官网:wangEditor
1. 安装
yarn add @wangeditor/editor
# 或者 npm install @wangeditor/editor --save
yarn add @wangeditor/editor-for-vue@next
# 或者 npm install @wangeditor/editor-for-vue@next --save2. 使用
2.1. 前端
import '@wangeditor/editor/dist/css/style.css' // 引入 css
import '@wangeditor/editor/dist/css/style.css' // 引入 css
import { Editor, Toolbar } from '@wangeditor/editor-for-vue'
import { IEditorConfig } from "@wangeditor/editor";
import { IToolbarConfig } from '@wangeditor/editor'
// 编辑器实例,必须用 shallowRef
const editorRef = shallowRef(); // 编辑器实例对象
const valueHtml = ref(); // 内容 HTML,传入表单的数据,是带有html格式的数据
const toolbarConfig: Partial<IToolbarConfig> = {} // 工具栏配置
const editorConfig: Partial<IEditorConfig> = { // 编辑器配置
MENU_CONF: {
uploadImage: { // 上传图片的配置
server: `${urls.API_SYSTEM_FILES}/wang/upload`, // 上传图片的网址
fieldName: 'file', // 上传文件的名称
}
}
}
// 创建编辑器实例对象
const handleCreated = (editor) => {
editorRef.value = editor // 记录 editor 实例,重要!
}<div style="border: 1px solid #ccc;">
<Toolbar
style="border-bottom: 1px solid #ccc"
:editor="editorRef"
:defaultConfig="toolbarConfig"
/>
<Editor
style="height: 500px;"
v-model="valueHtml"
:defaultConfig="editorConfig"
@onCreated="handleCreated"
/>
</div>2.2. 后端
因为富文本可能填入的数据比较大,所以建议字段设置为longtext
![]()
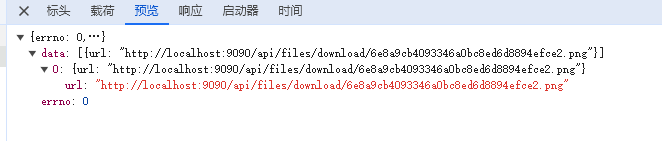
wnagEditor图片上传返回结果有格式要求
具体格式如下:
{
"errno": 0, // 注意:值是数字,不能是字符串
"data": {
"url": "xxx", // 图片 src ,必须
"alt": "yyy", // 图片描述文字,非必须
"href": "zzz" // 图片的链接,非必须
}
}后端代码:其实也挺简单的,就是上传图片的代码,但是返回的结果格式变一下,改为map,然后在data数组存入上传图片后的网址就可以了
/**
* wang-editor编辑器文件上传接口
*/
@PostMapping("/wang/upload")
public Map<String, Object> wangEditorUpload(MultipartFile file) {
String originalFilename = file.getOriginalFilename(); // 文件完整名称
String extName = FileUtil.extName(originalFilename); // 文件后缀名
String uniFileFlag = IdUtil.fastSimpleUUID(); // 随机生成文件名
String fileFullName = uniFileFlag + StrUtil.DOT + extName;
String fileUploadPath = getFileUploadPath(fileFullName);
try {
File uploadFile = new File(fileUploadPath);
File parentFile = uploadFile.getParentFile();
if (!parentFile.exists()) { // 如果父级目录不存在,就是files目录不存在,就创建files目录
parentFile.mkdirs();
}
file.transferTo(uploadFile);
}catch (Exception e) {
}
String uploadPath = "http://" + downloadIp + ":" + port + "/api/files/download/" + fileFullName; // 文件上传后的访问网址
Map<String, Object> resMap = new HashMap<>();
// wangEditor上传图片成功后, 需要返回的参数
resMap.put("errno", 0);
resMap.put("data", CollUtil.newArrayList(Dict.create().set("url", uploadPath)));
return resMap;
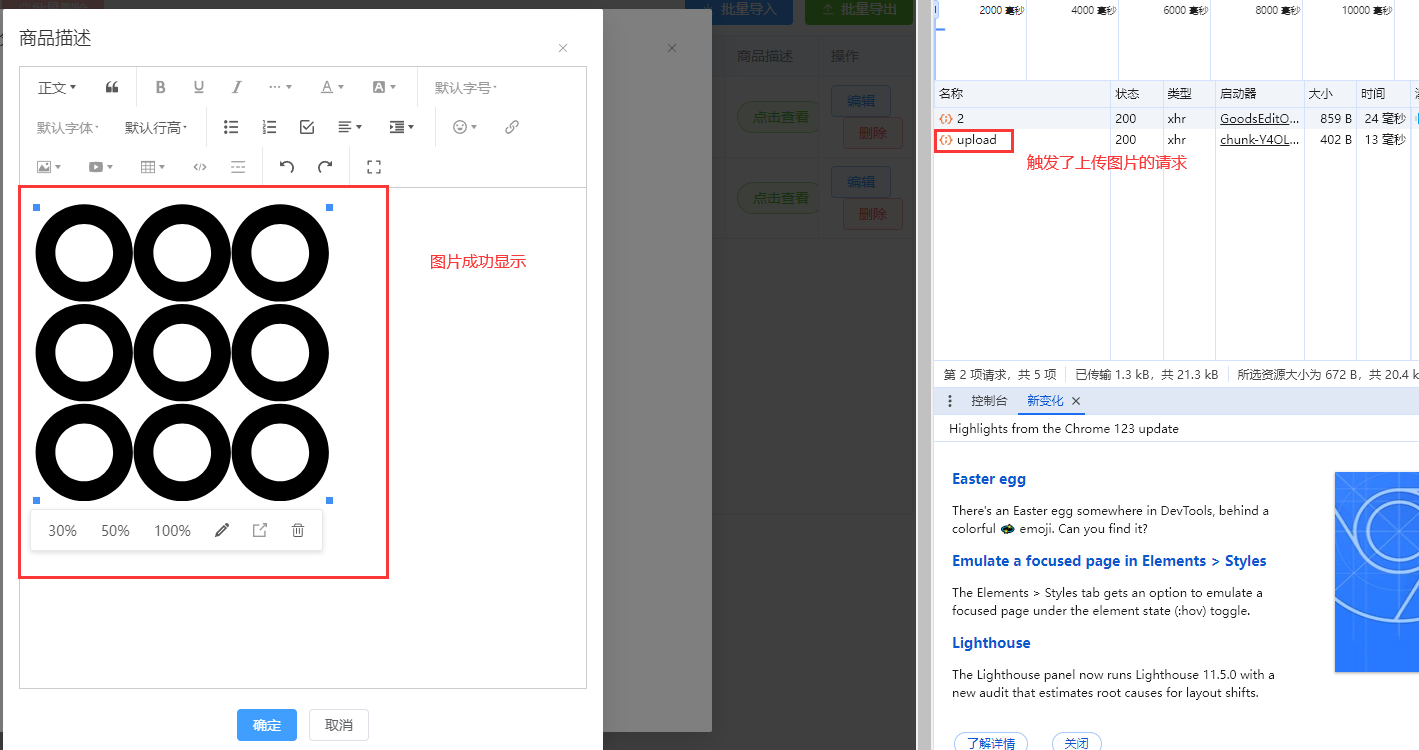
}3. 上传图片

请求结果:

4. 页面展示
只需要一行代码就可以了,因为富文本编辑后我们存储的数据本身就带有html格式了,所以不需要过多的操作,只要获取数据展示就可以了
具体获取到的数据:
![]()
<div v-html="viewData.description" class="scrollbar-demo-item"></div>





















 485
485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








