这本来是个在word里面才有的概念,但人家就是要我们程序猿在网页中实现。
在一般情况下,比如如下的代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<div style="width:200px;border:1px #000000 solid; ">
&emsp;&emsp;To justify the text in a cell, text box, or button, use the Justify Align button.<br>
&emsp;&emsp;要将单元格或文字框中的数据靠两端对齐,单击两端对齐按钮。(两端对齐指:设置文本内容两端,调整文字的水平间距,使其均匀分布在左右页边距之间。)
</div>
</body>
</html>
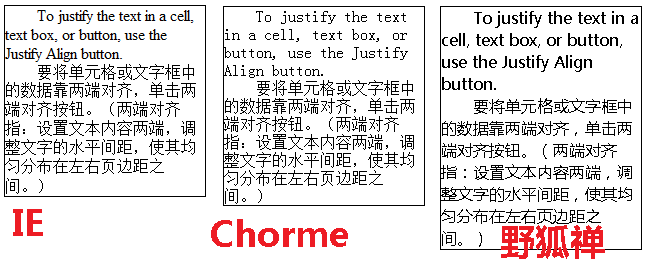
在各个浏览器的效果是这样的:
本来也没什么的,再正常不过的事情的,但人家就是看不惯,说,为何右端对齐问题总觉得问题。需要你修改修改。
他们主要就是认为 这个div右端的对齐,部分单词留空太多,不好看。意思就是要做到word的两端对齐那个意思。
幸好实现起来不难,你只是需要加上text-align:justify和text-justify:inter-ideograph两句,分别保证英文和中文的两端对齐,上述代码修改如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<div style="width:200px;border:1px #000000 solid;text-align:justify;text-justify:inter-ideograph">
&emsp;&emsp;To justify the text in a cell, text box, or button, use the Justify Align button.<br>
&emsp;&emsp;要将单元格或文字框中的数据靠两端对齐,单击两端对齐按钮。(两端对齐指:设置文本内容两端,调整文字的水平间距,使其均匀分布在左右页边距之间。)
</div>
</body>
</html>
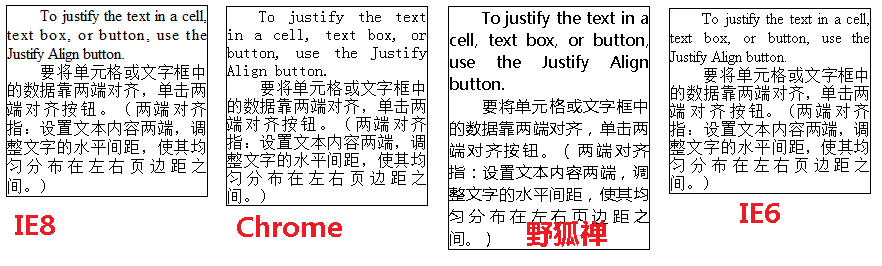
当然你也可以在你的.css样式你改,这本身就是就CSS样式的一部分,同时这是兼容所有浏览器的,亲测:
反正我觉得更难看了,不过你喜欢就好。你怎么改其实都无法改变单词不可分割性的!所以一旦一段里面过多的长英文单词,注定很难看!

























 1649
1649

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








