this指向和event操作以及改变this指向
最新推荐文章于 2022-04-05 16:56:30 发布
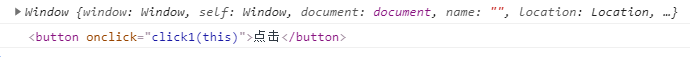
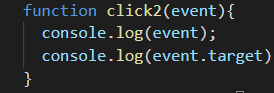
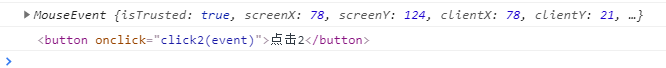
 this指向和event操作以及改变this指向:this指向this是函数内部对象,默认调用功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML 图表FLowchart流程图导出与导入导出导入this指向原生js函数方法内this指向windows,要想获取操作元素本身可在方法
this指向和event操作以及改变this指向:this指向this是函数内部对象,默认调用功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML 图表FLowchart流程图导出与导入导出导入this指向原生js函数方法内this指向windows,要想获取操作元素本身可在方法














 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5673
5673











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








