 最常见的key值使用就是在v-for渲染列表中,v-for 指令基于一个数组做的一个列表渲染,在做这样的列表渲染当中我们会使用到 key 值的设置,一般的我们习惯的用索引值来做我们的key值,所以我们先来讲一下用key值用索引和不用索引的一个对比。
最常见的key值使用就是在v-for渲染列表中,v-for 指令基于一个数组做的一个列表渲染,在做这样的列表渲染当中我们会使用到 key 值的设置,一般的我们习惯的用索引值来做我们的key值,所以我们先来讲一下用key值用索引和不用索引的一个对比。
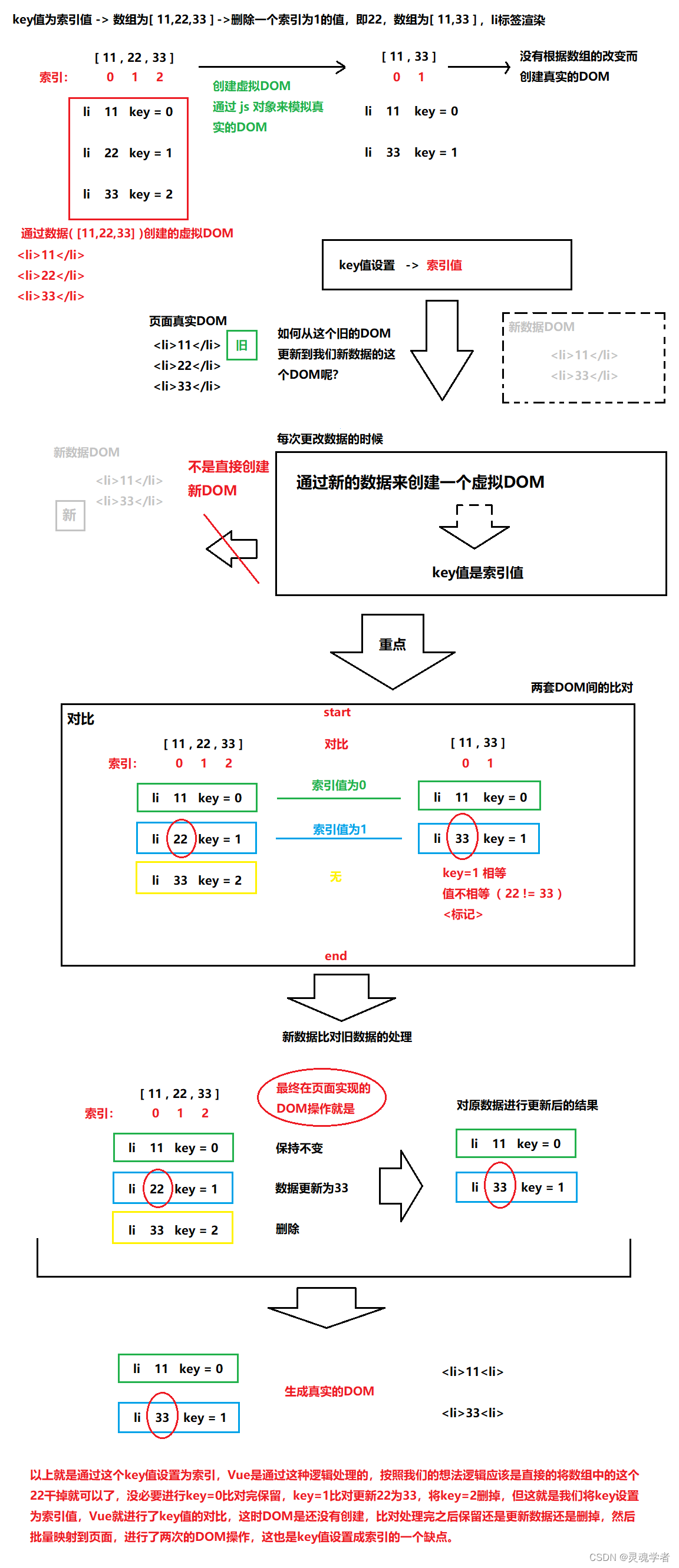
以下通过这个过程让大家更了解这个key值设置为索引值,Vue是如何来操作完成,在原来的数据上进行的一个更改,是不会因为数据的改变而直接去创建真实的DOM(即不会将原来的 [ 11,22,33 ]已创建的DOM删除掉重新去创建[11,33 ]的真实DOM),而是有这样的一个过程,创建虚拟DOM,通过js对象来模拟真实的DOM,key值的设置是索引值,那么每次更改数据的时候,通过新数据创建一个虚拟DOM与原来数据的虚拟DOM进行key值比对,保留不变还是进行数据的标记更新亦或是将数据进行删除,最终生成真实的DOM。
key值为索引值

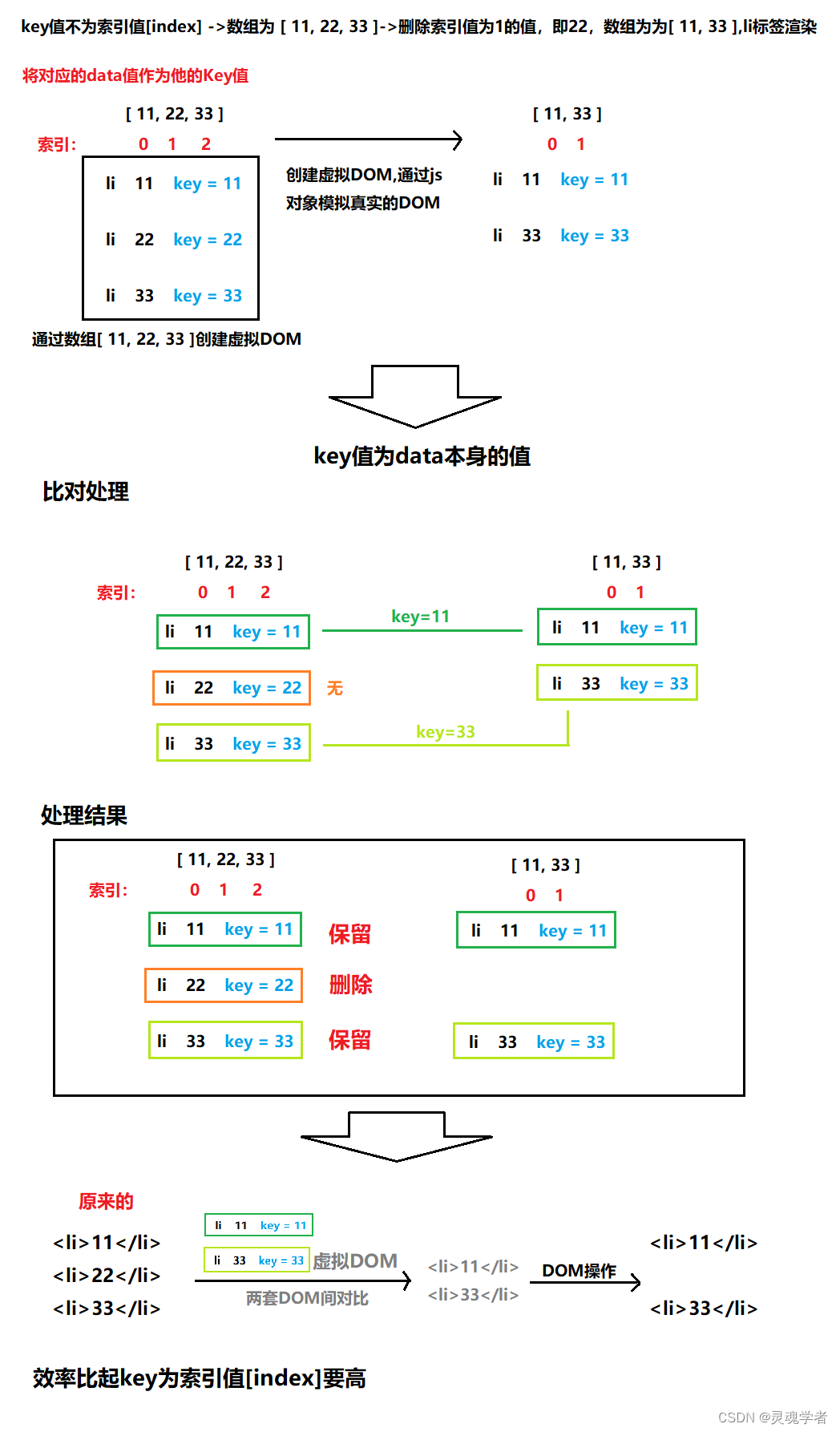
key值不为索引值
 我们会发现第二种key值的方式比较符合我们的设想,将<li>22</li>进行处理,而不像设置索引值那样是通过这个将<li>22</li>的数据进行更新为33,再将最后面的<li>33</li>删除掉,进行了两次的DOM操作,而key设置为本身data值,再进行一个比对后只需要进行一次DOM操作,效率会高出很多,这就需要合理的设置这个Key值。
我们会发现第二种key值的方式比较符合我们的设想,将<li>22</li>进行处理,而不像设置索引值那样是通过这个将<li>22</li>的数据进行更新为33,再将最后面的<li>33</li>删除掉,进行了两次的DOM操作,而key设置为本身data值,再进行一个比对后只需要进行一次DOM操作,效率会高出很多,这就需要合理的设置这个Key值。
key值设置的目的性
*key 跟踪每个节点的身份,从而重用和重新排列现有的元素
ps:[key值不为索引值],将能保留的保留下来,比较符合我们的思维逻辑,而不是像[key值为索引值]一样.
*理想的每个key值是每项都有的且唯一的id。data.id
ps:以它本身为这个key,因为在这个数组[ 11,22,33 ]中,是不存在重复的(key=11,key=22,key=33),所以尽可能保证这个key是唯一的。
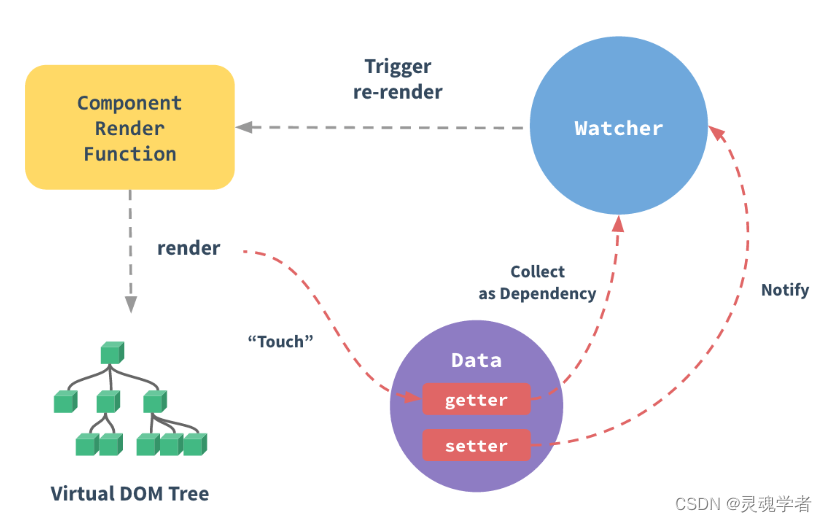
如何跟踪更改?
Vue文档 : 如何跟踪更改?

每次setter拦截之后通知watcher找出页面中与谁(Trigger)相关,接着触发更新,但在更新的时候需要找到最佳的方法,能够被复用的节点就复用,如何得知那个节点是否能被复用?创建虚拟DOM,通过两套虚拟DOM进行对比,没有使用v-for对比的,对比就会比较简单,而使用v-for的话,数据多了的话就比较复杂了,那么如何进行这样的对比呢,通过设置key值,对比的效率提高了,能够找到哪些节点是可以复用了。
代码
<div id="app">
<ul>
<!-- 如果你是往后添加,两次key的对比无非是最后一个添加的 -->
<!-- <li v-for="(data,index) of datalist" :key="index">{{data}}----{{index}}</li> -->
<!-- 如果你是任意删除的话,key则是data -->
<li v-for="(data,index) of datalist" :key="data">{{data}}----{{index}}</li>
</ul>
</div>
<script>
var vm = new Vue({
el:'#app',
data:{
datalist:['1','2','3']
}
})
</script>本篇讲了有关key值之类的讲解,有些可能讲的或是记录的不太准确的,欢迎大家来斧正!
























 519
519











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










