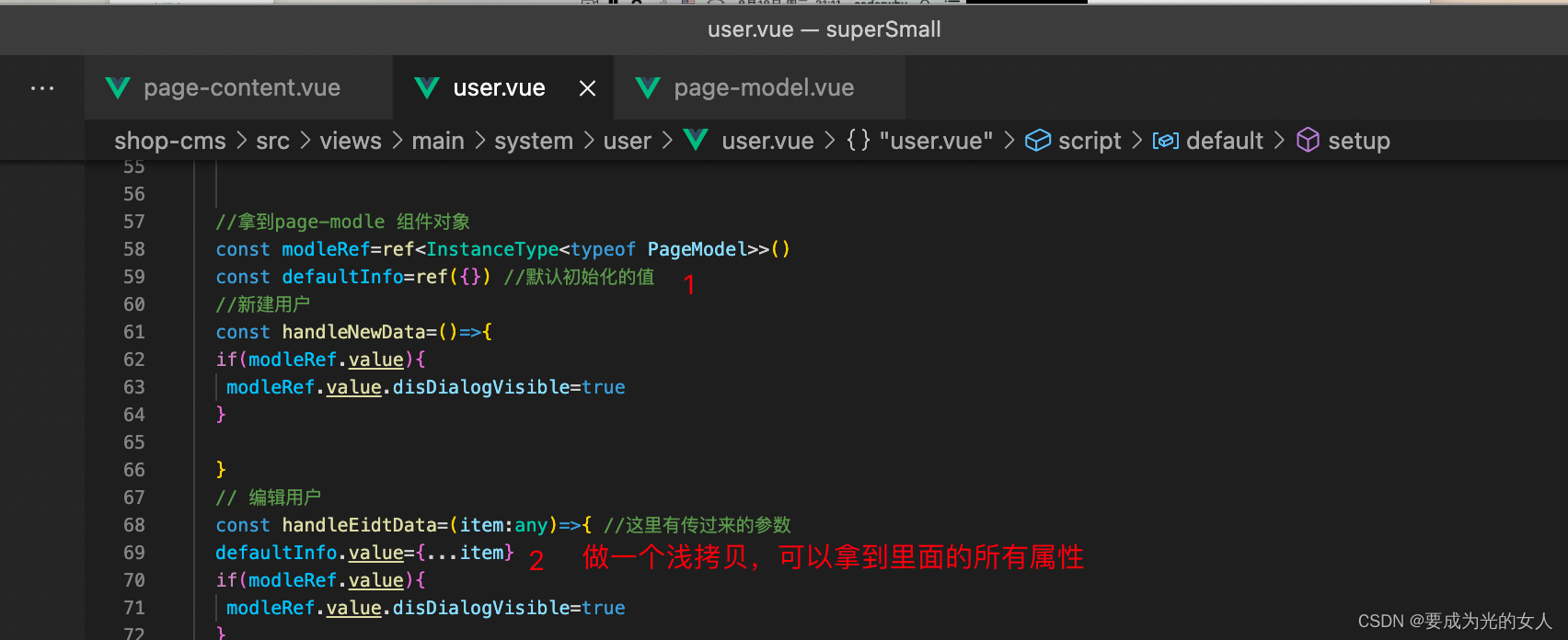
 5.在对这两个事件去做具体的操作
5.在对这两个事件去做具体的操作

6.把编辑用户里面item 想办法传给pageModel,让pageModel 对formData 进行修改就可以了
怎么样才能把这个item 传进来呢?
在父组件user 页面定义一个 默认初始化的值
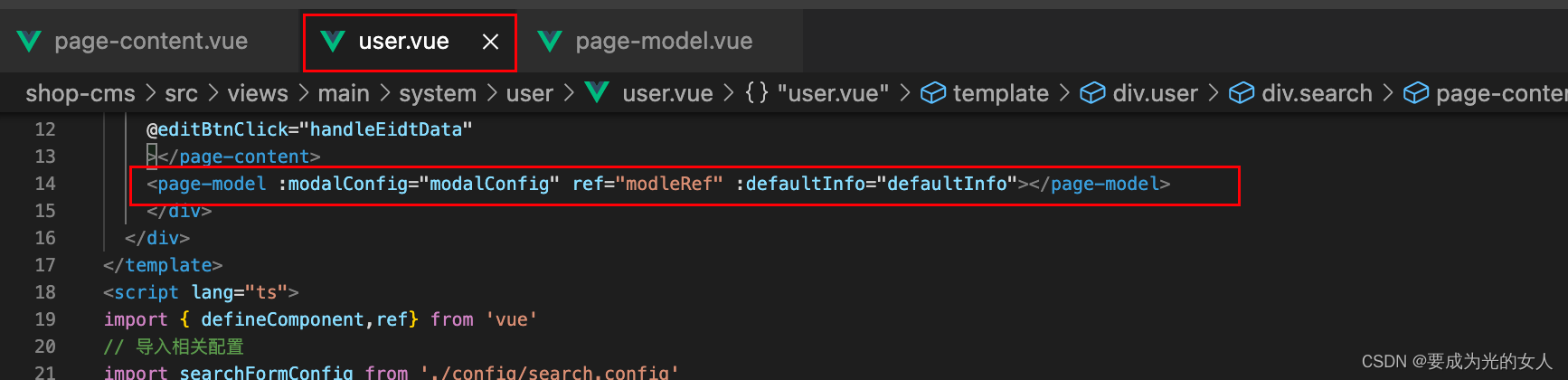
在把这个值传给page-model

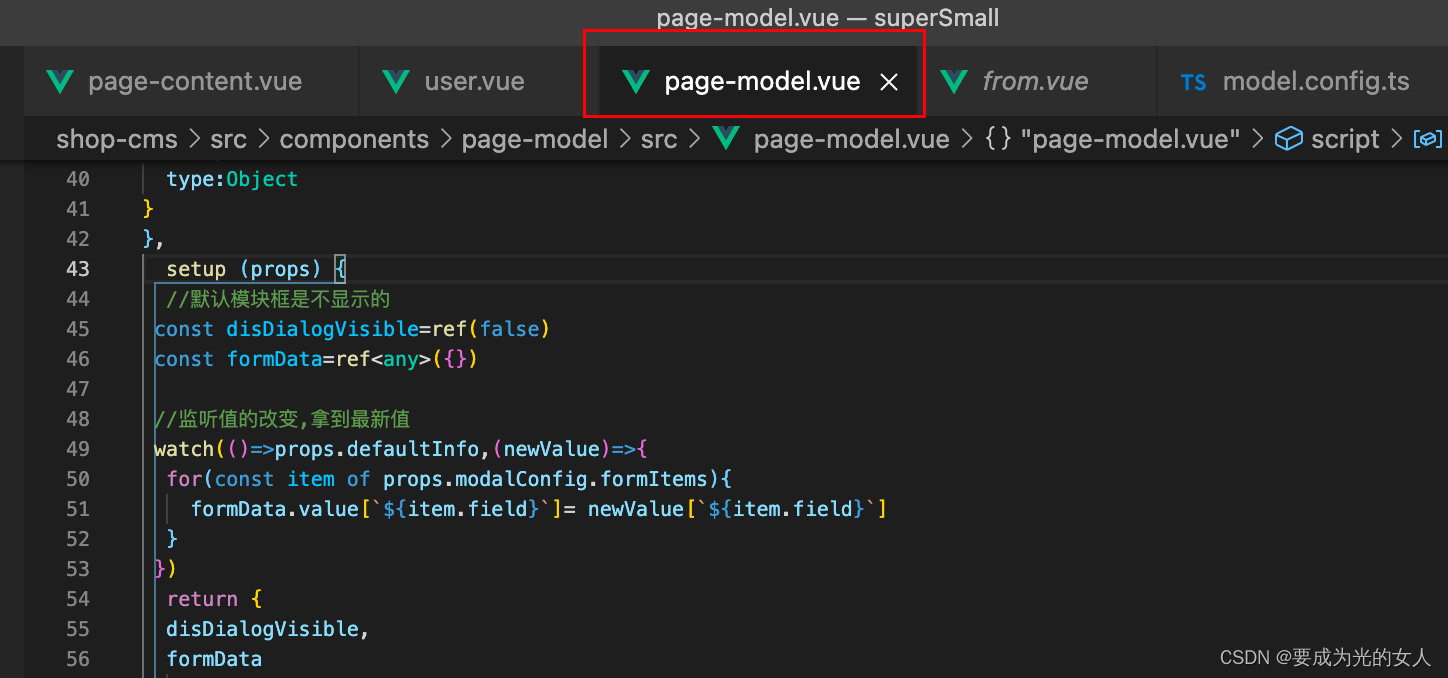
在page-Modal 需要对这个defaultInfo 做一个接收
拿到最新的值对formData 进行一个设置
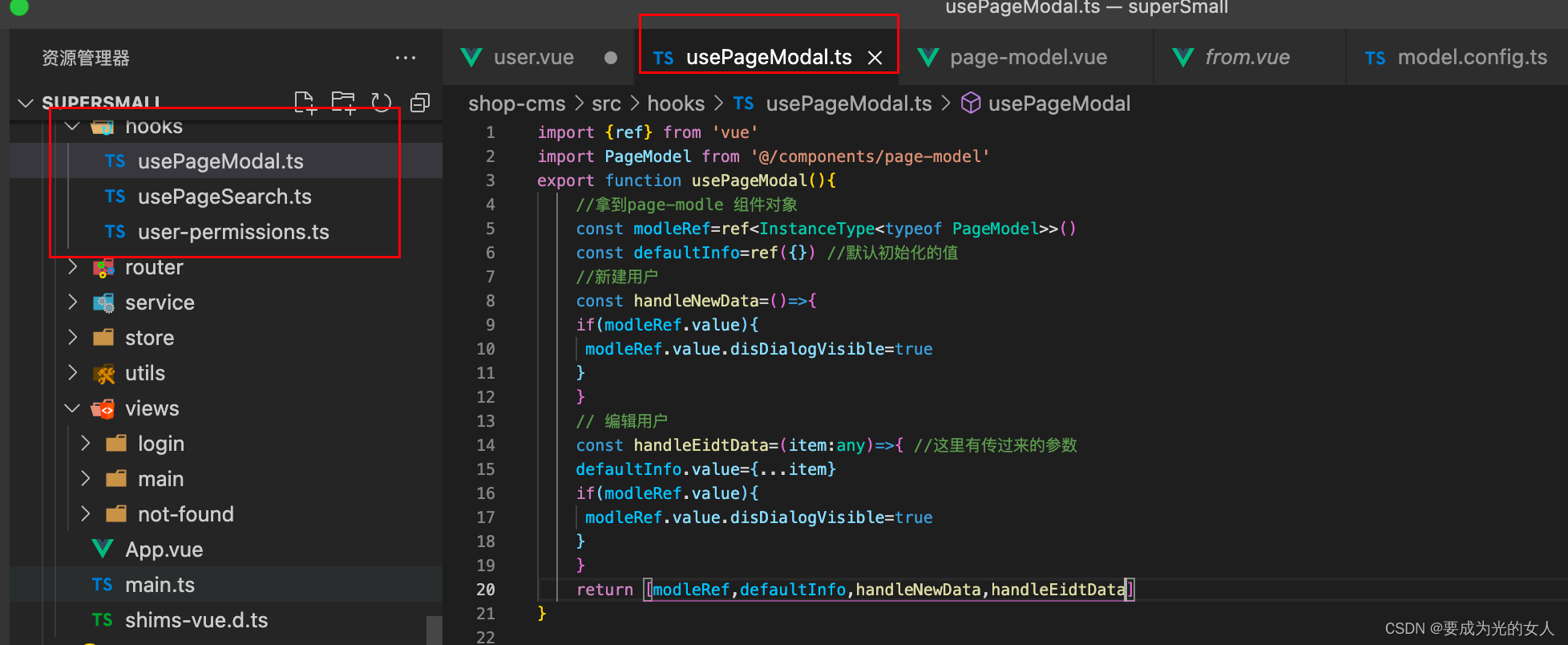
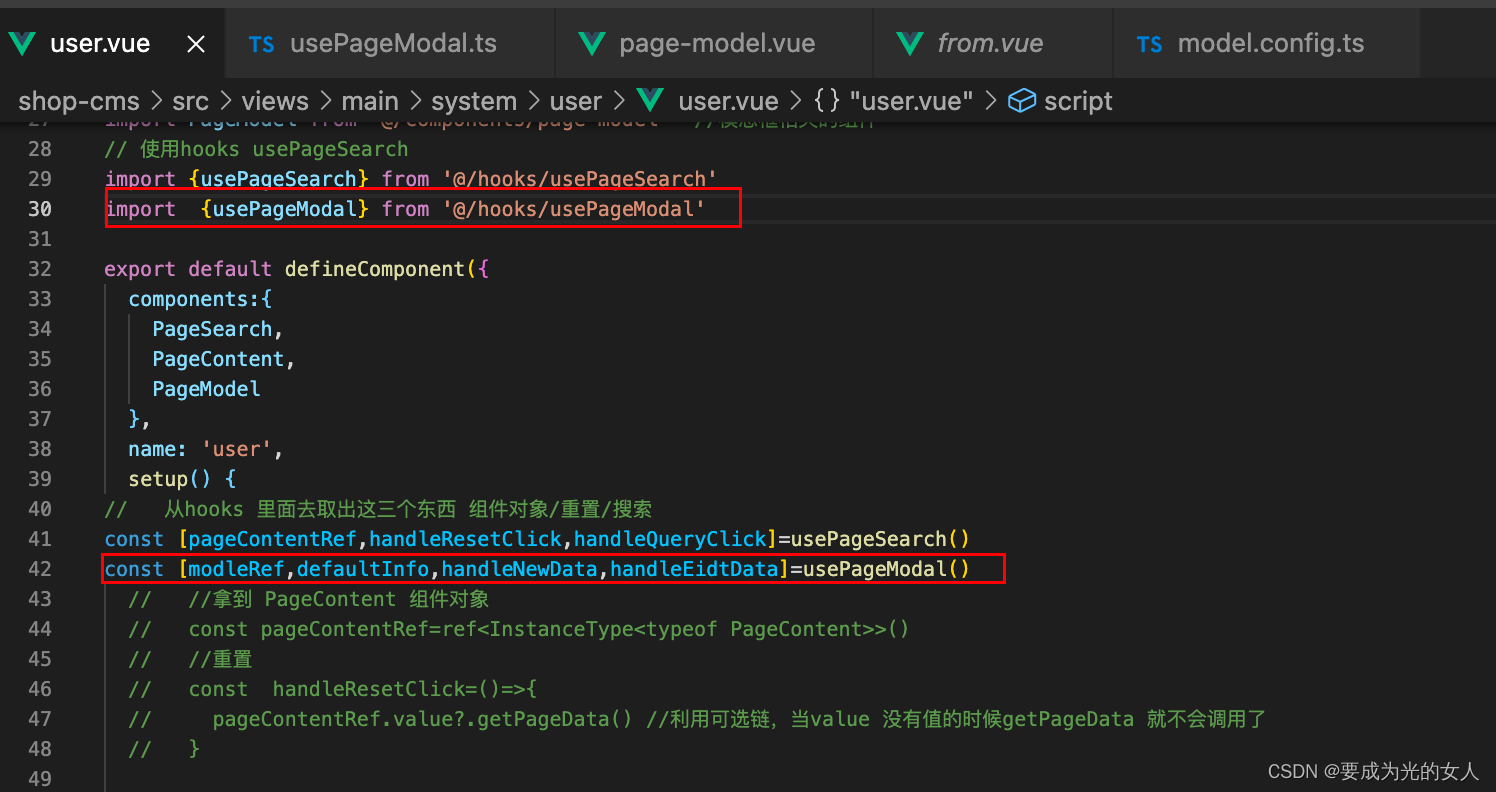
优化:
可以将 user 组件里面的一大段逻辑封装成一个hooks

然后在页面引入进行使用就可以了



























 283
283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








