微信小程序简介
微信小程序,小程序的一种,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
大家可能都玩过跳一跳.
诞生
2017年1月9日,张小龙在2017微信公开课Pro上发布的微信小程序正式上线。
与传统网页区别
传统网页布局由三块组成,而小程序则由四块组成
| 传统网页 | 微信小程序 |
|---|---|
| html | wxml |
| css | wxss |
| javascript | javascrip |
| json |
- 小程序的wxml中的标签 非常类似 HTML 标签换汤不换药,多添加了些属性而已.
- 小程序的wxss中的样式 那就完全是把css整套样式编写方式拿过来了
- 小程序的javascript 还延用我们非常属性的js语法
- 小程序的json是它自己新添加的特殊之处.
为什么建议学习微信小程序
- 小程序是趋势且应用场景很广
- 微信小程序是目前用户量最大、最活跃的平台
- 微信小程序是出现最早、且目前发展最成熟的平台
- 学会微信小程序等于是同时掌握了目前主流的几大小程序的开发
学习成本
因为wxml,wxss.与我们学习的HTML,CSS高度相似,并且延用我们非常熟悉javascript,所有小程序的学习成本非常低,只需要掌握前几项我们就可以很轻松的学会小程序了.
小程序开发编译器下载安装简介
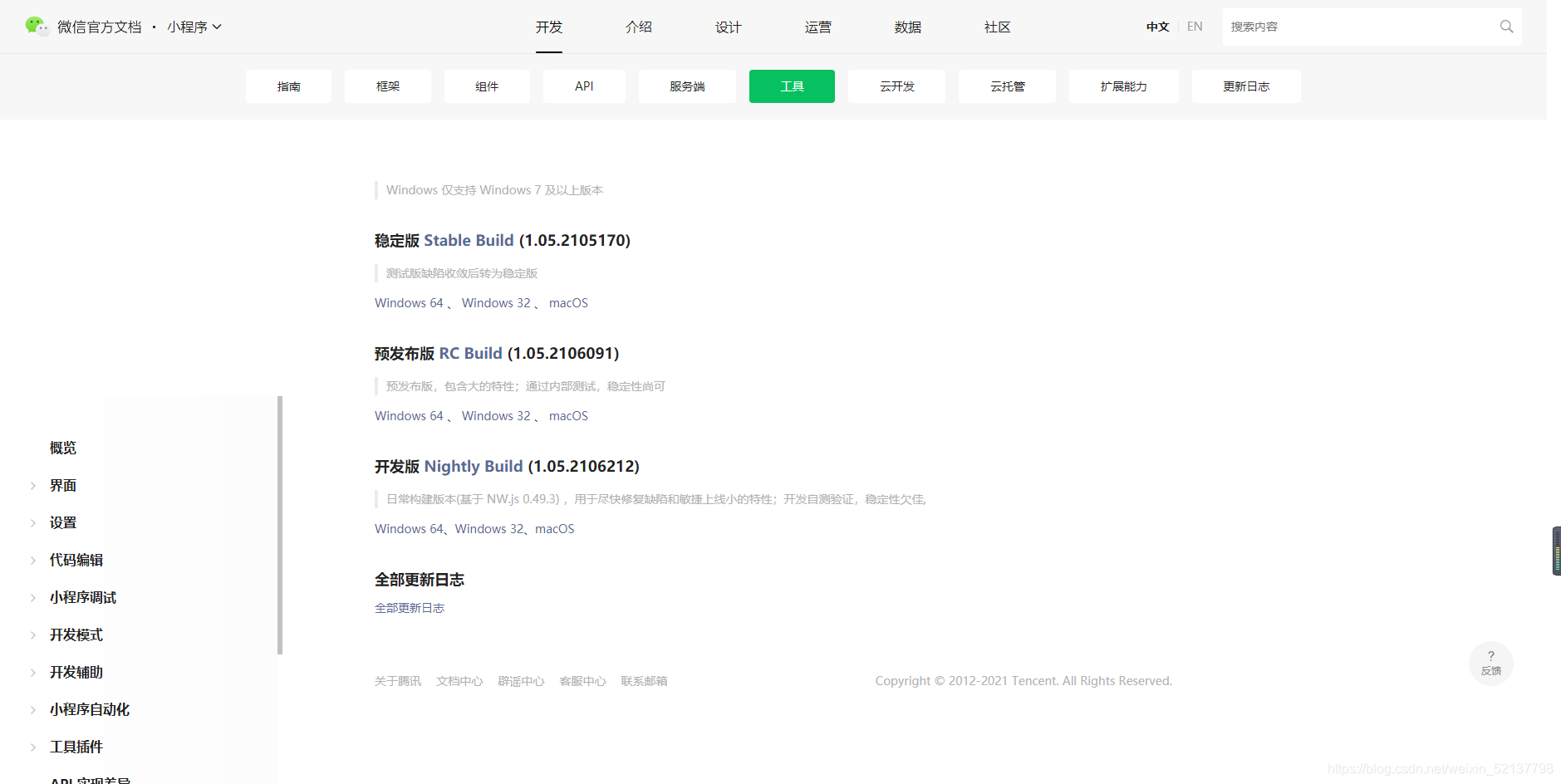
微信小程序开发工具下载

选择自己电脑配置下载对应的小程序开发工具
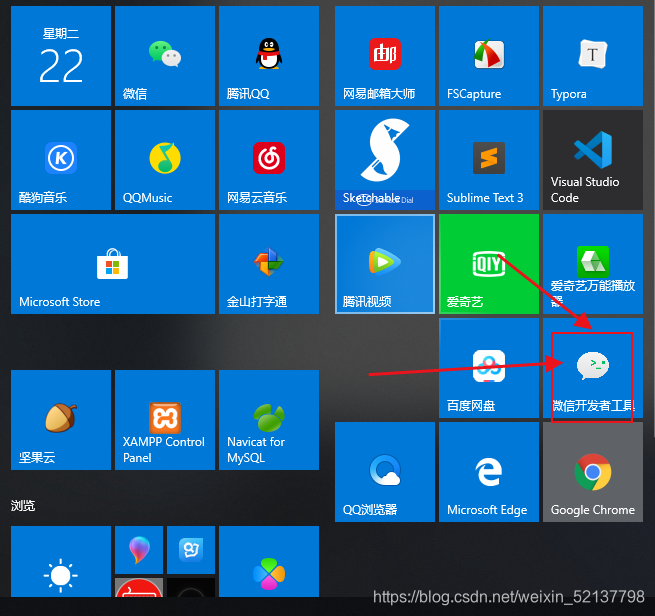
无脑是安装完成后电脑桌面会出现一个可爱的白色小头像投标.

双击打开微信开发工具

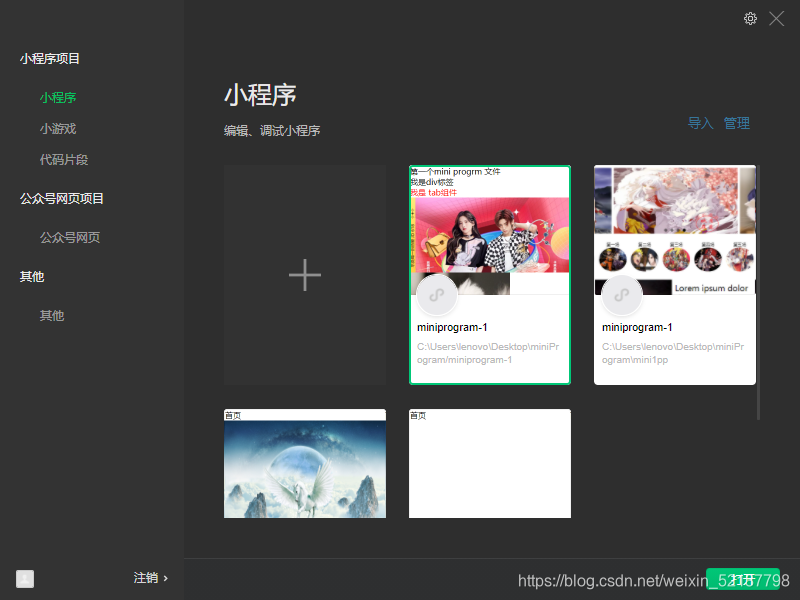
进入到此界面,恭喜你安装完成.
第一个小程序开发项目
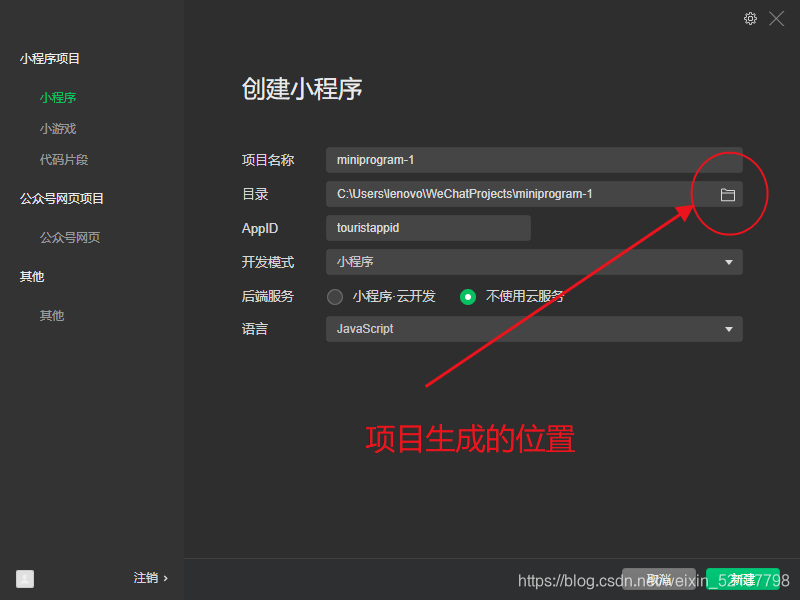
点击加号创建属于自己的微信开发项目

自定义项目出生位置

- 咱们先不使用云服务
- 语言默认选javascript就好.
- 创建
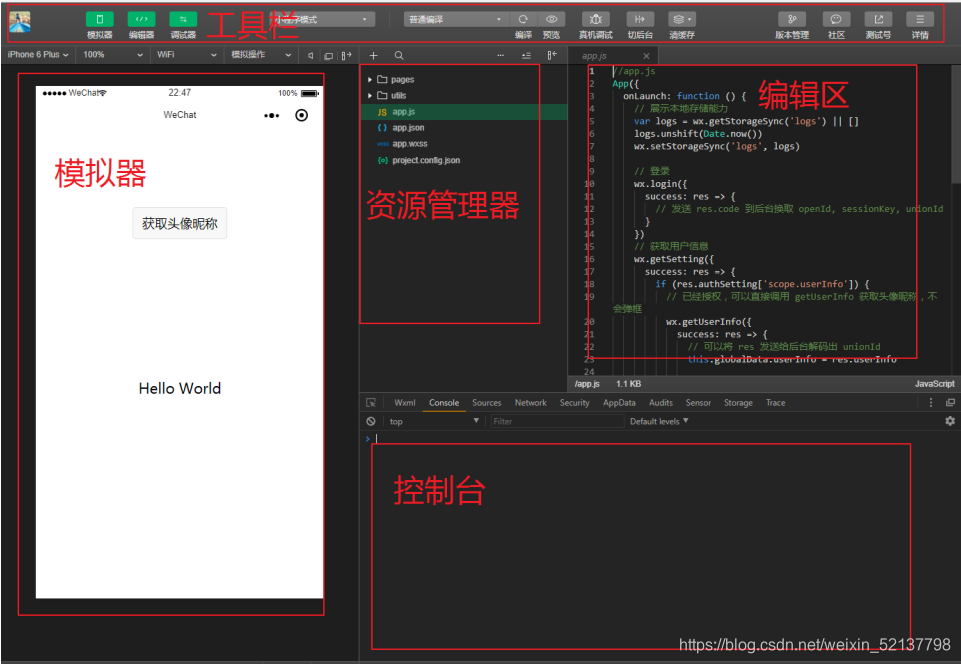
微信开发工具解剖
创建完成后来到了编辑内部


- 我们可以模拟器观看我们代码效果
- 在资源管理器创建或删除我们的文件
- 在编辑区书写我们的代码
- 在控制台调试我们的代码
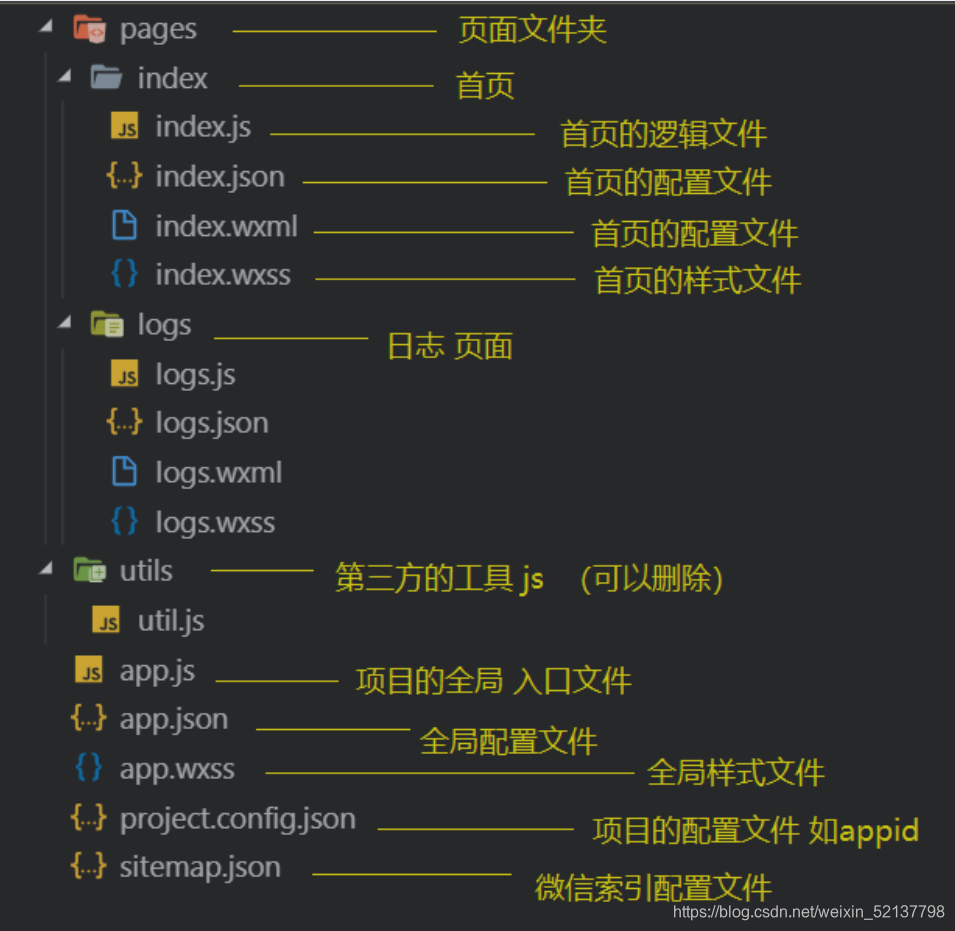
资源管理详解

创建文件的正确方式
当我们想要创建页面文件的时候千万不要,一层一层创建那样既浪费我们时间,又容易出错,得不尝失
右击菜单式创建

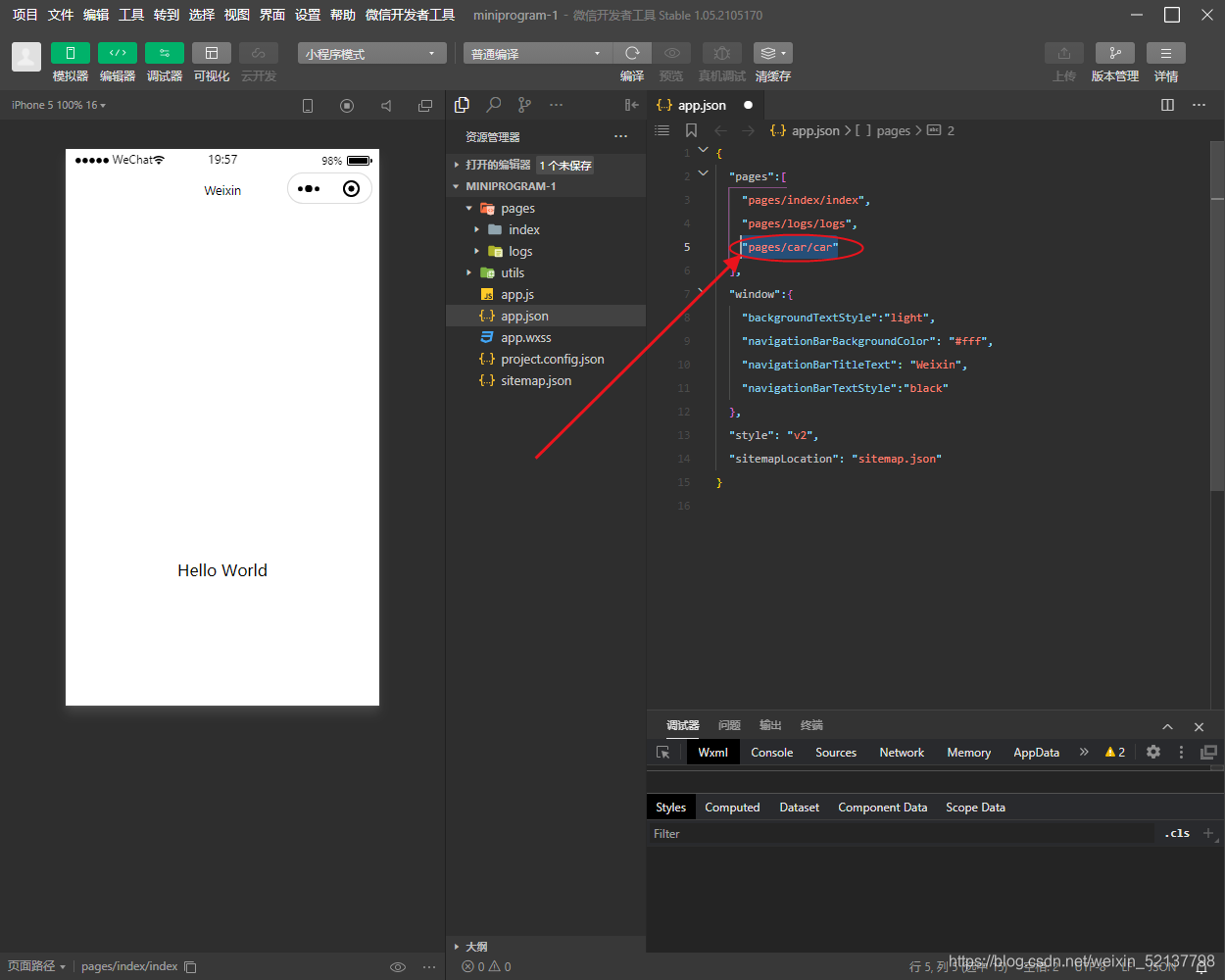
在全局配置文件中创建
我们只需要在全局配置文件app.josn中的pages属性下添加自己想创建的文件路径

之后ctrl + s
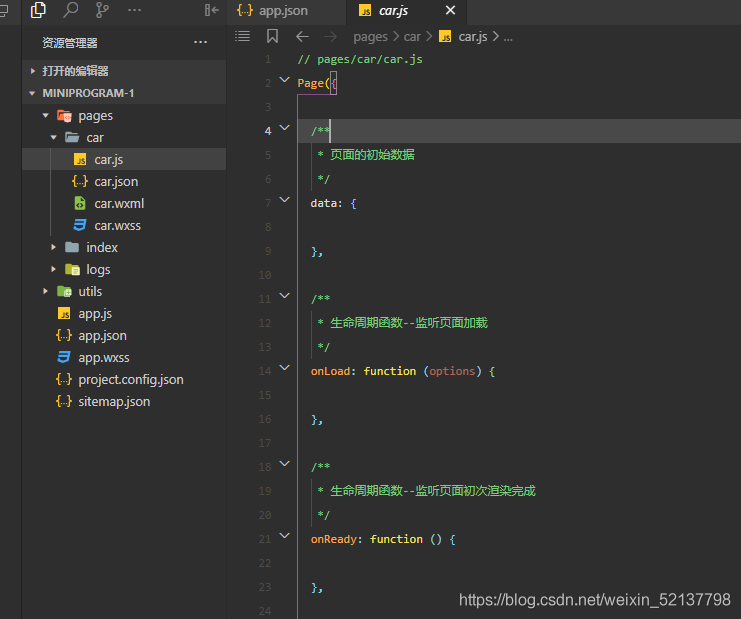
之后页面自动帮们就建好了页面逻辑,样式,wxss,wxjson等文件非常方便

而且帮我们写好了js框架只等你尽情书写代码

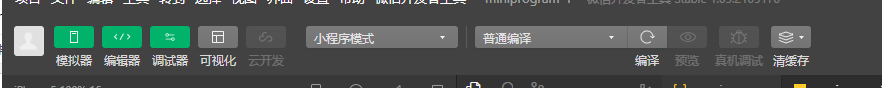
头顶工具栏

如果大家不想看模拟器,或编码区,又或调试窗口,可对应的点击顶部绿色按钮来实现显示或隐藏
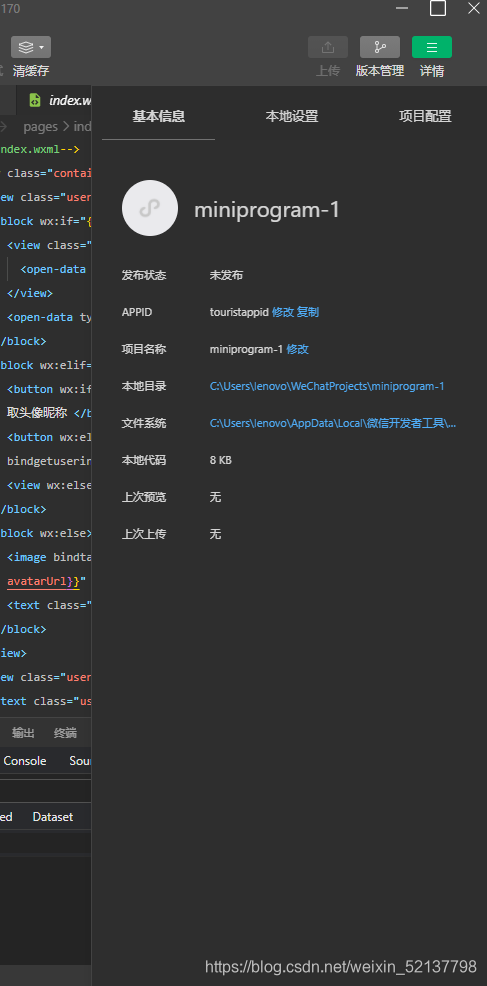
详情

点击详情可以看到我们项目名称,发布状态,APPID (APPID的获取方式请转APPID获取
),咱们上线的时候必须换上自己APPID哦,可以在这里修改
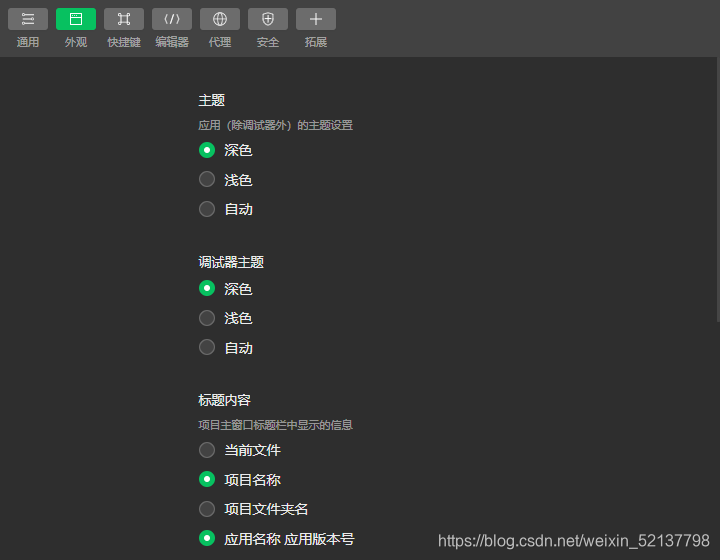
外观
如果想和我一样有黑色拉风的背景颜色点击头部设置外观设置


这样就设置好了😘
头顶上的编译相点击它相当于我们的刷新页面,微信开发工具默认保存的时候(ctrl+s)自动刷新模拟器哦

编辑区域vscode咋样这里咋用就成.
调试区域
和我们爱用的谷歌调试区域艺谋一样,非常nice,非常丝滑用起来,还是熟悉的感觉.
总结
其实微信开发工具还是非常好用的,就和它的语法一样好学习.
还有什么没提到的大家可以评论.有评必回,欢迎互攒,互访,互关,互收藏





















 2117
2117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








