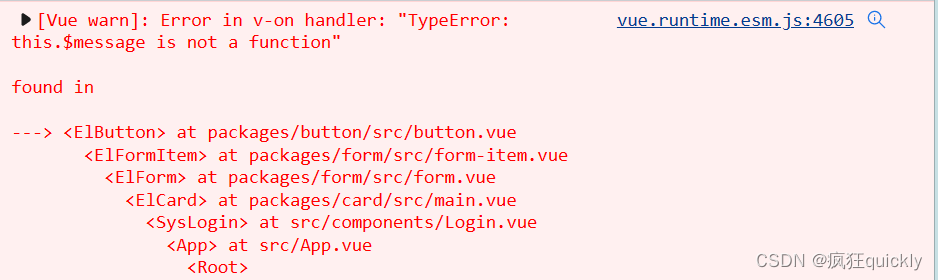
一、我创建项目的时候是通过将ElementUI组件按需引入的,但通过import {Message} from 'element-ui' Vue.use(Message)这种方式,在组件中使用this.$message({message:'登陆成功!',type:'success'})的时候报错,截图如下:

然后通过查找资料:发现了一个解决方案:
将Vue.use(Message) 替换成 Vue.prototype.$message = Message就可以了,我也很疑惑其中的道理是什么?
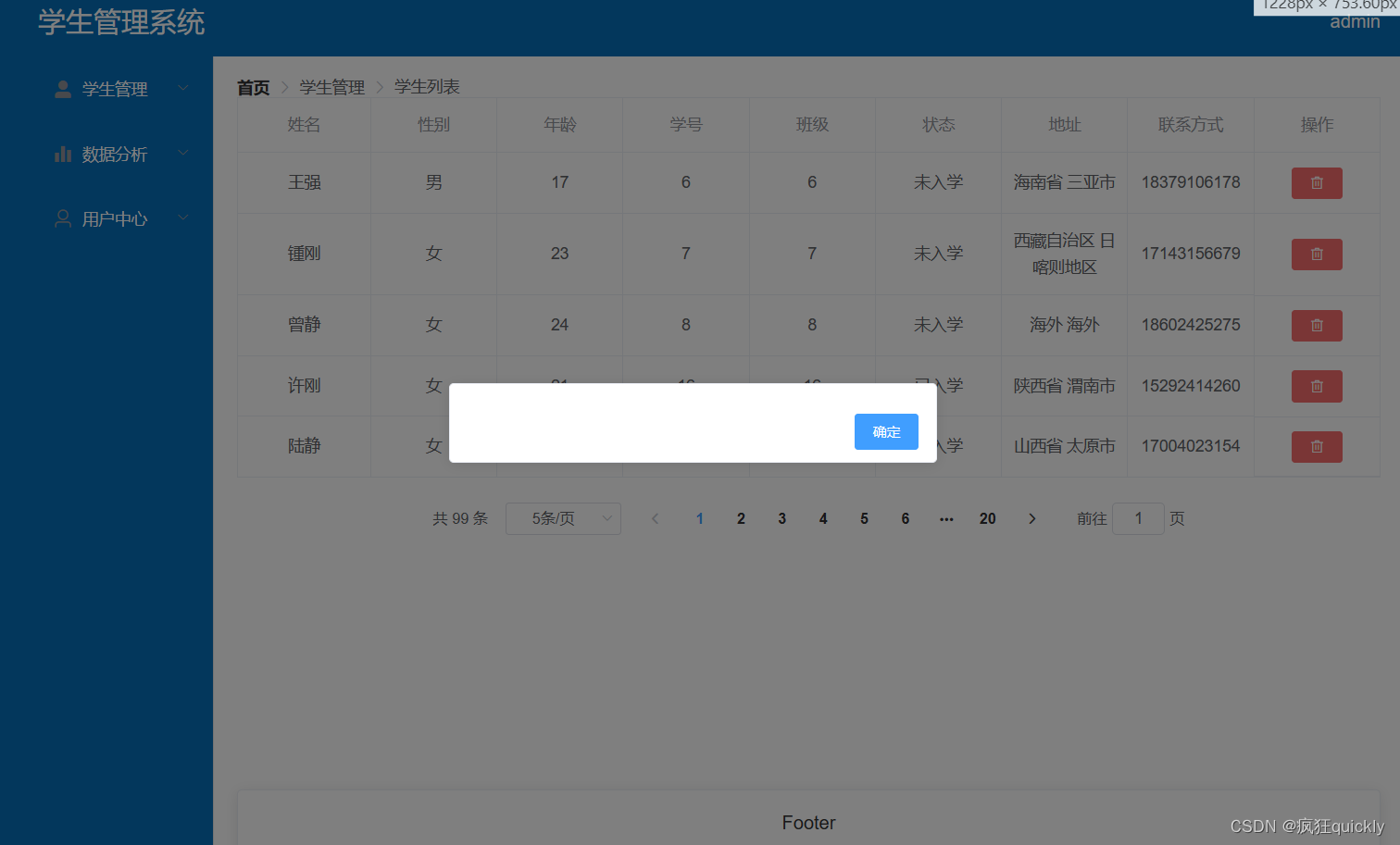
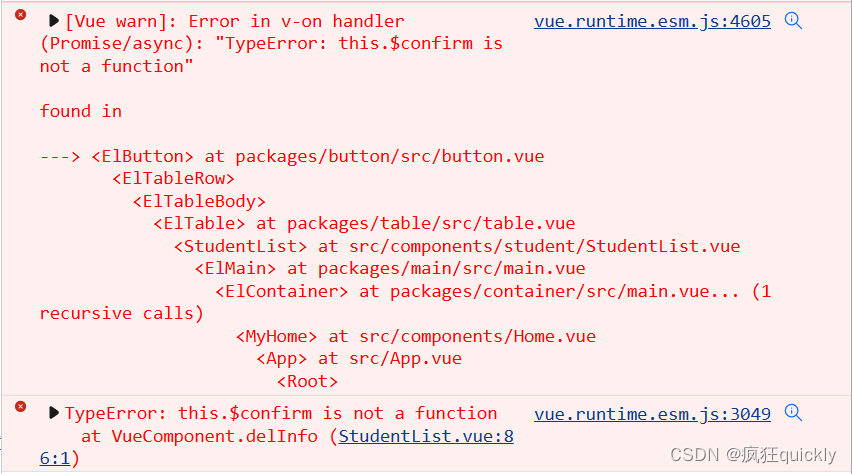
二、还有一个就是ElementUI中的MessageBox 弹框按需引入出现的错误,一开始我以为和其他组件一样是通过import {MessageBox} from 'element-ui'引入,然后再通过Vue.use(MessageBox)注册使用,但这种做法是错误的,然后就报如下图的错误
1.页面刷新会出现空白的弹窗

2.然后控制台会报如下错误:

正确的引入方式如图下:
import Vue from "vue";
import {
Button,Form,Card,
FormItem,Submenu,
Input,Message,Container,
Header,Main,Footer,
Aside,Menu,MenuItem,
MenuItemGroup,
Breadcrumb,
BreadcrumbItem,
Table,
TableColumn,
Pagination,
MessageBox
} from "element-ui";
Vue.use(Form)
Vue.use(Button)
Vue.use(Card)
Vue.use(FormItem)
Vue.use(Input)
Vue.use(Container)
Vue.use(Header)
Vue.use(Main)
Vue.use(Footer)
Vue.use(Aside)
Vue.use(Menu)
Vue.use(MenuItem)
Vue.use(MenuItemGroup)
Vue.use(Submenu)
Vue.use(Breadcrumb)
Vue.use(BreadcrumbItem)
Vue.use(Table),
Vue.use(TableColumn)
Vue.use(Pagination)
Vue.prototype.$message = Message
Vue.prototype.$confirm = MessageBox.confirm在这次的项目实战中自己遇到了像这样在使用ElementUI中的问题,自己也通过不断查询资料,然后一步一步解决它,很开心,自己在解决问题中学习了知识。





















 573
573











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








