百度UEDITOR 实现CTRL+V粘贴图片并上传、WORD粘贴带图片,百度富文本编辑器支持从WORD复制粘贴保留格式和图片的插件,百度WEB编辑器粘贴图片自动上传到服务器(JAVA版),UEDITOR WORD图片上传,UEDITOR – 支持WORD上传的富文本编辑器,UEDITOR的WORD图片转存-UEDITOR篇,百度UEDITOR实现WORD图片自动转存,富文本编辑器UEDITOR支持从WORD复制粘贴保留格式和图片的插件,富文本编辑器粘贴WORD内容,在百度UEDITOR上粘贴从WORD中COPY的图片和文字 图片无法显示的问题,从WORD中复制图片到百度UEDITOR编辑器中,百度编辑器 复制WORD里面带图文的文章,图片可以直接显示,百度编辑器UEDITOR上传WORD文档,
百度编辑器UEDITOR增加自定义工具栏暨百度编辑器上传WORD文档并保留源格式自动填充到编辑框,百度UEDITOR可以如何直接复制WORD的图文内容到编辑器中?百度UEDITOR 等在线编辑器是怎么实现支持 WORD 的粘贴的?
ueditor word图片转存交互,ueditor word转存交互,ueditor word内容转存交互,ueditor word交互存储,百度富文本编辑器word图片转存交互,百度富文本编辑器word转存交互,百度UE word图片转存交互,
word图文一键粘贴,word文档一键导入,word图片一键粘贴,word图片一键导入,word图片自动上传。word图片快捷键粘贴,
这个也是用户提的一个新的需求,主要是为了发文方便,用户每天都会发很多文章,主要是在word里面编辑好的。
之前在网上也找过相关的资料,论坛里面也有网友交流过,也加过不少QQ群和微信群,但是结果都不太令人满意。网上确实也有很多文章提到了一些方案,但是项目组的同事试过,基本上一个能用的都没有。几乎所有的文章提到的都是用HTML5的API来获取数据,这个方案怎么说呢。
大部分文章里面提到的都是一些开源方案,在评估过程中发现这些方案基本上都没有人维护了,而且问题还很多,也没有人解决,公司项目组这块不太敢用,公司之前在别的项目中踩过类似的坑,也是用的开源的方案,但是后来客户提了一个需求,这边也联系不到开发人员,公司这边还是花了不少时间来研究,成本上来讲也是付出了不少,但是没什么结果,项目组对这个产品也不熟。像这种方案的话,本身就是一个坑,现在也不是以前,我们主要也是给国企,政府做项目,客户那边也不差这点钱,主要就要求我们能够满足需求,而且不是被一些方案或产品本身限制住了,
对于用户来说,这个功能确实非常方便,因为用户这边每天工作时都会用到,这个功能用熟后的确给用户带来了很高的工作效率。这个需求也是用户提给公司项目组的。
内容的话都是提前在word文档里面编辑好的,发布的时候用户是直接从word文档里面复制
从WORD中复制内容包含图片到百度编辑器中,从WORD中复制内容包含图片到百度ueditor中,从WORD中复制内容包含图片到百度富文本编辑器中,从WORD中复制内容包含图片到ueditor编辑器中,要求能够保留word文档里面的内容样式,比如字体,字号,颜色,表格边框等。
后端要求能够支持多种开发语言,最好所有开发语言都能够支持,主流的是ASP,ASP.NET,JSP,PHP,现在这个项目是给政府做的一个项目,那边要求是用JAVA,因为后面有信创和国产化的需求,JAVA的话部署起来稍微方便一点。
原理就是提取word中的图片,然后上传到web服务器中。
复制word内容然后粘贴到百度富文本编辑器ueditor中,word里面的图片自动上传到Web服务器中,返回图片和文字HTML,保留word文字的样式,字体大小,字体颜色。自动将文字和图片HTML添加到百度富文本编辑器ueditor中,用户能够直接看到粘贴后的效果。
在百度富文本编辑器ueditor中实现word文档或者内容的转存交互,也就是说用户可以通过快捷键(Ctrl+V)一键粘贴word内容,粘贴后word里面的图片自动上传到服务器中,然后将图片和文字HTML添加到编辑器中。
我们是软件公司,主要业务就是给政府和企业做项目,客户项目数量的话比较多,目前大概有一千多个吧。所以领导要求如果使用的话最好我们所有的产品,客户项目都能够全部支持,没有使用上的限制,
视频教程:https://www.ixigua.com/7233953214108795407
1.下载示例:

2.复制WordPaster插件目录

3.引入插件文件

注意:不要重复引入jquery,如果您的项目已经引入了jq,则不用再引入jq-1.4

4.在工具栏中增加插件按钮

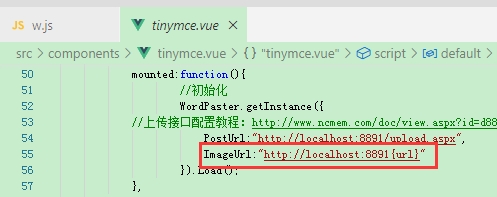
6.初始化控件

注意:
1.如果接口字段名称不是file,请配置FileFieldName。ueditor接口中使用的upfile字段

参考:设置文件字段名称
2.如果接口返回JSON,请配置ImageMatch

参考:提取图片地址
3.如果接口返回的图片地址没有域名,请配置ImageUrl

参考:图片地址增加域名
4.如果接口有权限验证(登陆验证,SESSION验证),请配置COOKIE。或取消权限验证。
参考:设置Session
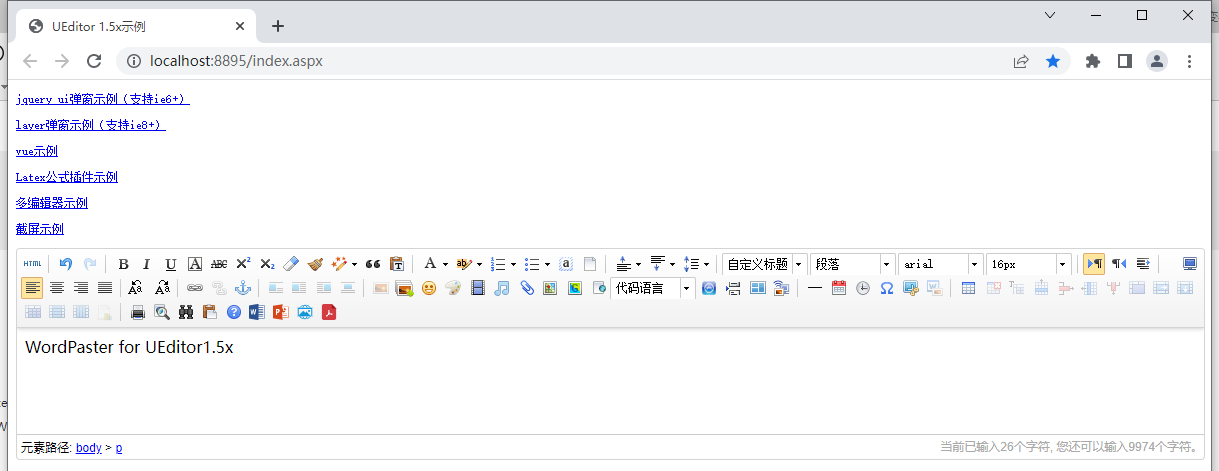
效果

订阅版报价单:WordPaster2-订阅版-2023.pdf
政企版报价单:WordPaster2-政企版-2024.pdf
年费版报价单:WordPaster2-年费版-2023.pdf
OEM版报价单:WordPaster2-OEM版-2024.pdf
产品源代码:wordpaster-code.zip
授权码生成器:wordpaster-lic-app.zip





















 9471
9471











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








