<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="content">
<div class="item">
<img src="../assets/1.jpg" alt="">
</div>
<div class="item">
<img src="../assets/2.jpg" alt="">
</div>
<div class="item">
<img src="../assets/3.jpg" alt="">
</div>
<div class="item">
<img src="../assets/4.jpg" alt="">
</div>
<div class="item">
<img src="../assets/5.jpg" alt="">
</div>
<div class="item">
<img src="../assets/6.jpg" alt="">
</div>
<div class="item">
<img src="../assets/7.jpg" alt="">
</div>
<div class="item">
<img src="../assets/8.jpg" alt="">
</div>
<div class="item">
<img src="../assets/9.jpg" alt="">
</div>
<div class="item">
<img src="../assets/9.jpg" alt="">
</div>
<div class="item">
<img src="../assets/9.jpg" alt="">
</div>
<div class="item">
<img src="../assets/9.jpg" alt="">
</div>
</div>
</body>
<style>
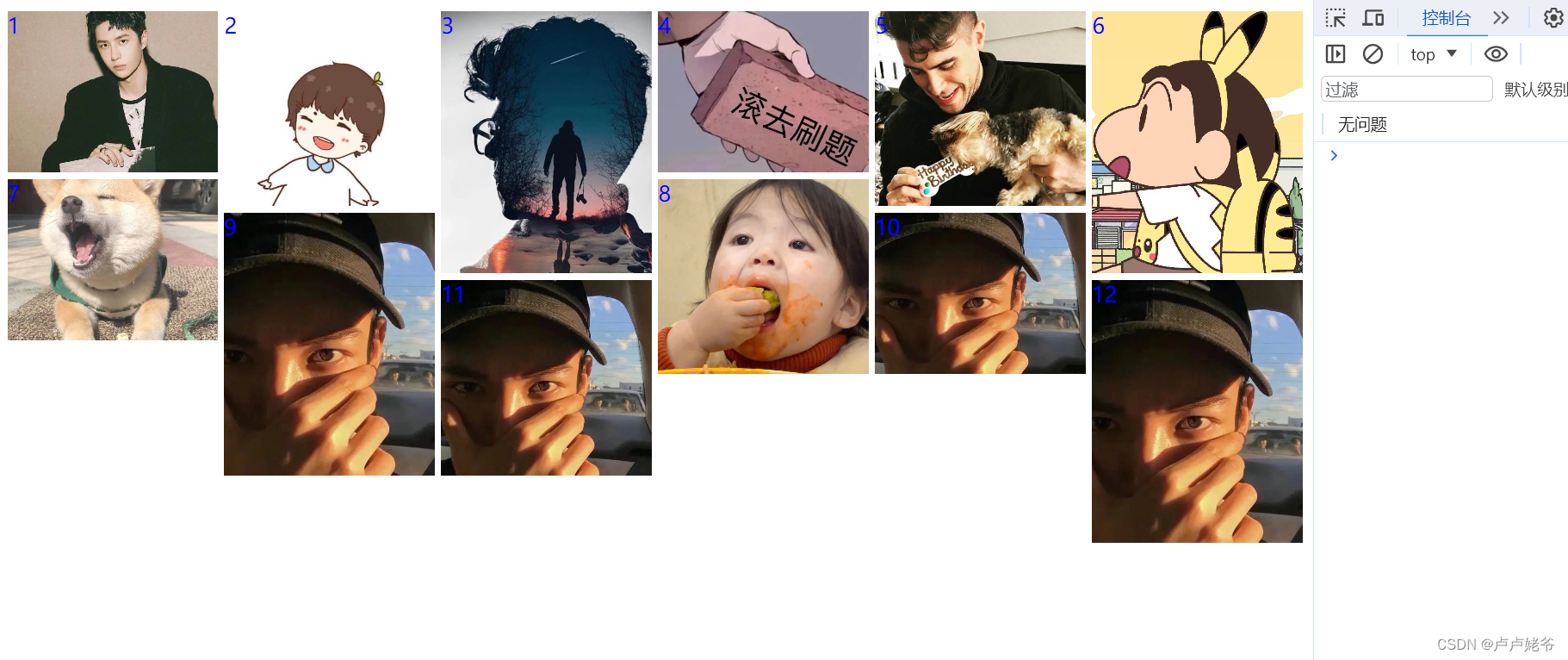
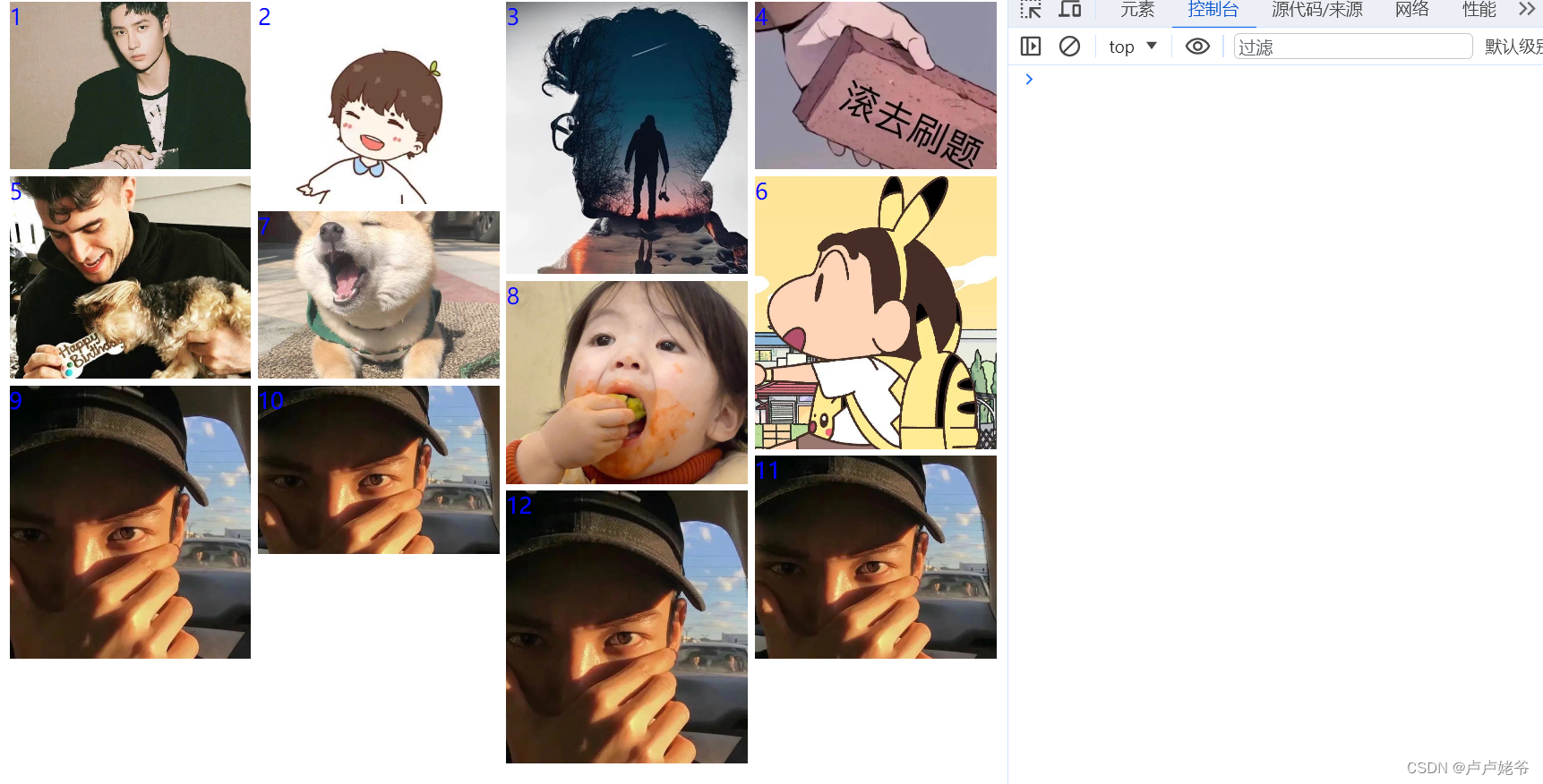
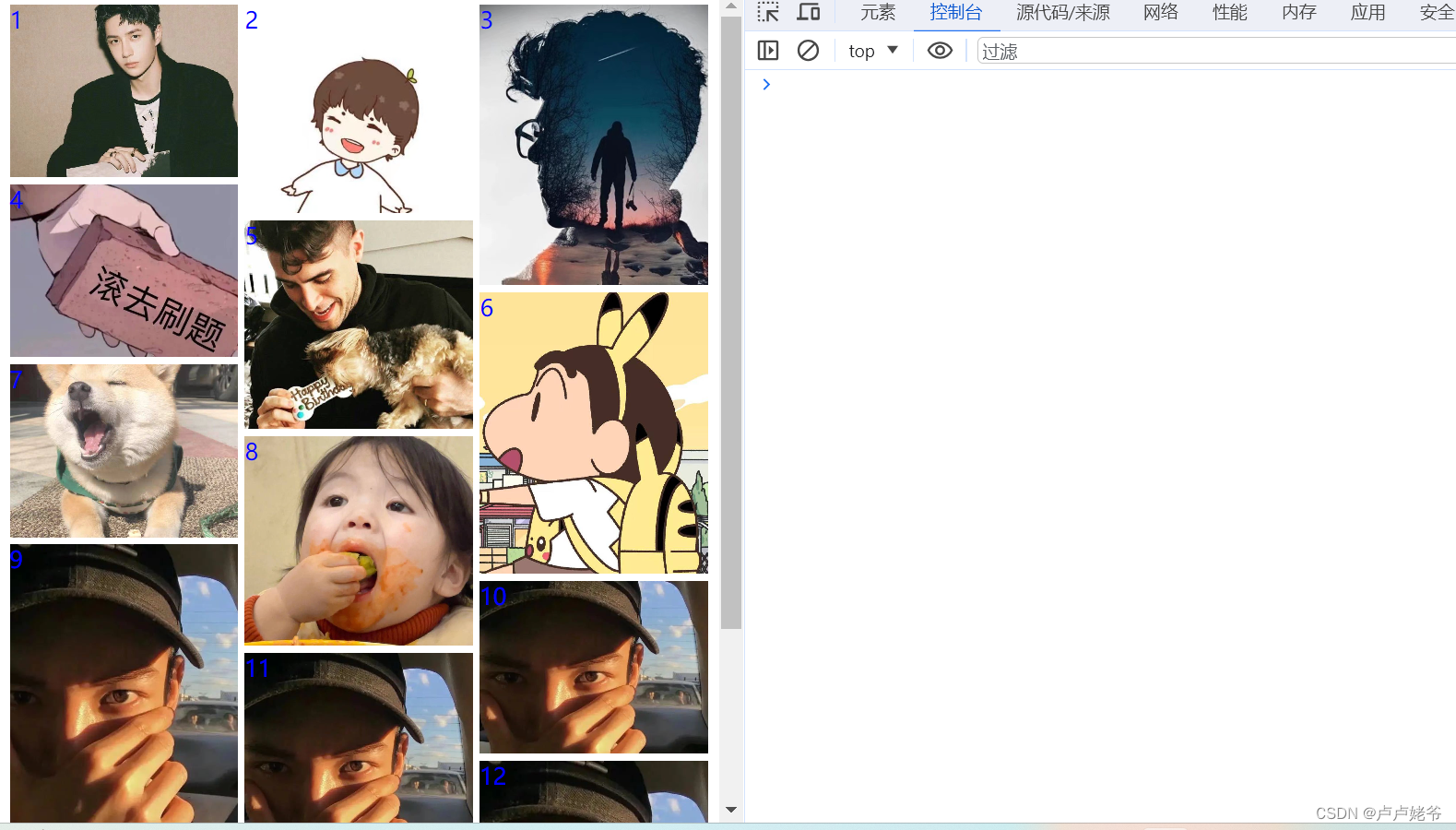
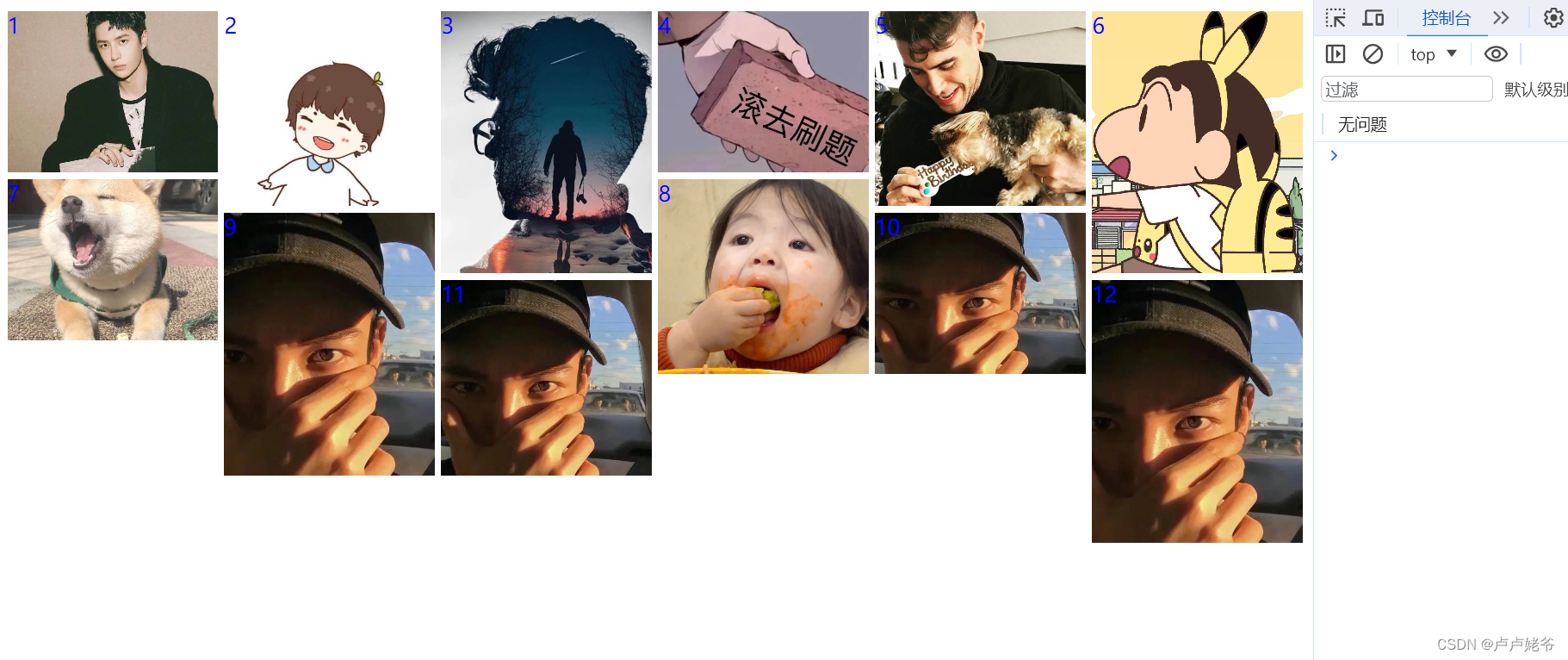
.content{
display: grid;
grid-template-columns: repeat(auto-fill,minmax(150px,1fr));/*auto-fill自动填充,可以实现响应式布局*/
grid-auto-rows: 20px;
gap: 5px;
counter-reset:list; /* 计数器*/
}
.item img{
width: 100%;
height: 100%;
object-fit: cover;
}
.item:nth-of-type(3n+1){
grid-row: auto / span 5; /*auto:表示自动放置,自动跨度*/
}
.item:nth-of-type(3n+2){
grid-row: auto / span 6;
}
.item:nth-of-type(3n+3){
grid-row: auto / span 8;
}
.item{
position: relative;
}
.item::before{
position: absolute;
counter-increment: list; /*计数器*/
content:counter(list);/*计数器*/
top: 0;
left:0;
color:blue;
}
</style>
</html>



























 1226
1226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








