Android起步
Hello World
正常创建项目,得到的空文档就是HelloWorld

需要注意的是,关于hello world 的代码是activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Android项目结构
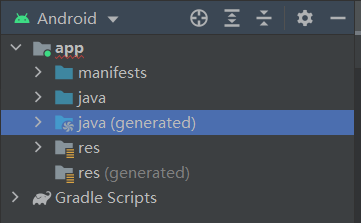
对于项目结构,Android_studio 我么常用的就是Android视角,基本上就是把一些我们无法更改的配置文件给隐藏了,简洁了目录

统共算下来有三个类manifests java res
manifests全局描述文件
java下面就是一些java代码文件
res 就是一些资源文件
对于manifests下边只有一个全局描述文件,如上图,里边就是一些配置
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.myapplication">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher" //应用图标
android:label="@string/app_name" //应用的名字
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.MyApplication">
<activity
android:name=".MainActivity"
android:exported="true">
//下边的四行代码就是配置android入口的!
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
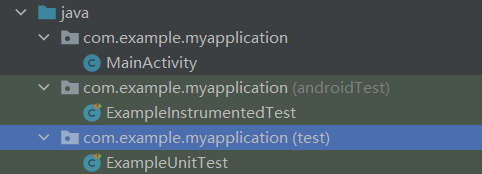
java下的项目结构


第一个是主要的java文件,就在此处
其他都是做测试的文件
对于MainActivity文件
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
android 中一个Activity文件就是一个类
这里需要注意的R,是项目自动生成的,并且不能修改
R文件,包含了所有 res/ 目录下资源的 ID
R.java文件是一个活动的java文件
笔者发现一个博客写的十分详细,可做参考
对于res目录
第一个drawable目录
里边就是一些位图文件,xml文件,Shape文件,9Patch图片文件
第二个layout
放的是布局文件,一般来说开始只有activity_main.xml文件
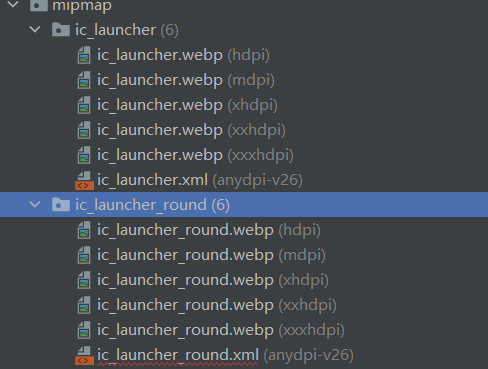
第三个mipmap
主要放的是启动图标

这里为什么有这么多一样名字的文件,是因为这些是不同分辨率下的图标
hdpi mdpi xhdpi xxhdpi xxxhdpi 说到底也是5个目录,只不过studio软件将它隐藏了起来
这里需要注意的是,上文提及的9Patch文件,Shape文件不能放在mipmap目录中,只能放在drawable目录,对于那些需要适应分辨率的文件建议放在mipmap目录中,性能更高,并且占用内存更少
最后一个values目录

存放的是颜色文件,字符串文件 等等
模拟器
通过AVD来打开手机模拟器
Hello World扩展
编写开心消消乐的游戏界面(简陋版)
先重新创建一个module

选择空的activity

然后再activity_main里边修改标题的文字
 、
、
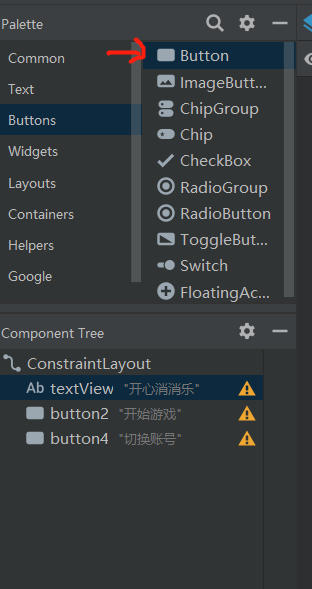
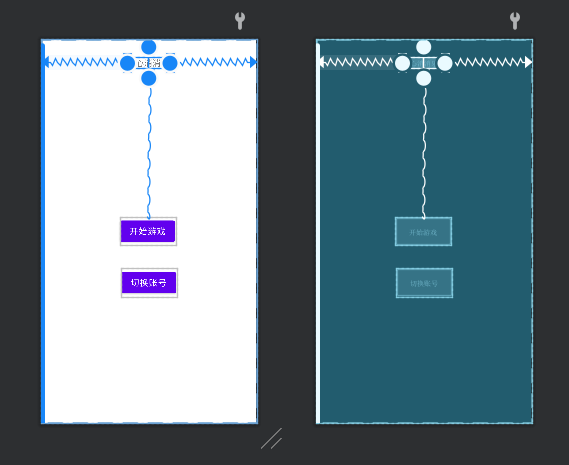
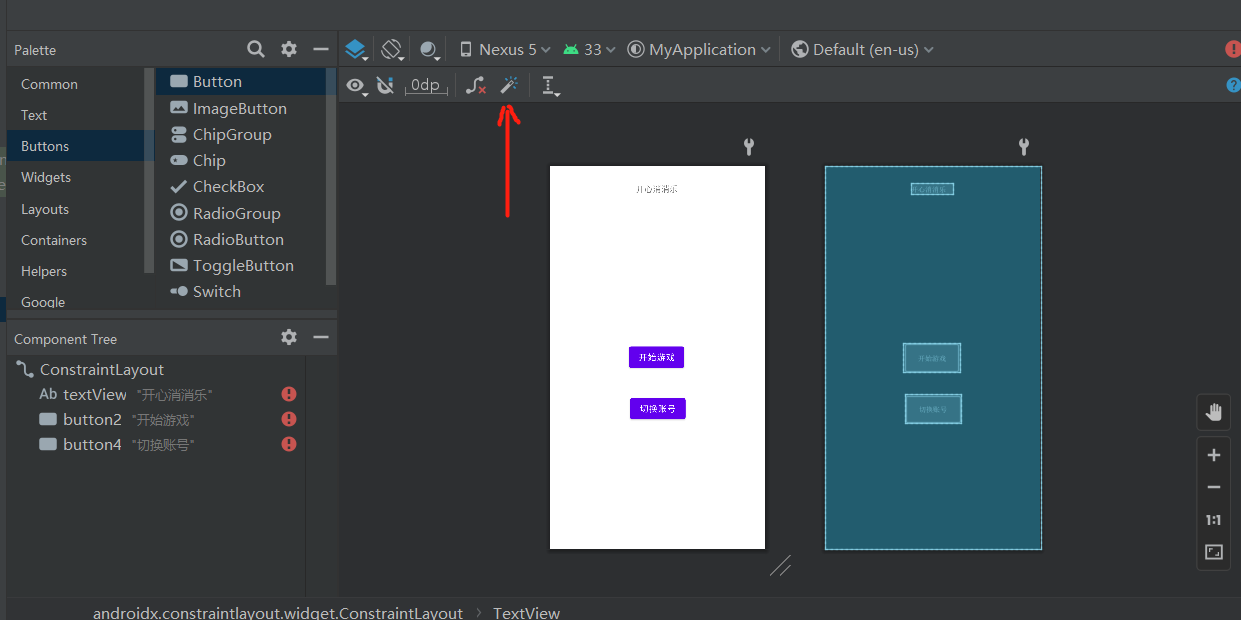
然后我们再设计视图里边,加入按钮

直接拖出来到视图里边

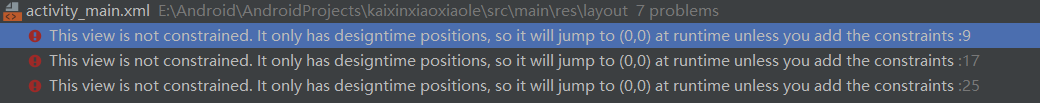
需要注意的是,注意操做之后,下方会提示一个错误

解决方法就是,按如下按钮

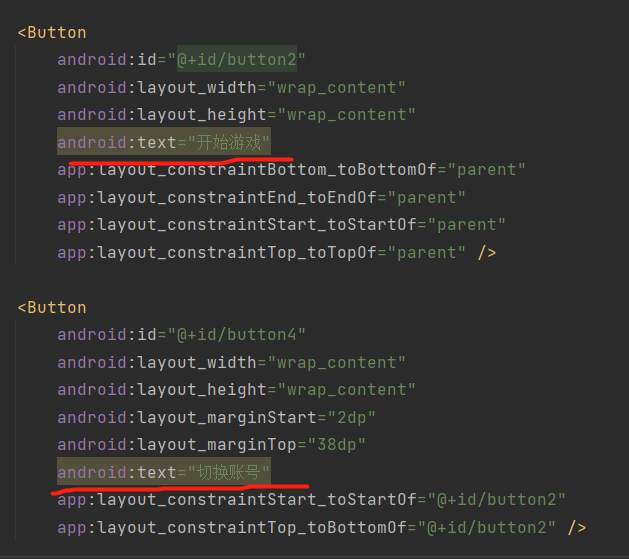
编辑按钮里边的文字

运行结果























 2613
2613











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










