打提示语!前先保存成.html格式然后切换成英文
一.常用快捷键
shift+alt+↓复制粘贴
多选选中,再按 ctrl+d 锁定多个相同单词,同时进行修改
放光标,按 ctrl+alt+↓或上,可以添加一列光标
Ctrl+h 查找替换
Ctrl+g定位到第几行
shift+alt选中某个区块
ctrl+-或+可以放大缩小
自己修改了ctrl+shift+/多行注释 单行注释ctrl+/
二.常用标签
1.段落标签p

换行要用标签p 打多少空格都只显示一个
2.换行标签br /

是一个单标签
3.文本格式化标签
4

div是大盒子,霸道总裁独占一行
span是跨距,多条内容可以占一行

span是小盒子,div是大盒子
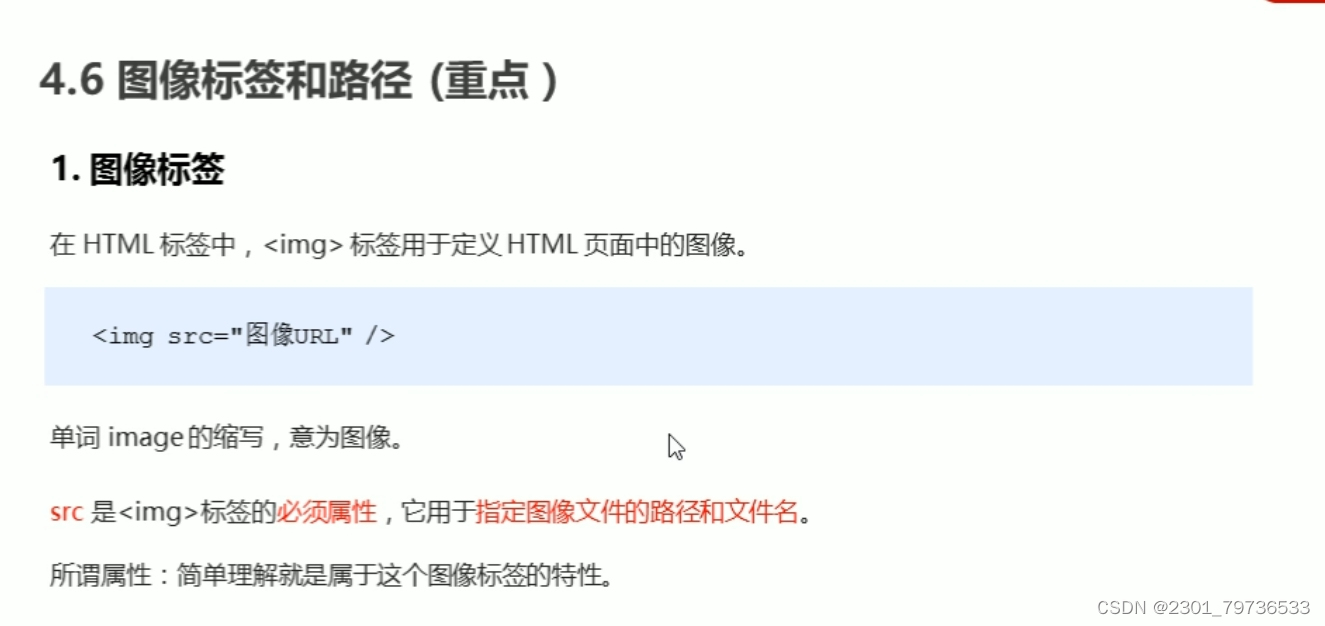
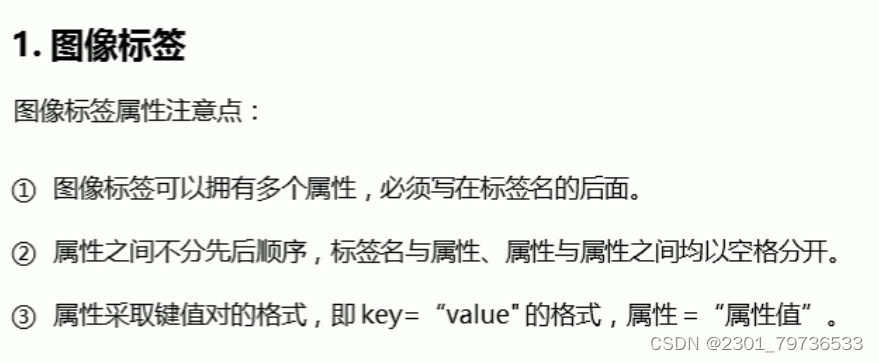
5.图像标签
是一个单标签,包含属性

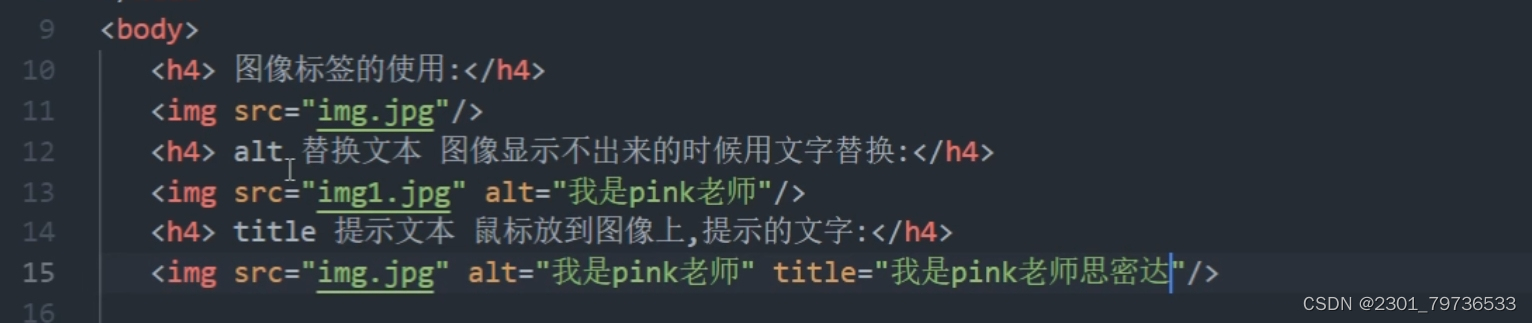
alt属性替换文本
title属性鼠标经过提示文本
以下为使用说明

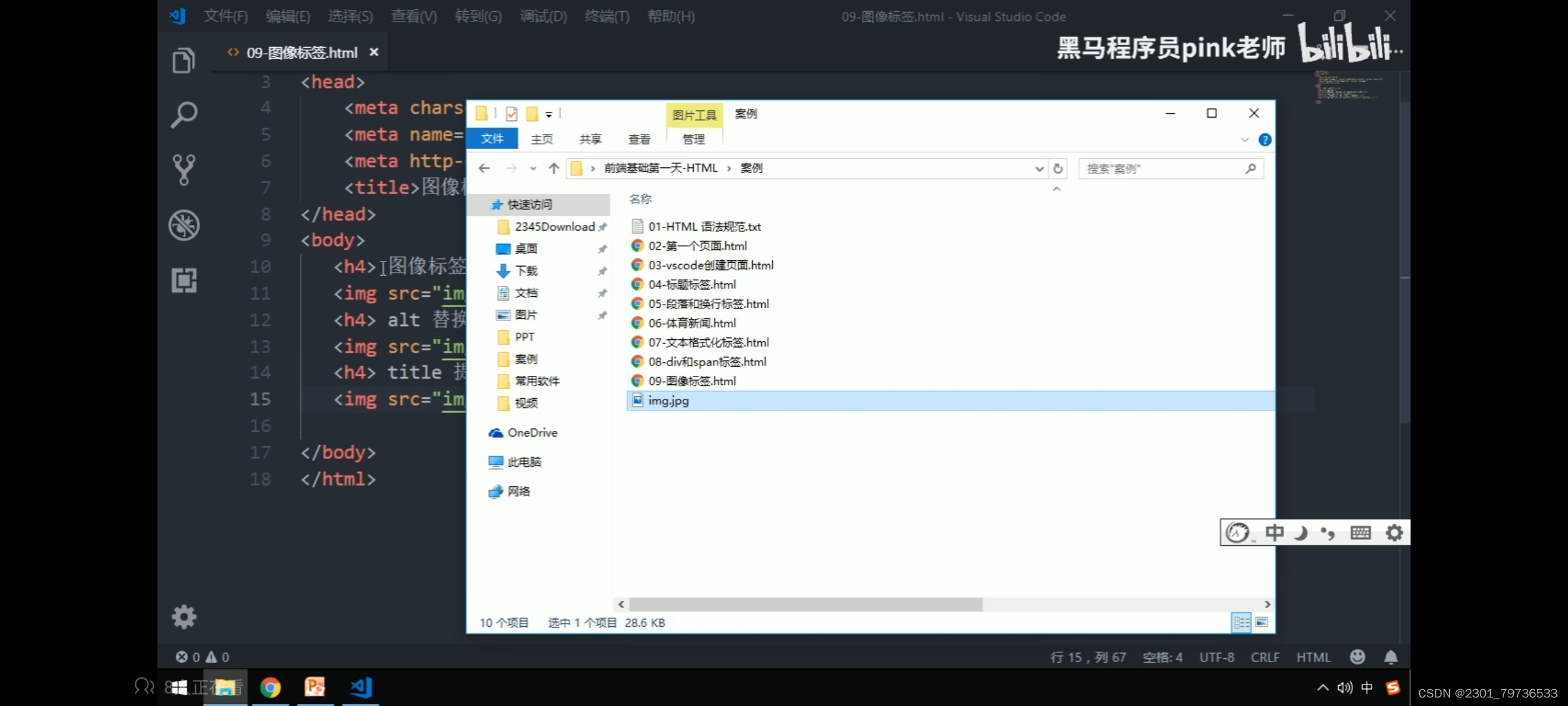
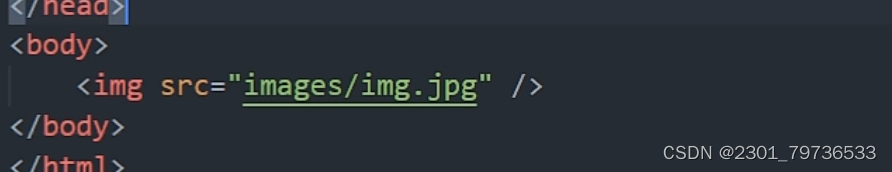
插入图片前先把图片放到文件旁边

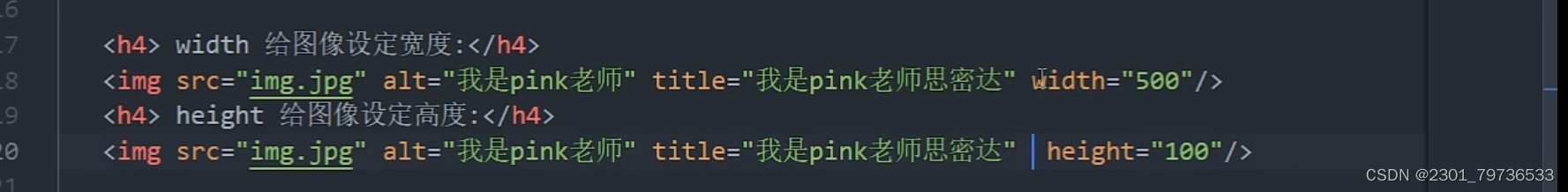
修改宽度或高度属性如下图
一般情况只修改其一,自动等比例缩放

总结

注意
三.
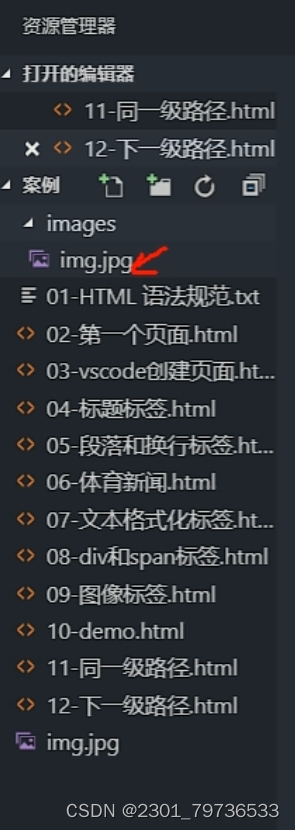
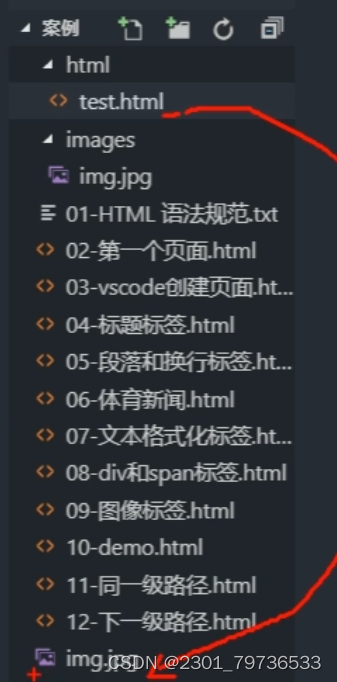
1.文件太多要放一起,建立一个目录文件夹
双击打开,第一层就是根目录
直接在vscode里打开目录文件夹,在里面新建文件,自动加入根目录中。
2.相对路径
同一级上一级下一级,指图片相对于html文件的位置
如果是同一级直接写
若为下一级路径如箭头所指处相对于当前文件为下一级(当前文件和所指处文件夹为同一级)
查看
查看,自动换行
那么要加/来到下一级所在位置,再输入地址引用

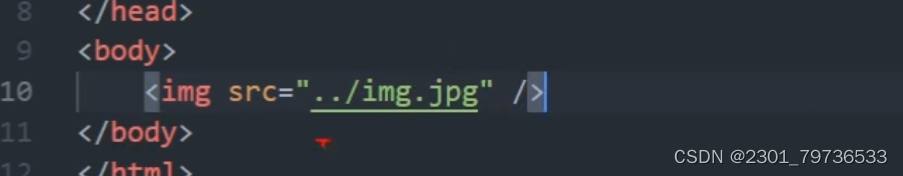
如果相对路径为上一级路径

如上图下一级想引用上一级的图片
则需要../来到上一级再引用路径

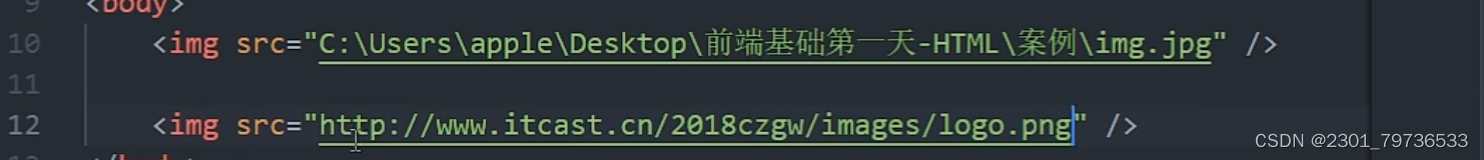
3.绝对路径
绝对路径通常从盘符开始中间用\隔开,不常用,因为图片在每个电脑中所在位置不一样(10行),如果是网络中的绝对路径则可以使用(12行)为完整网络地址

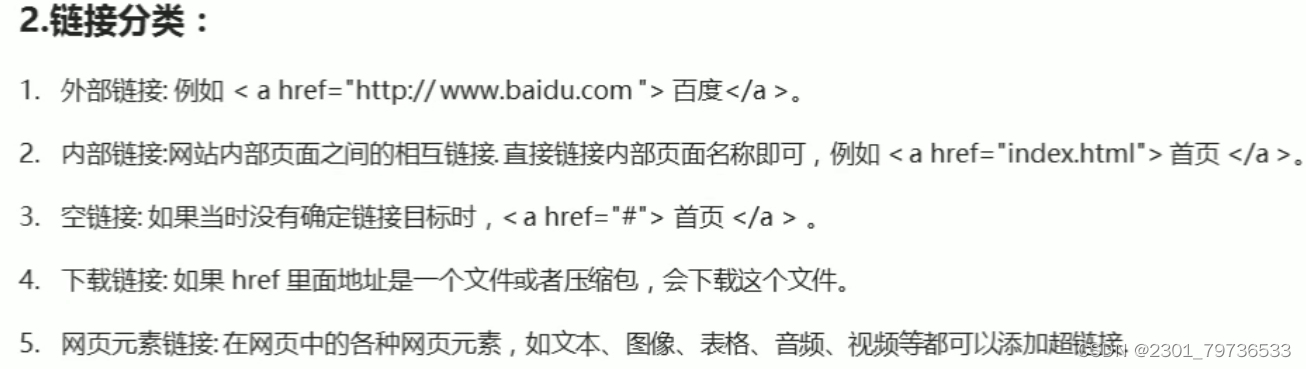
4.链接标签
链接分类

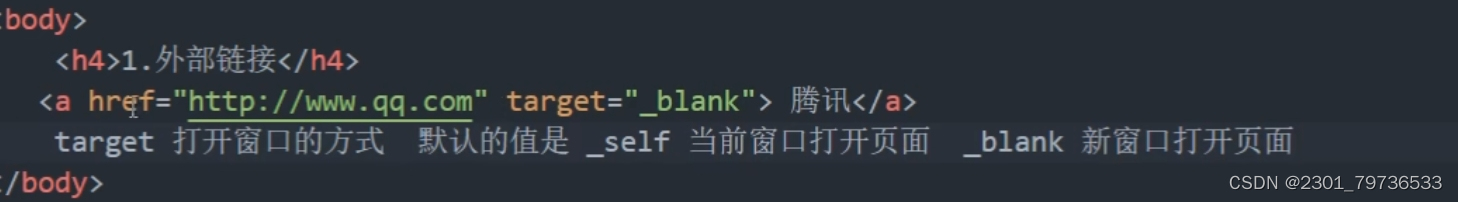
外部链接有语法要求以http://开头
没有写target默认都是在当前窗口打开链接

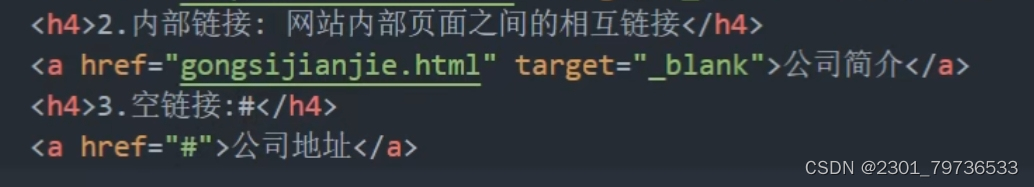
内部链接不用写http
空链接先用#代替,有了链接再替换

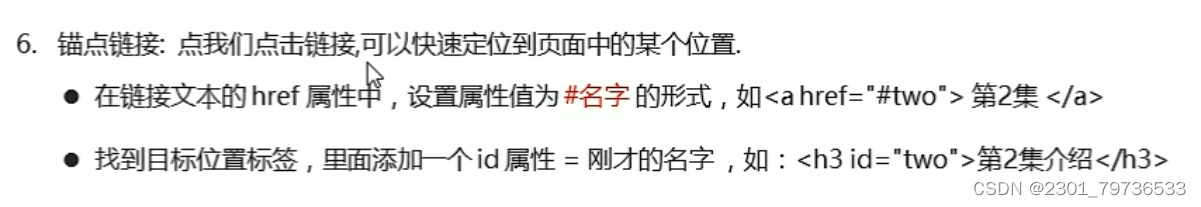
锚点链接
一一对应,标题href #,内容id,起一个名字如下图中two让二者链接起来

注释  特殊字符
特殊字符

查看-自动换行





















 67
67











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








