描述:
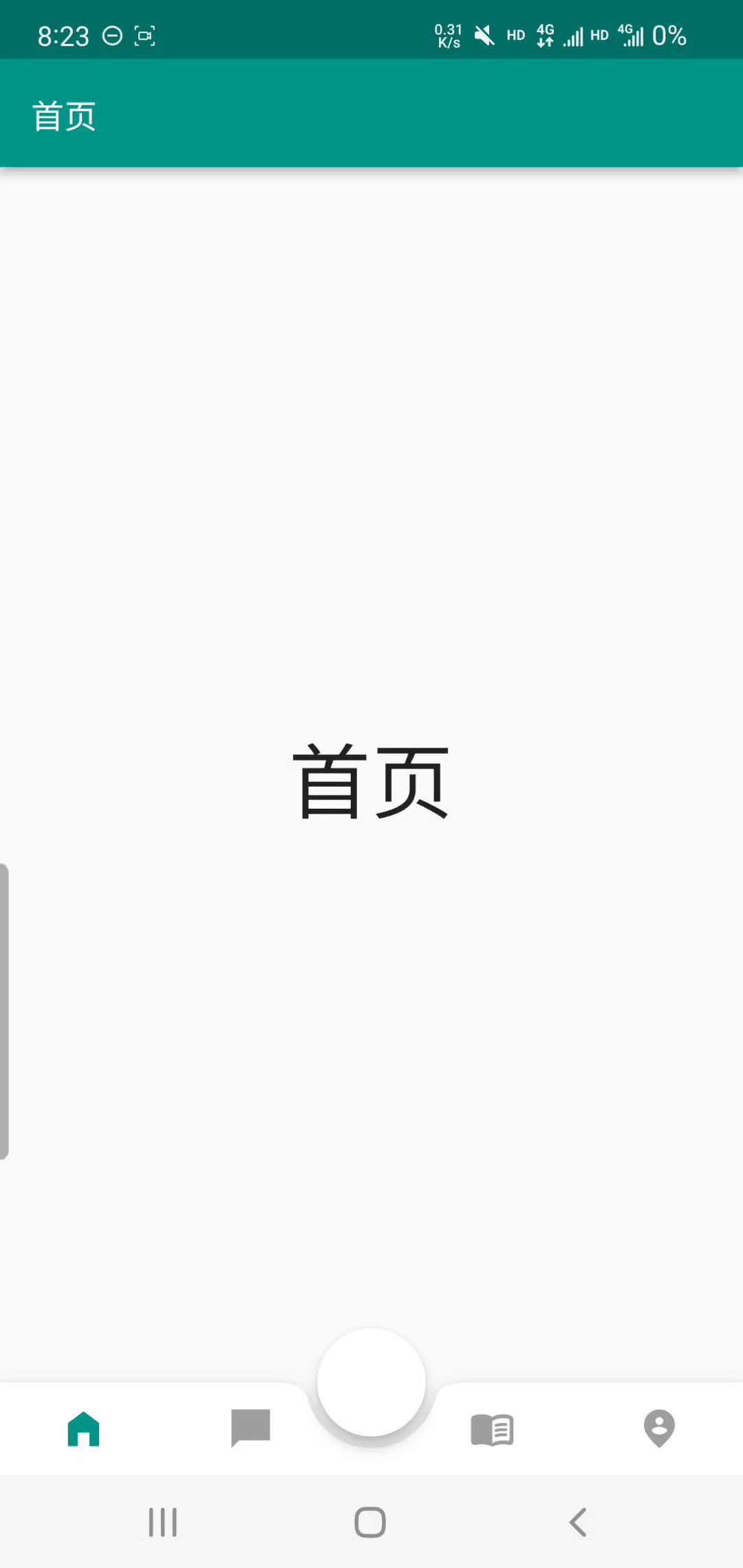
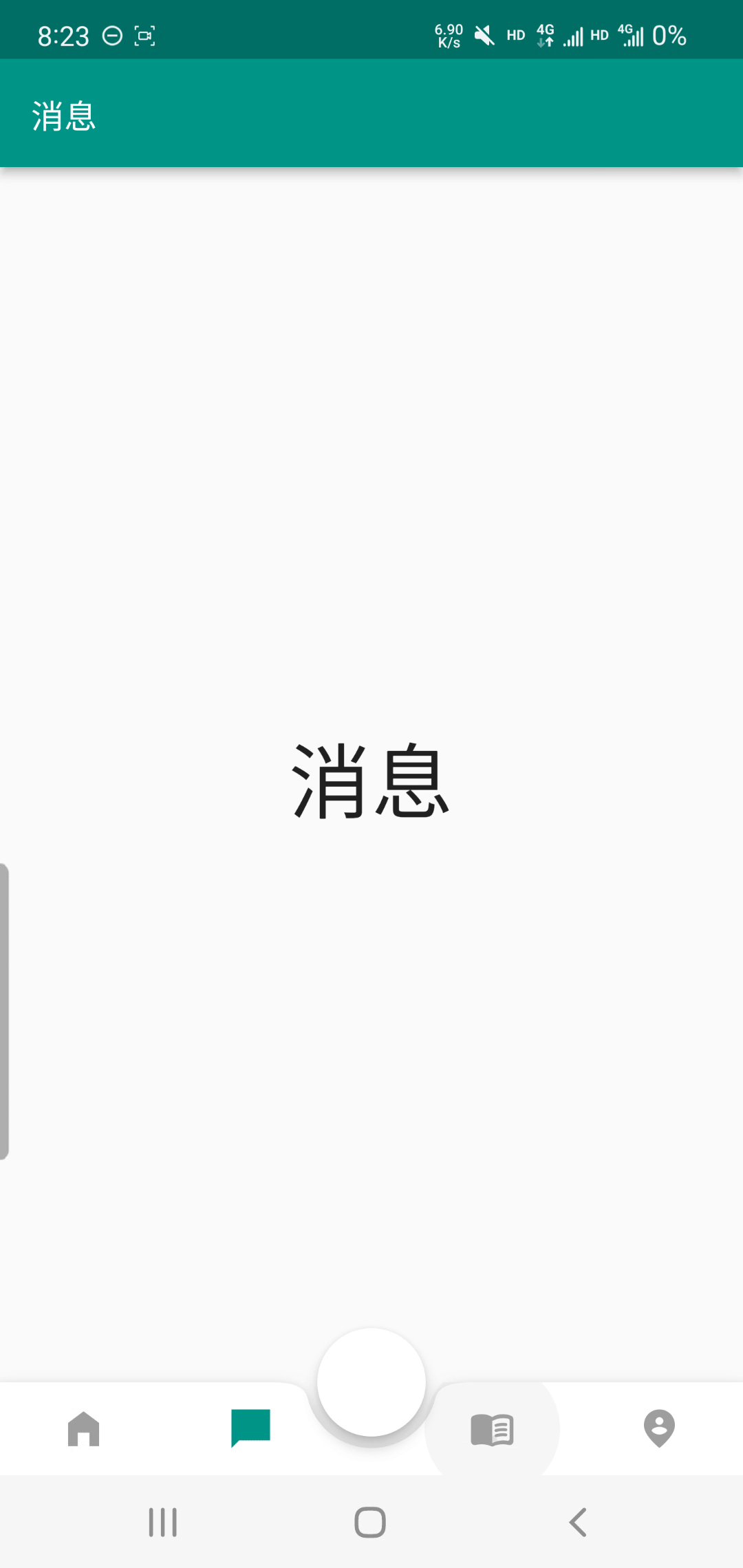
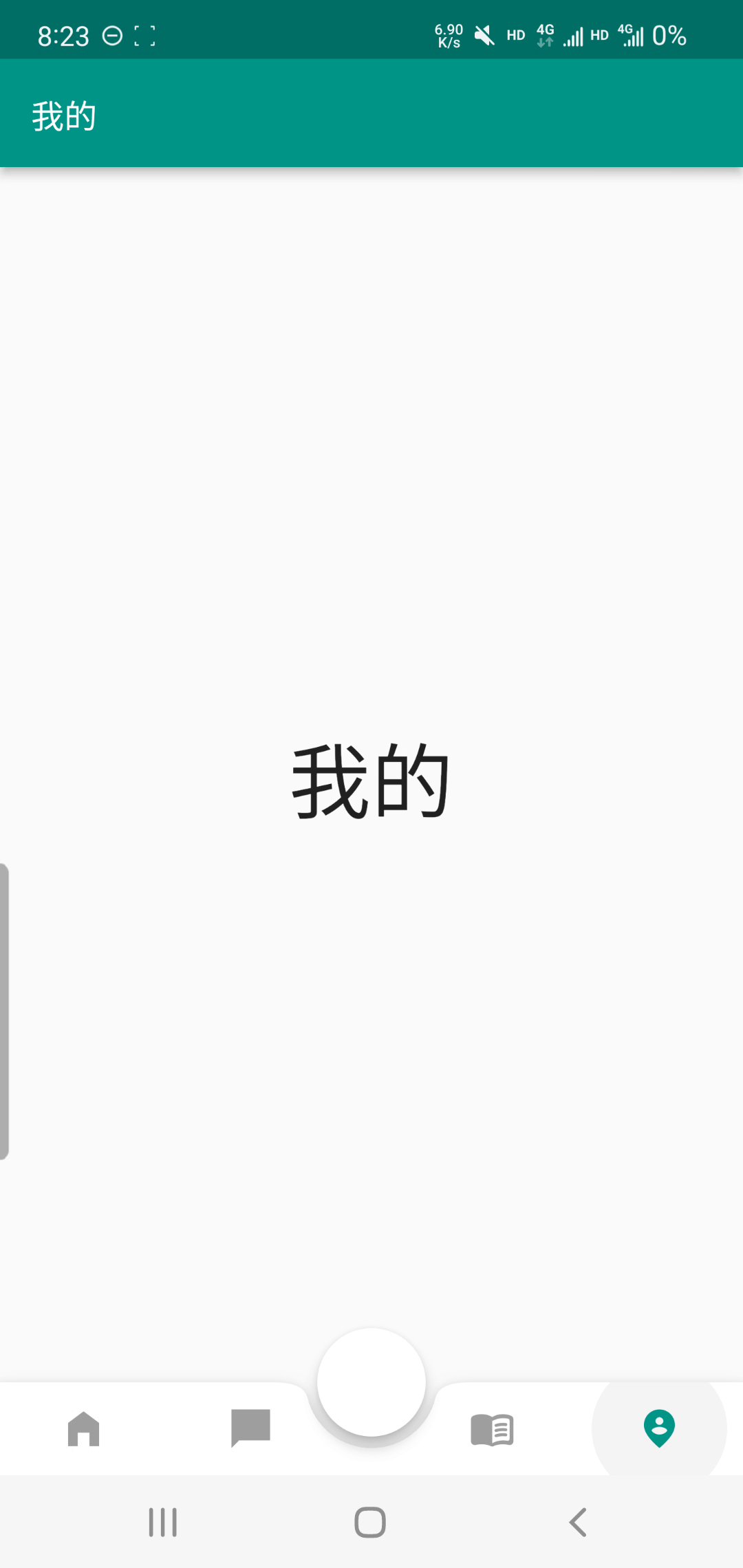
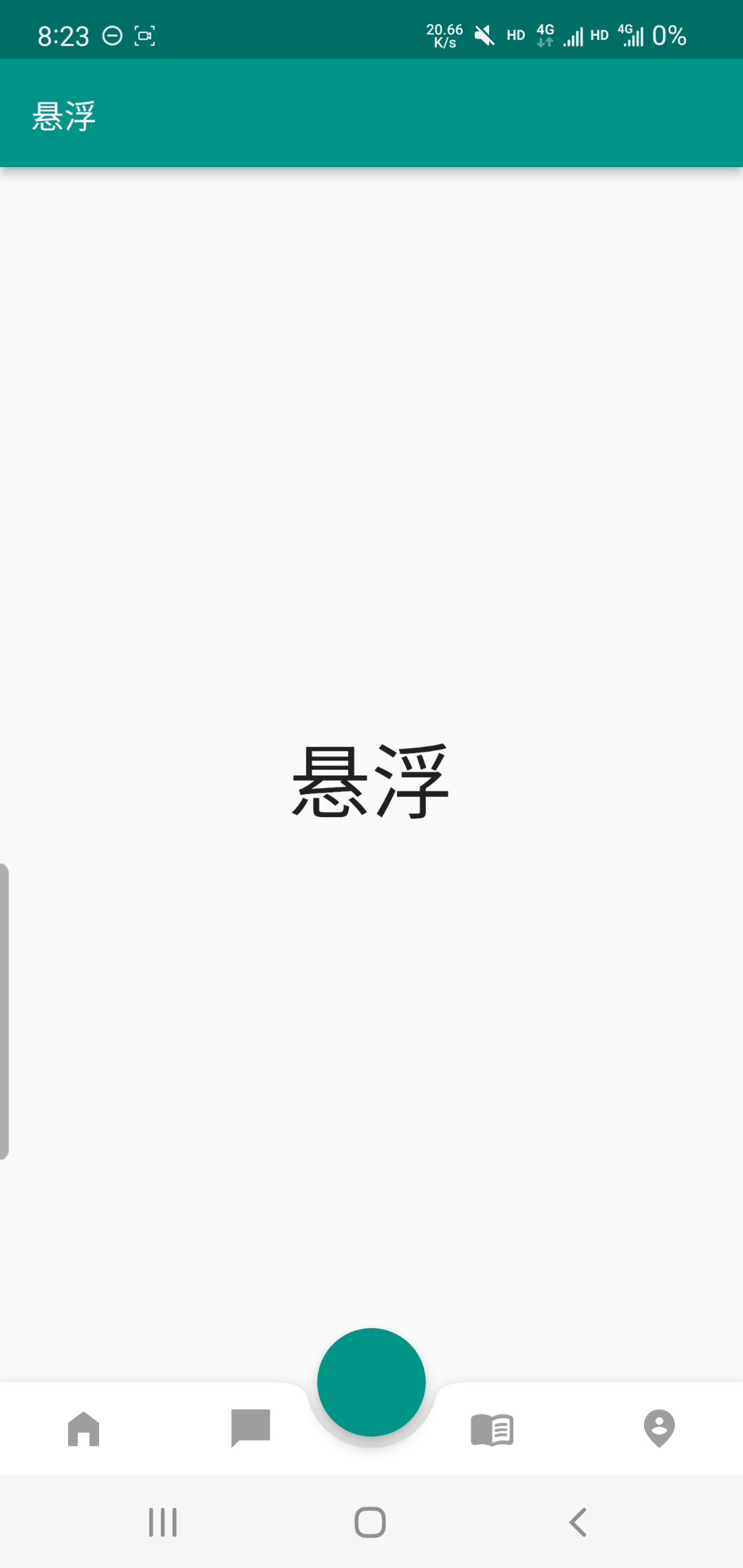
使用BottomNavigationBar:BottomAppBar实现底部导航浮效果
效果图:

代码:
class TabNavTest extends StatefulWidget {
const TabNavTest({Key? key}) : super(key: key);
@override
State<TabNavTest> createState() => _TabNavTestState();
}
class _TabNavTestState extends State<TabNavTest> {
// 当前页面索引
int _curIndex = 0;
// body界面
final List<Widget> _pages = const [
HomePage(),
NewsPage(),
PractticePage(),
ProfilePage(),
FloatPage()
];
_setCurIndex(int index) {
setState(() {
_curIndex = index;
});
}
// 页面控制器
final PageController _pageCtr = PageController();
@override
void dispose() {
_pageCtr.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: IndexedStack(
children: _pages,
index: _curIndex,
),
bottomNavigationBar: BottomAppBar(
shape: const CircularNotchedRectangle(),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
IconButton(
onPressed: () => _setCurIndex(0),
icon: Icon(
Icons.home_filled,
color: _curIndex == 0 ? Colors.teal : Colors.grey,
),
),
IconButton(
onPressed: () => _setCurIndex(1),
icon: Icon(
Icons.messenger_sharp,
color: _curIndex == 1 ? Colors.teal : Colors.grey,
),
),
const Text(''),
IconButton(
onPressed: () => _setCurIndex(2),
icon: Icon(
Icons.menu_book_rounded,
color: _curIndex == 2 ? Colors.teal : Colors.grey,
),
),
IconButton(
onPressed: () => _setCurIndex(3),
icon: Icon(
Icons.person_pin_circle_sharp,
color: _curIndex == 3 ? Colors.teal : Colors.grey,
),
)
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: () => _setCurIndex(4),
backgroundColor: _curIndex == 4 ? Colors.teal : Colors.white,
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
);
}
}





















 1209
1209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










