使用important覆盖任何其他样式声明,可以实现行内样式(element.style)的覆盖,
但应该在非必要尽量避免使用!important
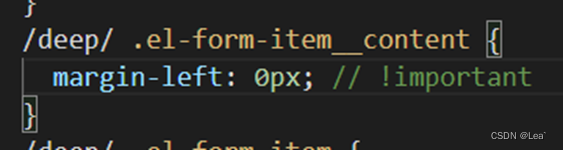
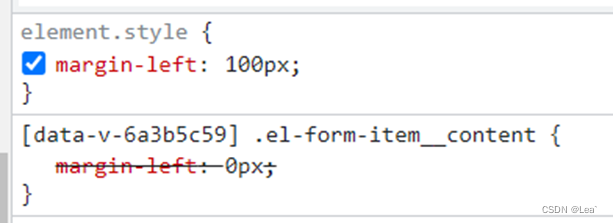
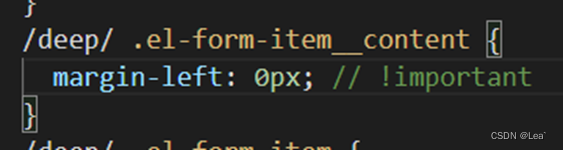
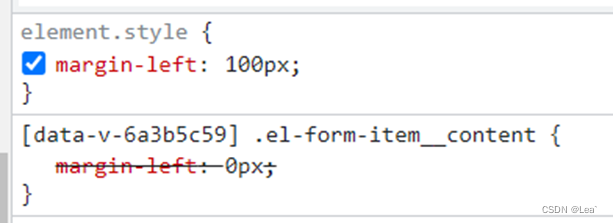
- 未使用时:


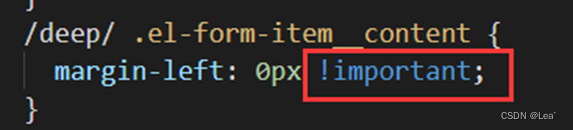
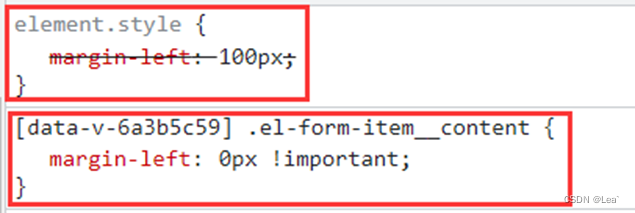
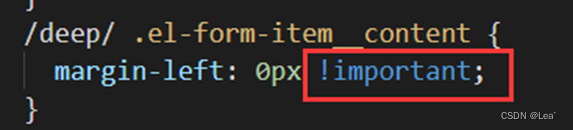
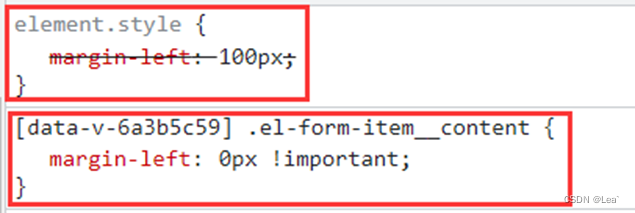
- 使用后:

!important

使用important覆盖任何其他样式声明,可以实现行内样式(element.style)的覆盖,
但应该在非必要尽量避免使用!important



!important

 3741
3741
 3558
3558
 1553
1553
 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


