文章目录
一、JavaScript 事件
HTML 事件是发生在 HTML 元素上的事情。
当在 HTML 页面中使用 JavaScript 时, JavaScript 可以触发这些事件。
- HTML 事件
HTML 事件可以是浏览器行为,也可以是用户行为。
以下是 HTML 事件的实例:
HTML 页面完成加载
HTML input 字段改变时
HTML 按钮被点击
通常,当事件发生时,你可以做些事情。
在事件触发时 JavaScript 可以执行一些代码。
HTML 元素中可以添加事件属性,使用 JavaScript 代码来添加 HTML 元素。

*
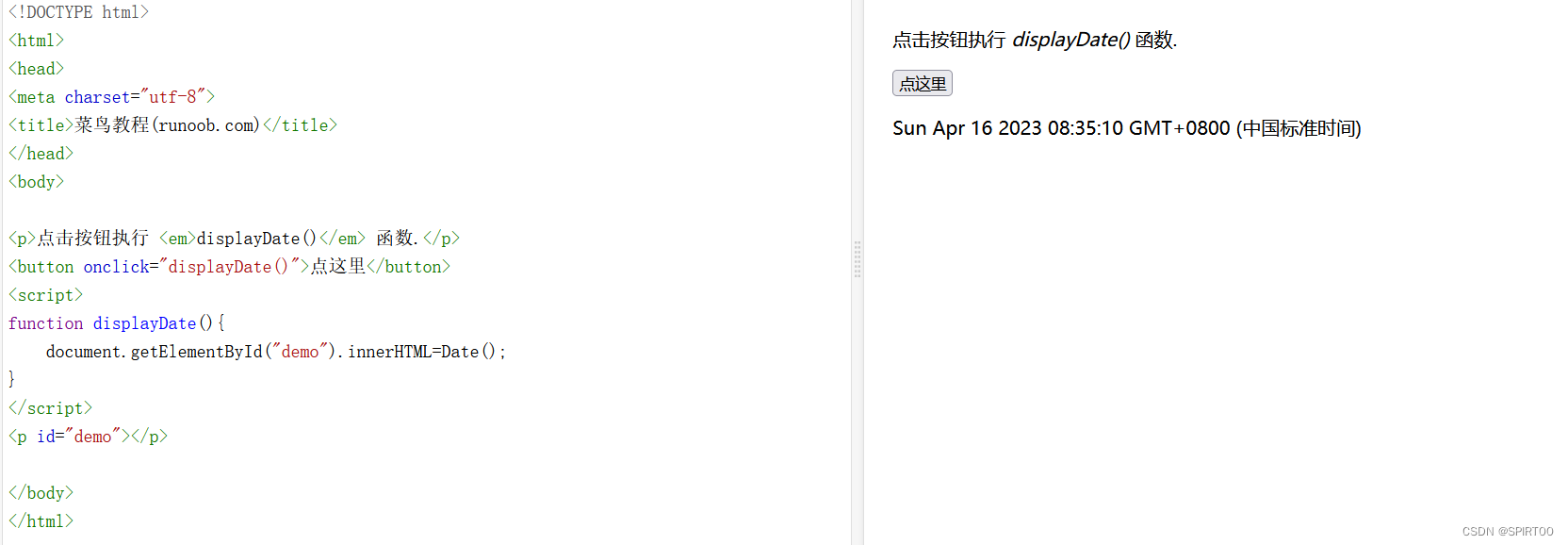
- 在以下实例中,按钮元素中添加了 onclick 属性 (并加上代码):
<button onclick="getElementById('demo').innerHTML=Date()">现在的时间是?</button>
在下一个实例中,代码将修改自身元素的内容 (使用 this.innerHTML):
<button onclick="this.innerHTML=Date()">现在的时间是?</button>
注: JavaScript代码通常是几行代码。比较常见的是通过事件属性来调用:

- 常见的HTML事件
下面是一些常见的HTML事件的列表:

- JavaScript 可以做什么?
事件可以用于处理表单验证,用户输入,用户行为及浏览器动作:
页面加载时触发事件
页面关闭时触发事件
用户点击按钮执行动作
验证用户输入内容的合法性
等等 ...
可以使用多种方法来执行 JavaScript 事件代码:
HTML 事件属性可以直接执行 JavaScript 代码
HTML 事件属性可以调用 JavaScript 函数
你可以为 HTML 元素指定自己的事件处理程序
你可以阻止事件的发生。
二、JavaScript 字符串
JavaScript 字符串用于存储和处理文本。
-
字符串长度
可以使用内置属性 length 来计算字符串的长度: -
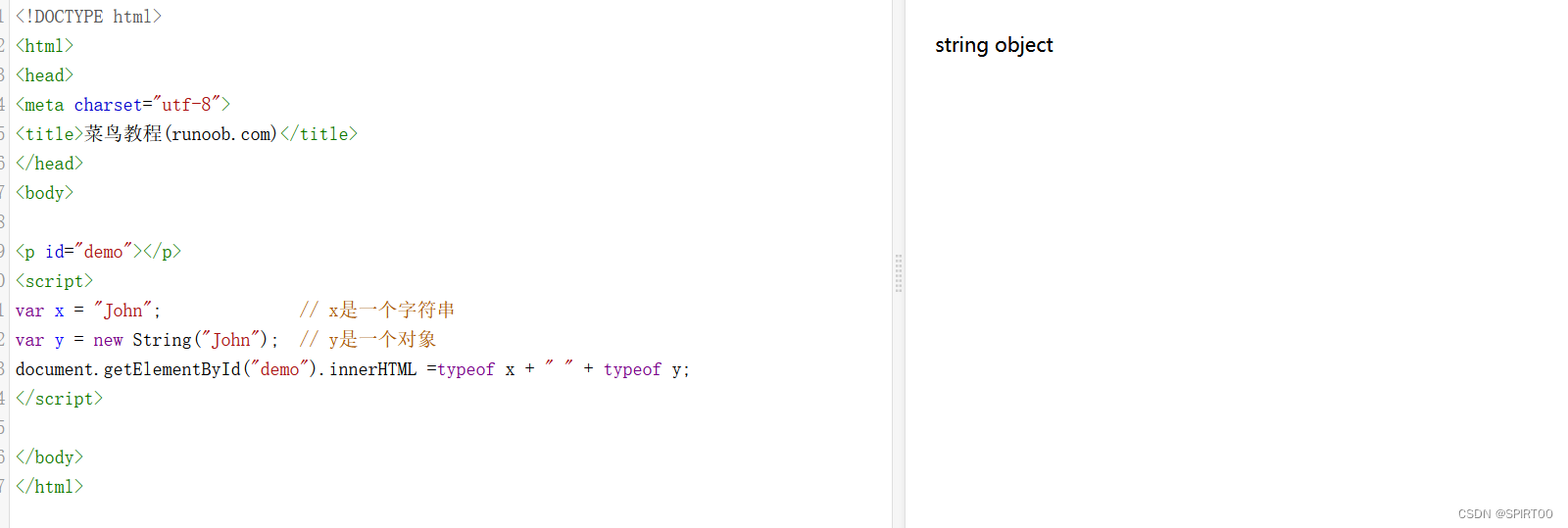
字符串可以是对象
通常, JavaScript 字符串是原始值,可以使用字符创建: var firstName = “John”
但我们也可以使用 new 关键字将字符串定义为一个对象: var firstName = new String(“John”)

注: 不要创建 String 对象。它会拖慢执行速度,并可能产生其他副作用:
<body>
<p id="demo"></p>
<script>
var x = "John"; // x 是字符串
var y = new String("John"); // y 是一个对象
document.getElementById("demo").innerHTML = x===y;
</script>
<p>=== 为绝对相等,即数据类型与值都必须相等。</p>
</body>
=== 为绝对相等,即数据类型与值都必须相等。
- 字符串属性和方法
原始值字符串,如 “John”, 没有属性和方法(因为他们不是对象)。
原始值可以使用 JavaScript 的属性和方法,因为 JavaScript 在执行方法和属性时可以把原始值当作对象。
- 字符串属性

- 字符串方法


三、JavaScript 运算符
运算符 = 用于赋值。
运算符 + 用于加值。
- 用于字符串的 + 运算符
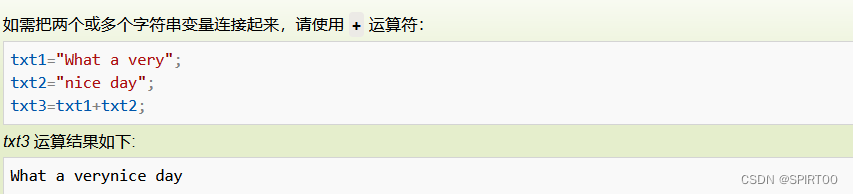
运算符用于把文本值或字符串变量加起来(连接起来)。
如需把两个或多个字符串变量连接起来,请使用 + 运算符。

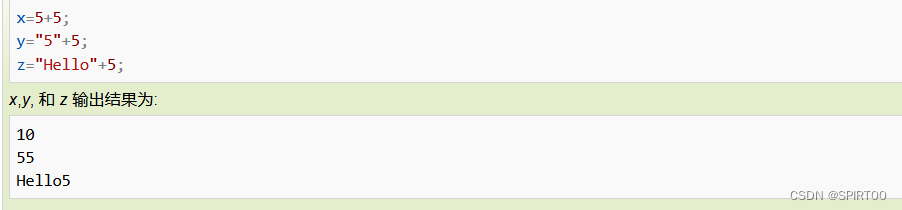
- 对字符串和数字进行加法运算
两个数字相加,返回数字相加的和,如果数字与字符串相加,返回字符串,如下实例:

规则:如果把数字与字符串相加,结果将成为字符串!
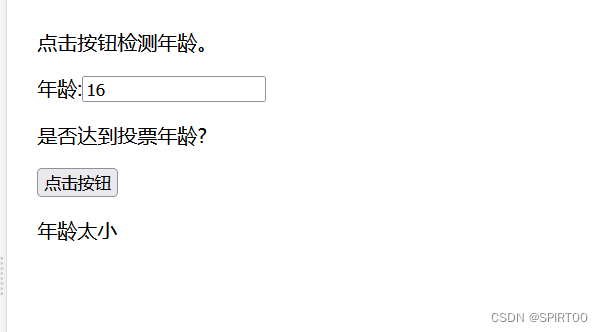
<body>
<p>点击按钮检测年龄。</p>
年龄:<input id="age" value="18" />
<p>是否达到投票年龄?</p>
<button onclick="myFunction()">点击按钮</button>
<p id="demo"></p>
<script>
function myFunction()
{
var age,voteable;
age=document.getElementById("age").value;
voteable=(age<18)?"年龄太小":"年龄已达到";
document.getElementById("demo").innerHTML=voteable;
}
</script>
</body>

四、JavaScript switch 语句
switch 语句用于基于不同的条件来执行不同的动作
switch(n)
{
case 1:
执行代码块 1
break;
case 2:
执行代码块 2
break;
default:
与 case 1 和 case 2 不同时执行的代码
}
工作原理:首先设置表达式 n(通常是一个变量)。随后表达式的值会与结构中的每个 case 的值做比较。如果存在匹配,则与该 case 关联的代码块会被执行。请使用 break 来阻止代码自动地向下一个 case 运行。
- default 关键词
请使用 default 关键词来规定匹配不存在时做的事情:
如果今天不是星期六或星期日,则会输出默认的消息:
var d=new Date().getDay();
switch (d)
{
case 6:x="今天是星期六";
break;
case 0:x="今天是星期日";
break;
default:
x="期待周末";
}
document.getElementById("demo").innerHTML=x;
五、JavaScript for 循环
循环可以将代码块执行指定的次数。
- 不同类型的循环
JavaScript 支持不同类型的循环:
for - 循环代码块一定的次数
for/in - 循环遍历对象的属性
while - 当指定的条件为 true 时循环指定的代码块
do/while - 同样当指定的条件为 true 时循环指定的代码块
- For 循环
for 循环是您在希望创建循环时常会用到的工具。
下面是 for 循环的语法:
for (语句 1; 语句 2; 语句 3)
{
被执行的代码块
- For/In 循环
JavaScript for/in 语句循环遍历对象的属性:
var person={fname:"Bill",lname:"Gates",age:56};
for (x in person) // x 为属性名
{
txt=txt + person[x];
}
六、JavaScript break 和 continue 语句
break 语句用于跳出循环。
continue 用于跳过循环中的一个迭代。
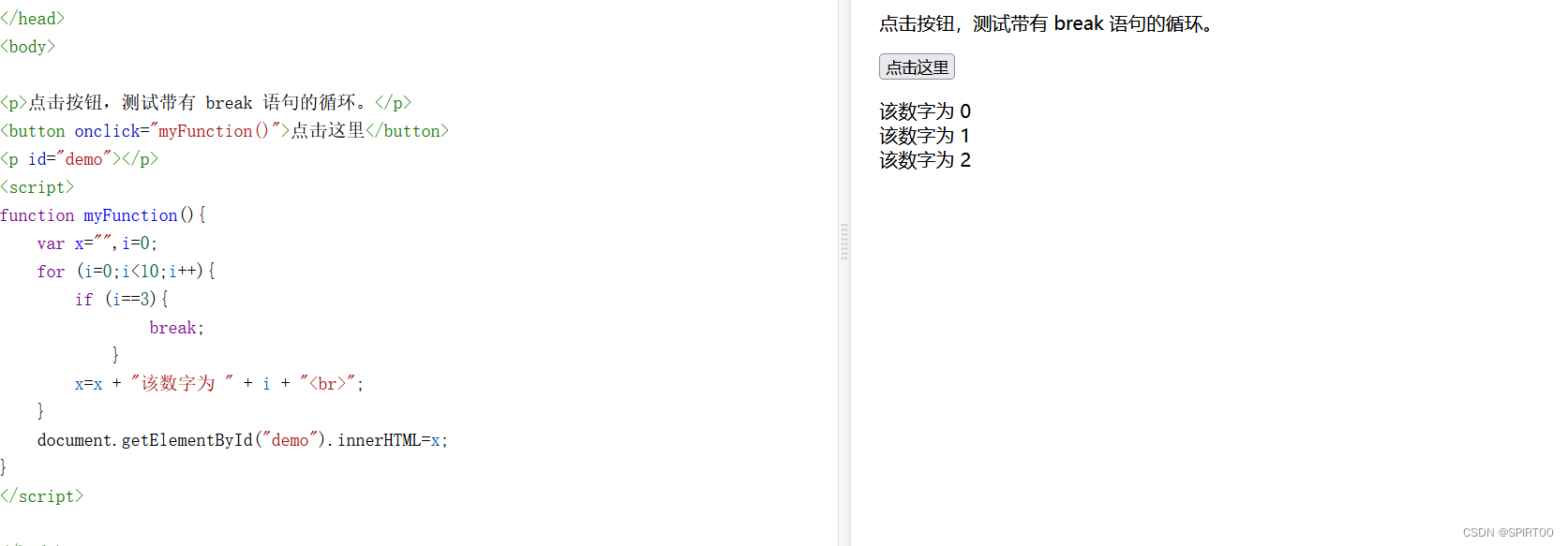
- break 语句
我们已经在本教程之前的章节中见到过 break 语句。它用于跳出 switch() 语句。
break 语句可用于跳出循环。
break 语句跳出循环后,会继续执行该循环之后的代码(如果有的话):

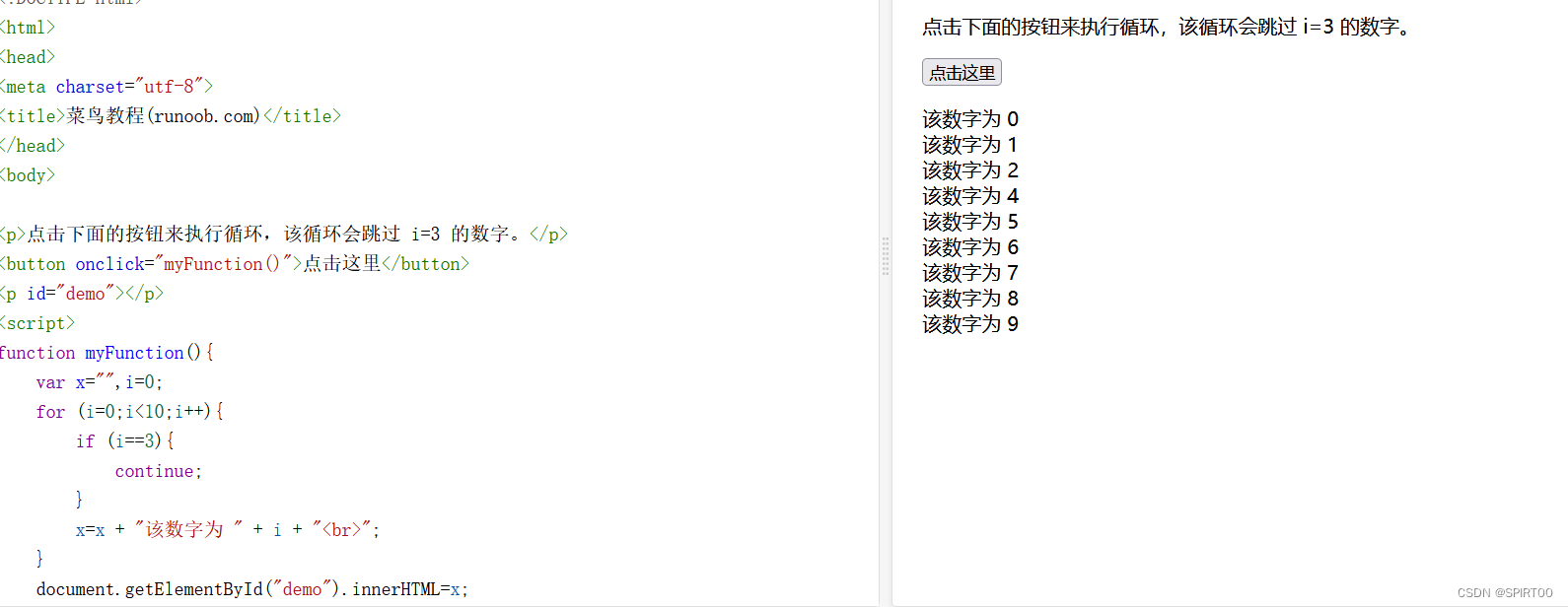
- continue 语句
continue 语句中断当前的循环中的迭代,然后继续循环下一个迭代。 以下例子在值为 3 时,直接跳过:

- JavaScript 标签
正如您在 switch 语句那一章中看到的,可以对 JavaScript 语句进行标记。
如需标记 JavaScript 语句,请在语句之前加上冒号:
label:
statements
break 和 continue 语句仅仅是能够跳出代码块的语句。
语法:
break labelname;
continue labelname;
continue 语句(带有或不带标签引用)只能用在循环中。
break 语句(不带标签引用),只能用在循环或 switch 中。
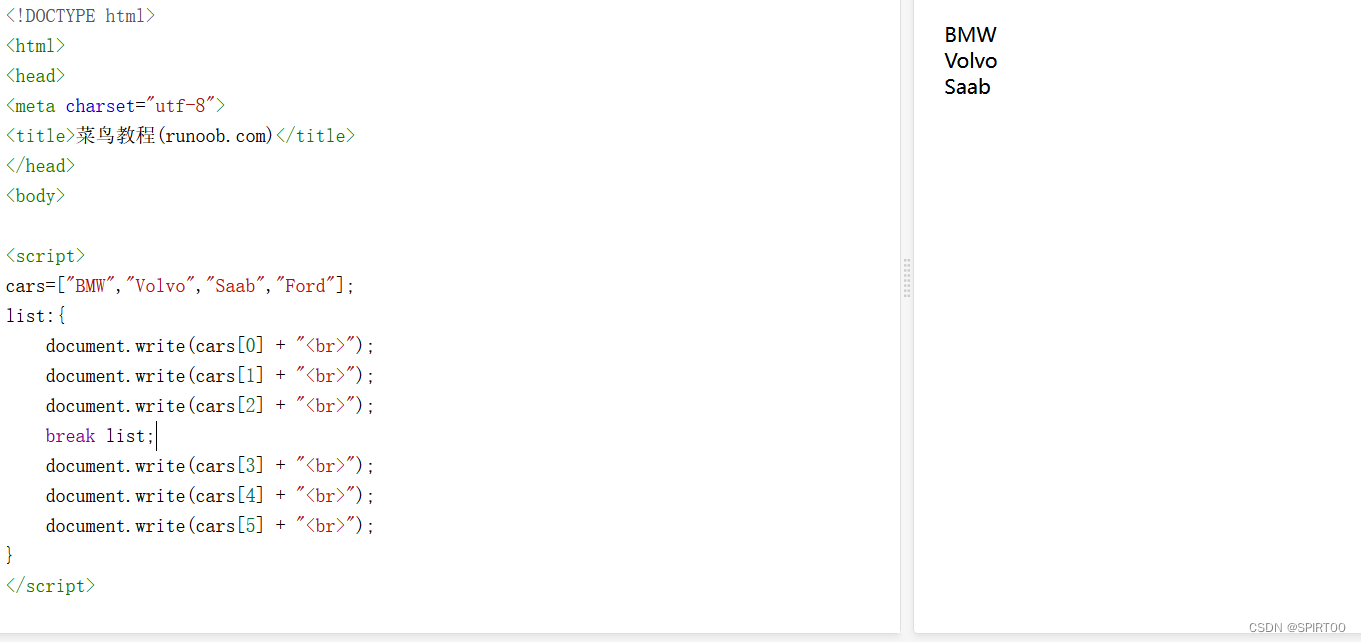
通过标签引用,break 语句可用于跳出任何 JavaScript 代码块:

来自“https://www.runoob.com/try/try.php?filename=tryjs_break_list”
总结
早晨炙热的阳光,带给我们希望。夜晚的黑夜带给我们深沉的思考。





















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








