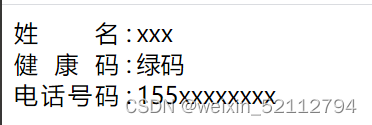
先来展示一下效果图

其实很简单,借用一个text-align-last:justify的样式即可。
但是有几点需要注意,自己踩的坑,总结一下
1.添加样式的元素必须是一个块级元素,而且需要固定宽度
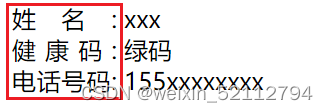
2.添加的":"也会被当成元素实现两端对齐(如下图)


3.注意:使用伪元素给标签添加冒号也会出现上图效果
 (错误示范)
(错误示范)
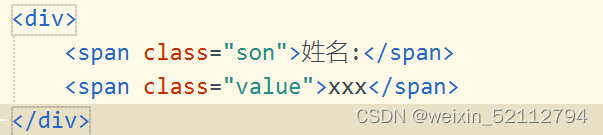
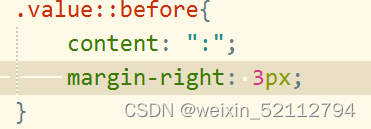
正确添加冒号的方法就是在值的前面添加冒号元素,直接添加或使用伪元素都可

完整代码
// html
<div class="father">
<div>
<span class="son">姓名</span>
<span class="value">xxx</span>
</div>
<div>
<span class="son">健康码</span>
<span class="value">绿码</span>
</div>
<div>
<span class="son">电话号码</span>
<span class="value">155xxxxxxxx</span>
</div>
</div>
// css
.son{
display: inline-block;
width: 70px;
text-align-last:justify
}
.value::before{
content: ":";
margin-right: 3px;
}



















 629
629











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








