很多同学经常苦恼于配色水平总是难以提升,色感把握不准。今天周老师给大家分享一些配色的经验方法,轻松配出好看高级的颜色!
要想搭配出好看的颜色,我们得先来分析一下,什么是高级的色彩?什么是不高级的色彩?好的配色一眼就可以看出其深厚的设计功底,而差的配色各有千秋,总之就是一个字
“丑”
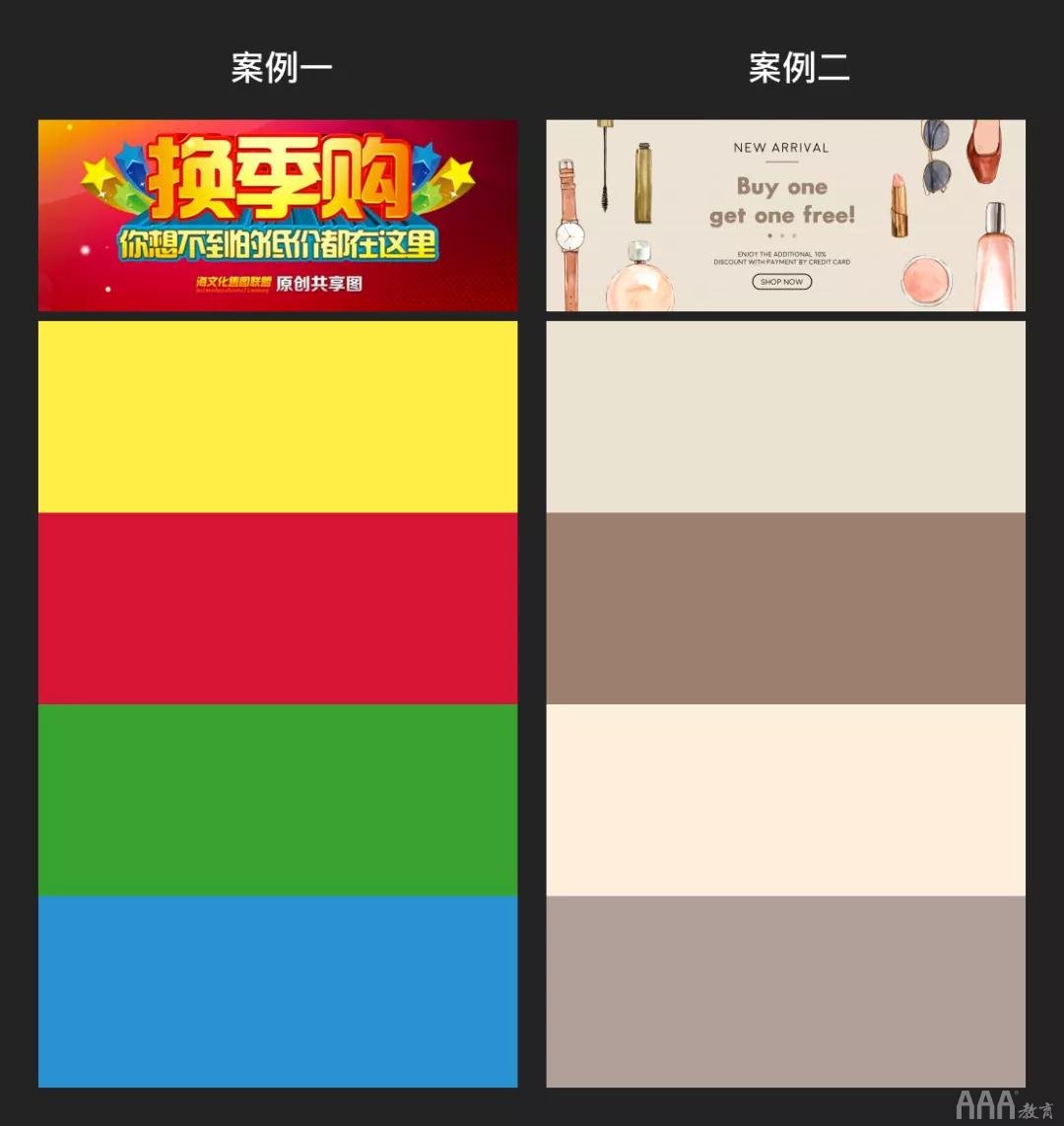
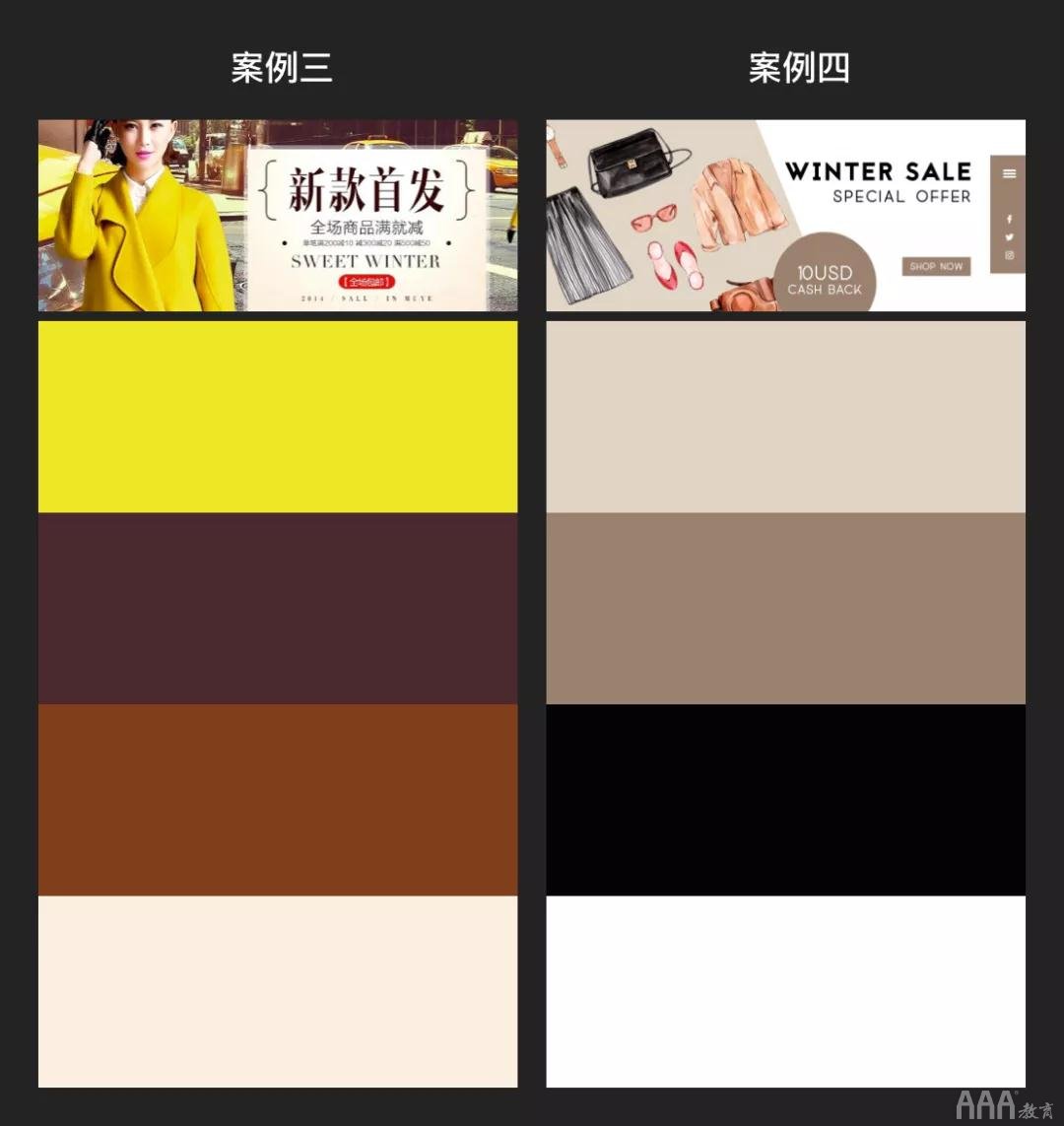
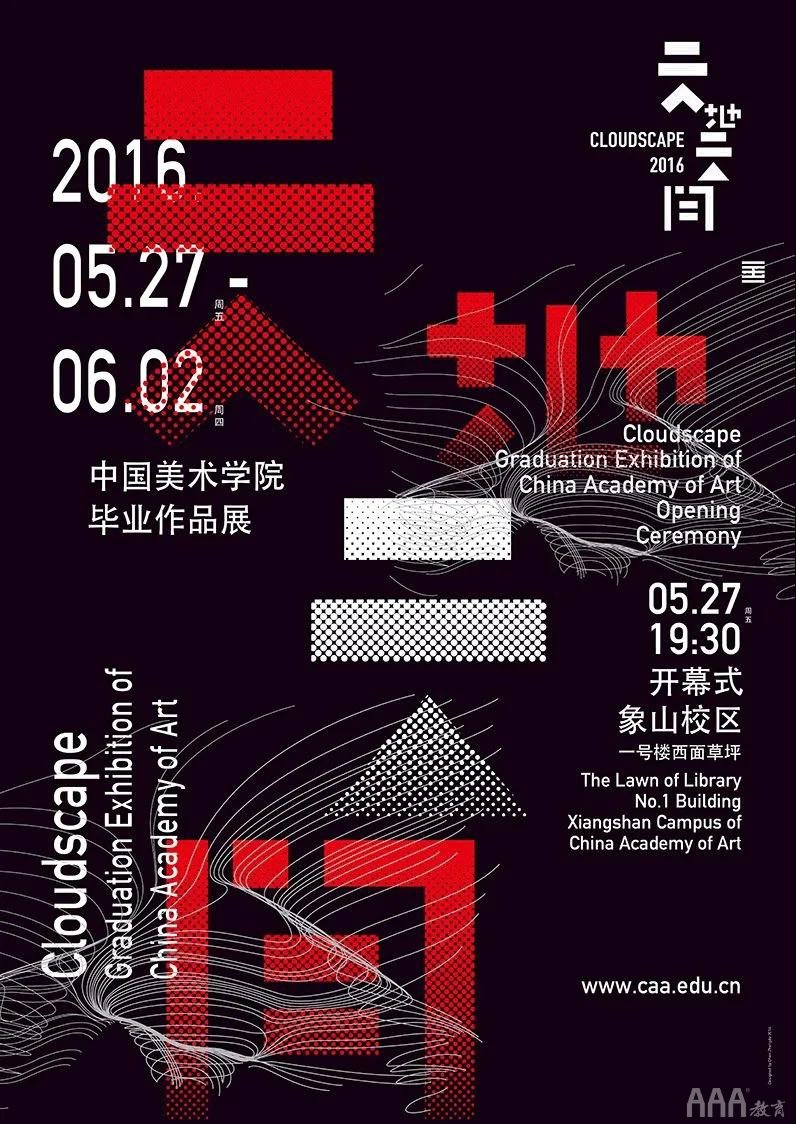
下面来看两组案例:


通过看图对比我们能够发现
不高级的配色组合,往往颜色种类多,且饱和度较高,比较刺眼,而高级的配色组合,往往颜色简洁分明,不会混搭太多其它的色彩。
咱们就来归纳一下,高级的颜色搭配,会有哪些特征。
1)色相 / 饱和度 / 明度
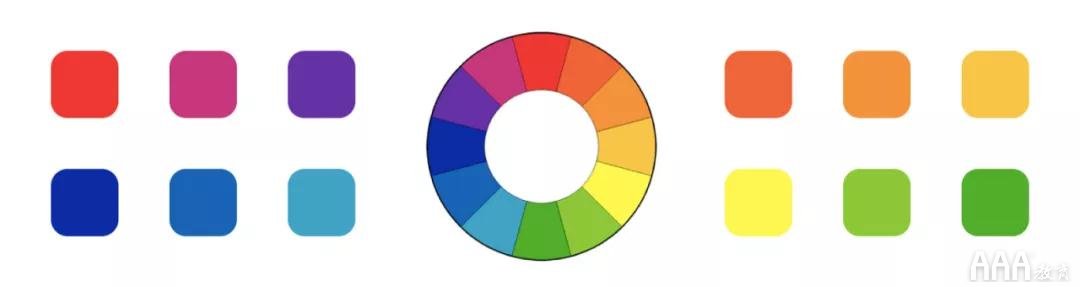
色相
这里的种类指的是色相,泛指色彩的样貌,比如红橙黄绿青蓝紫,这些都是不同的色相。
设计中除了颜色不宜过于饱和,颜色的种类也不宜过多。

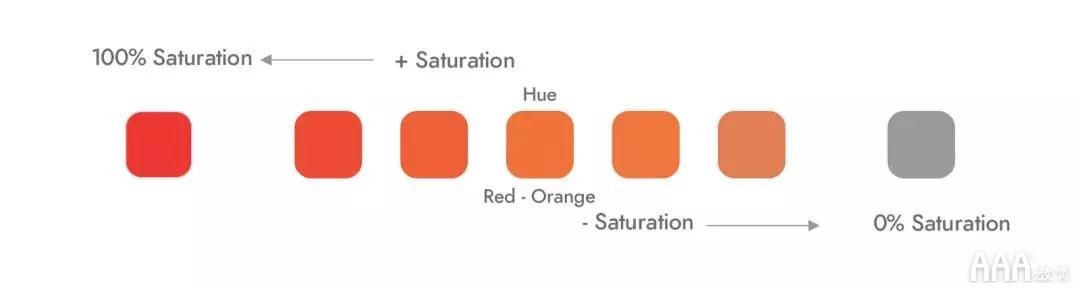
饱和度
饱和度是色彩的纯度。增加饱和度,色彩会变得更强烈、鲜艳生动;降低饱和度,色彩会变得暗淡乏味。

明度
除了色相和饱和度,色彩的层次关系非常重要。这个层次主要体现在两个方面,一个方面是颜色明度的进阶,不同的颜色明度,会让页面更具备空间感;
明度达到100%时,色彩就会变成白色;明度是0%时,就会变成黑色。如下图:

通常同类颜色不同明度的设计,能让页面具备空间层次的同时,还能让页面很干净。但明度也不要随意指定,最好是等比例,如20%、40%、60%、80%、100% 这样等比例叠加就好。

、

2)主次分明 层级关系清晰
对于新人来说,最开始的时候,最好只使用一个主色,其他全是辅助色,如果你的颜色没有主次,就很容易用乱:
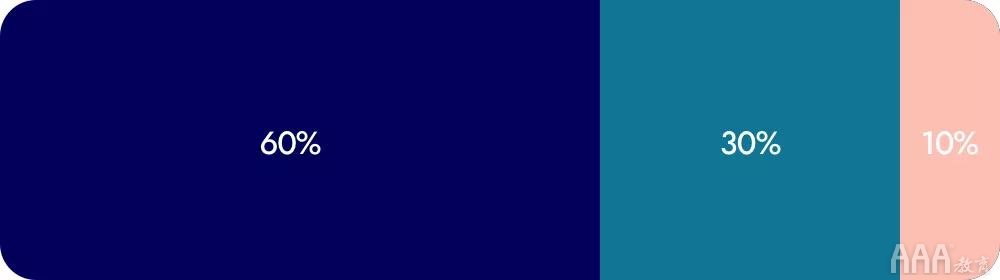
因此设计师在做界面设计时候,应减少颜色使用数量,尽量控制3种以内,采用黄金比例——6:3:1原则去合理分配颜色。

60%+30%+10%的原则,是达到色彩平衡的最佳比例。在60%的空间使用主色,30%的空间使用辅助色,最后剩下10%的空间为另外一种色彩。这样可以使用户眼睛从一点移动到下一个点时,非常舒服。

如果一副画面里面的色彩,没有主次之分,就好比一部电影里没有主角,全部都是配角,索然无味。而有了主次,马上层级关系就会清晰明了。
3)融入无彩色
无彩色系指的是不包含其他任何色相,只有黑、白、灰三种颜色。

我们会发现,很多作品的颜色搭配,都不仅仅只是用了彩色,还用了一些无彩色,比如黑白灰、肉色等等,这样可以一定程度上的中和彩色,并且丰富层次。

无彩色具有统一整体设计的多种功能。例如,将许多纯度和明度参差不齐的色彩用于设计的场合,由于配色没有一贯性,容易给人没有整体感的印象,然而,只要背景采用白色或黑色等无彩色,将每种色彩进行区隔后,色彩看起来是各自独立的,整体也就自然统一了。
摘自:https://www.aaa-cg.com.cn/ui/3007.html?seo1























 1092
1092

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








