目录
5.1HTML5简介
5.1.1HTML5是什么
HTML5是HTML最新的修订版本,是构建Web内容的一种语言描述方式,同时也是互联网的下一代标准,是构架以及呈现互联网内容的一种语言方式,2014年10月由万维网联盟(W3C)完成标准制定。HTML5将Web带入一个成熟的应用平台。
5.1.2HTML5的特性
1、绘图画布:
HTML5中的<canvas>标签可以定义图形,通过使用脚本(通常使用JavaScript)来完成,并且使用JavaScript还可以控制其每一个像素。
2、多媒体:
HTML5中通过增加了<audio>、<video>实现了对多媒体中的音频视频支持仅限于以下软件(IE8及更早IE不支持)

只要在Web网页中嵌入这两个标签,就可实现无需第三方插件(如Flash)播放音频视频。
3、地理定位:
HTML5中通过Geolocation的API用于获取用户地理位置,对于拥有GPS的设备,地理定位更加精确,但是介于该特性也许会侵犯用户隐私,所以必须在用户同意下,才可用于显示用户位置信息。
4、数据存储:
HTML5中可以在本地存储,主要分为DOM Storage和Web SQL Database两种存储机制。
5.2HTML的语法
学习一门语言,首先就要学习这门语言的基本语法,下面我们来一起
学习HTML基本语法。
1、HTML5标签
标签是HTML中最重要的组成部分,标签分为单标签和双标签,单标签只有起始标签而没有结束标签,双标签有起始标签和结束标签,如
<br/> <!-- 单标签 -->
<body><body> <!--双标签 -->一个标签中可以有多个属性,属性可以在元素中添加附加信息,如
<a href="https://www.baidu.com">这是一个链接</a>2、HTML5的文档结构
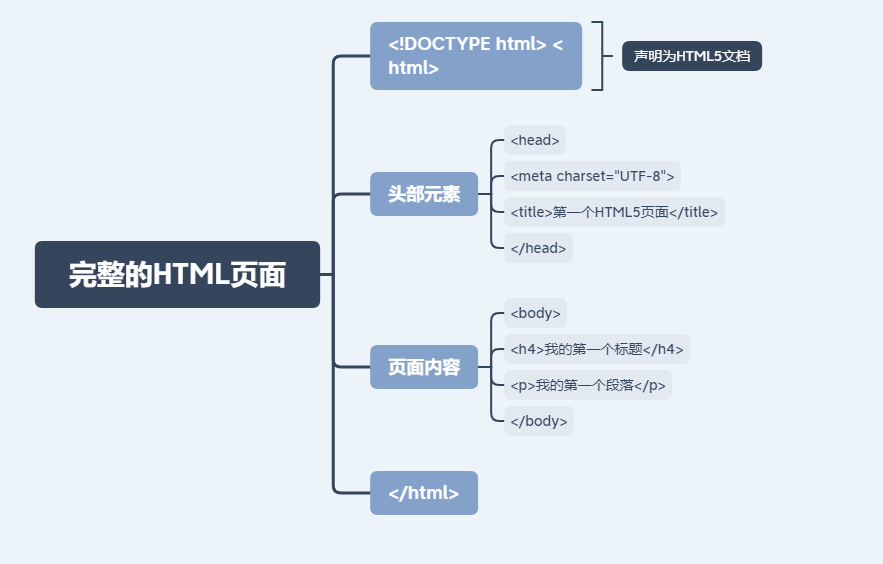
HTML5文件中以<html>标签开头,以</html>标签结尾,声明写在最开头,下面依次是头部内容,主体内容,如下图

头部内容中描述网页的基本信息,其常用标签为:
1)<head>标签用于表示网页元数据
2)<title>标签用于定义页面标题
3)<mate>标签用于定义页面相关信息
主体内容中描述网页的内容,其常用标签为:
1)<p>标签用于定义段落
2)<hr>标签用于换行
3)<b>标签用于定义粗体文字
5.3HTML5中常见的块级标签和行级标签
5.3.1常见的块级标签
1、<h1></h1>--<h6></h6>标题标签,代码如下:
<!DOCTYPE html>
<html>
<head></head>
<body>
<h1>h1标题标签</h1>
<h2>h2标题标签</h2>
<h3>h3标题标签</h3>
<h4>h4标题标签</h4>
<h5>h5标题标签</h5>
<h6>h6标题标签</h6>
</body>
</html>效果图如下:

2、<p></p>段落标签,代码如下:
<!DOCTYPE html>
<html>
<head></head>
<body>
<p>我是一个段落</p>
<p>我也是一个段落</p>
</body>
</html>效果图如下:

3、<br>换行标签,代码如下:
<!DOCTYPE html>
<html>
<head></head>
<body>
<p>我是一个段落<br>
我也是一个段落</p>
</body>
</html>效果图如下:

4、<hr>水平线标签,代码如下:
<!DOCTYPE html>
<html>
<head></head>
<body>
<p>我是一个段落
<br/>
我也是一个段落
</p>
</body>
</html>效果图如下:

5、<ul><li></li></ul>无序列表标签,代码如下:
<!DOCTYPE html>
<html>
<head></head>
<body>
<ul>
<li>书本</li>
<li>纸张</li>
<li>铅笔</li>
</ul>
</body>
</html>效果图如下:

6、<ol><li></li></ol>有序列表标签,代码如下:
<!DOCTYPE html>
<html>
<head></head>
<body>
<ol>
<li>第一位</li>
<li>第二位</li>
<li>第三位</li>
</ol>
</body>
</html>效果图如下:

7、<div></div>分区列表,代码如下:
<!DOCTYPE html>
<html>
<head></head>
<body>
<p>这是一行文字</p>
<div style="color: #0FFF;">这是在div里面的一行文字</div>
</body>
</html>效果图如下:























 4408
4408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










