标签
1、section:内容块
HTML5中的section标签定义了文档中的节(章节、页眉、页脚、或文档中的其他部分)
<section></section>2、header:头部
header标签是HTML5中新增的语义化标签,用于定义文档的页眉。header标签通常至少包含(但不限于)一个标题标记(<h1>–<h6>),还可以包含文档流中的其他内容,如logo或搜索表单,还可以在header标签中包含nav标签。
需要注意的是,header标签并不引入新的内容区块,而是一个区块的头部。
<header></header>3、footer:尾部
在HTML 中,footer标签用于表示页面或区域的页脚部分。通常用于包含版权声明、联系信息和其他重要元素
<footer></footer>4、nav:导航
在HTML中,nav标签是html5版本中新增的标签,是使用来定义导航链接的部分。nav标签只是用来表示该区域是导航链接,默认并没有什么显示效果。
<nav></nav>5、article:文章
在HTML 中,article 标签用于表示独立的、完整的文章或内容块。通常用于包含博客文章、新闻故事、论坛帖子或其他独立的信息块。
<article></article>6、aside:辅助信息
aside标签是HTML中的新标签,用于以较短的方式描述网页的主要对象;它基本上标识了与网页主要内容相关的内容,但不构成主页的主要意图。该aside标签主要包含作者信息、链接、相关内容等
<aside></aside>7、figure:独立内容块
figure元素是一种元素的组合,可带有标题(可选)。figure标签用来表示 网站制作 页面上一块独立的内容,将其从网页上移除后不会对网页上的其他内容产生影响。figure所表示的内容可以是图片、统计图或代码示例。
<figure></figure>8、mark:高亮显示文字
<mark></mark>9、hgroup:标题组
用来为标题分组,将一组相关的标题同时放在hgroup中。
<hgroup></hgroup>10、dialog:对话框
dialog 是HTML5新增的语义化双标签,用于展示一个交互式的模态对话框。
<dialog></dialog>下面是使用上述标签实现的效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
section {
width: 100%;
height: 415px;
}
header {
text-align: center;
width: 100%;
height: 100px;
background-color: tomato;
}
aside {
float: left;
text-align: center;
width: 100px;
height: 100%;
background-color: palegoldenrod;
}
article {
width: 100%;
background-color: lavender;
height: 100%;
text-align: center;
}
footer {
width: 100%;
height: 100px;
text-align: center;
line-height: 100px;
background-color: bisque;
}
</style>
</head>
<body>
<!-- 内容块 -->
<section>
<!-- 头部 -->
<header>
<!-- 标题组:对标题进行组合 -->
<hgroup>
<h3>动物</h3>
<h5>你好</h5>
</hgroup>
<!-- 导航 -->
<nav>
<a href="">动物</a>
<a href="">兄弟</a>
<a href="">列表</a>
<a href="">h5</a>
</nav>
</header>
<!-- 辅助信息 -->
<aside>列表</aside>
<!-- 文章 -->
<article>
<!-- 独立内容块 -->
<figure>
<figcaption>这是熊大小动物</figcaption>
</figure>
<!-- 高亮显示文字 -->
<mark>Hello World!</mark>
</article>
<!-- 底部 -->
<footer>@</footer>
</section>
</body>
</html>11、video:视频文件
<style>
video {
width: 500px;
height: 300px;
}
</style>
<body>
<!-- controls:显示控件 -->
<!-- autoplay:自动播放 -->
<!-- preload:预备加载 -->
<!-- loop:循环播放 -->
<!-- poster:定义视频第一帧的图片 -->
<video controls autoplay preload="auto" loop poster="https://t7.baidu.com/it/u=2168645659,3174029352&fm=193&f=GIF"
src="https://vd4.bdstatic.com/mda-peugim32xca8u3dc/720p/h264/1685360462436865199/mda-peugim32xca8u3dc.mp4?v_from_s=hkapp-haokan-hnb&auth_key=1688024477-0-0-0d38fdeb0d89e5f89573b347bf5877fe&bcevod_channel=searchbox_feed&cd=0&pd=1&pt=3&logid=0677854075&vid=12750852117305895595&abtest=110930_1&klogid=0677854075"></video>
<video controls autoplay>
<!--
video允许有多个source元素
source元素可以连接不同的视频文件
浏览器会使用第一个可识别的格式进行播放
-->
<source src="xxx.mp4" type="video/mp4"></source>
<source src="xxx.ogg" type="video/ogg"></source>
<source src="xxx.webm" type="video/webm"></source>
</video>
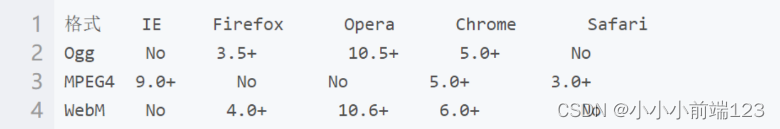
</body>Video的标签支持的格式
一共支持三种格式: ogg、mp4、webm,但这三种格式对于浏览器的兼容性各不相同。
NO: 代表不支持这款浏览器 X.0+:表示支持这款及版本更高的浏览器
表单
Type新增加的属性值
<form>
<!-- multiple:允许在该文本框中输入一串以逗号分隔的email地址 -->
<p>邮件:<input type="email" multiple></p>
<p>用于让用户输入和编辑的URL:<input type="url"></p>
<!-- 范围min~max之间 -->
<!-- step:数字间隔 -->
<p>数字:<input type="number" min="0" max="20" step="3"></p>
<p>返回滑块控件:<input type="range" min="0" max="5"></p>
</form>
<form>
<p>日:<input type="date"></p>
<p>月:<input type="month"></p>
<p>周:<input type="week"></p>
<p>时间:<input type="time"></p>
<p>本地时间:<input type="datetime-local"></p>
</form>表单新增加的属性
<!-- novalidate:取消验证 -->
<form novalidate>
<!-- required:必填(不允许为空) -->
<!-- placeholder:输入提示 -->
<!-- autofocus:自动获取焦点 -->
<!-- maxlength:最大长度 -->
<p>文本框:<input type="text" required placeholder="请输入内容"></p>
<p>密码框:<input type="password" autofocus></p>
<p>邮件:<input type="email"></p>
<p>手机号:<input type="text" maxlength="11"></p>
<input type="submit" value="提交">
</form>新增加的表单标签
<form>
<!-- datalist提供一个事先定义好的列表,通过id与input关联 -->
<!-- autocomplete:输入时自动完成(下拉列表供用户选择) -->
<p><input type="text" list="words" autocomplete="on" name="浏览器"></p>
<datalist id="words">
<option>谷歌</option>
<option>火狐</option>
<option>欧朋</option>
<option>360浏览器</option>
</datalist>
<input type="submit" value="提交">
</form>
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">
<input type="text" name="a">+
<input type="text" name="b" value="50">=
<!-- 输出标签 -->
<output name="x" for="a b"></output>
</form>





















 72
72











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








