flutter屏幕自适应
适配手机和平板的重要性
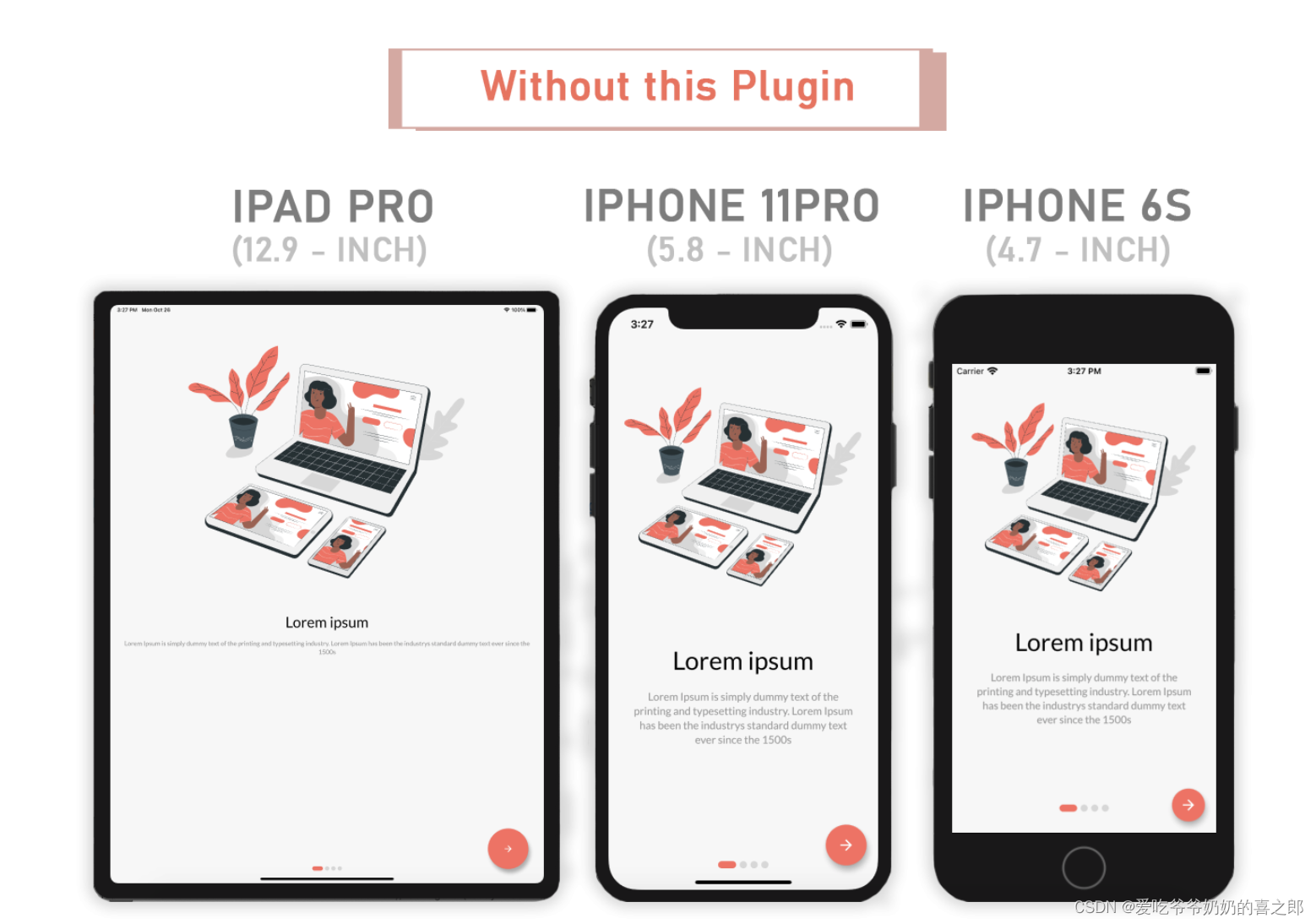
这是未进行屏幕适配的界面

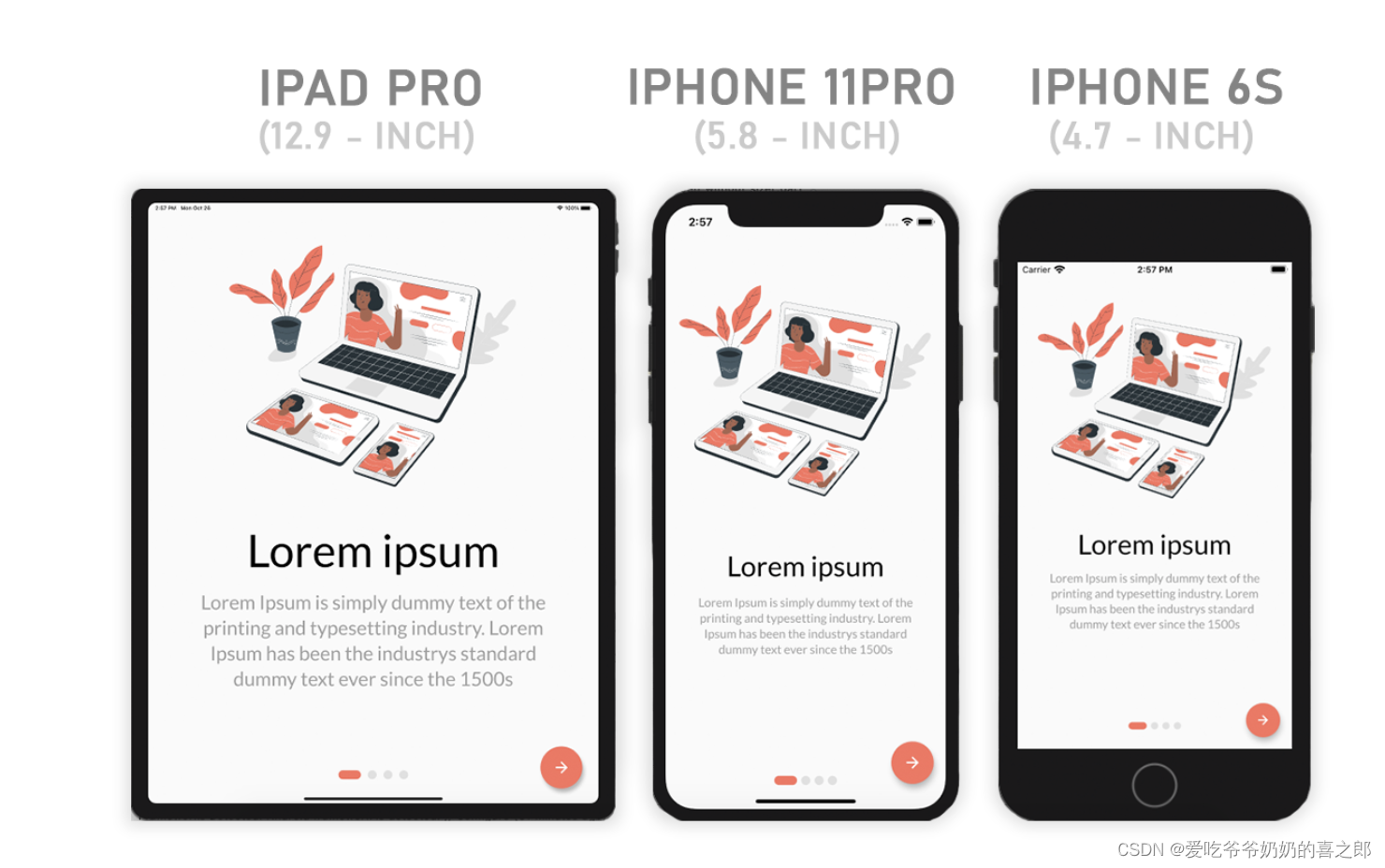
这是进行了屏幕适配的界面

提示:以下是本篇文章正文内容,下面案例可供参考
一、Sizer插件的使用
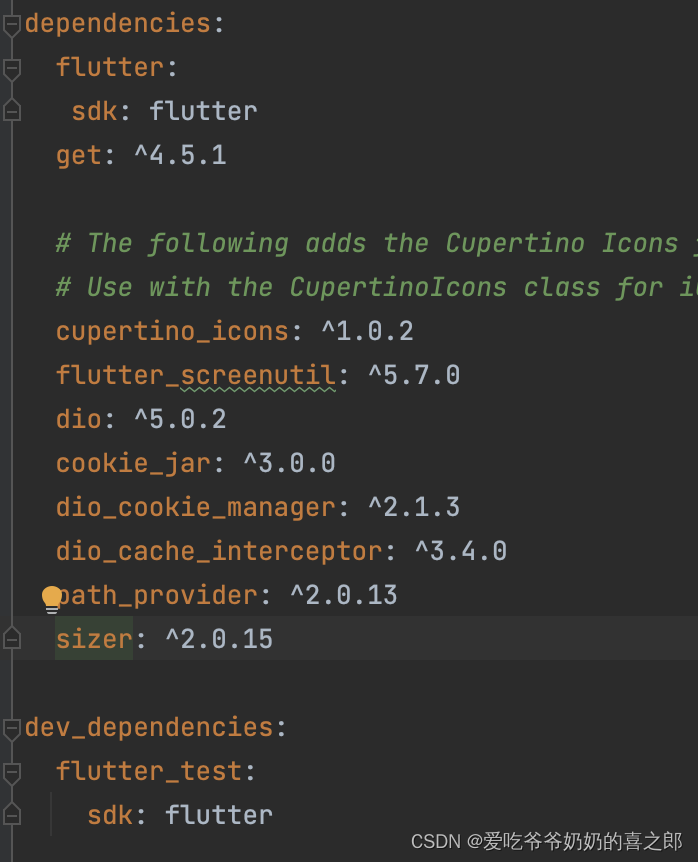
1.通过网站 pub.dev 去查找sizer的最新依赖

2.再导入库中

二、使用例子
1.准备步骤
代码如下(示例):
import 'package:sizer/sizer.dart';//使用ResponsiveSizer包裹MaterialApp Sizer( builder: (context, orientation, deviceType) { return MaterialApp(); } )
2.正常使用的样式
代码如下(示例):
对于需要长和宽的组件
Container(
width: 20.w, //It will take a 20% of screen width
height:30.h //It will take a 30% of screen height
)
对于需要定义icon大小和text的大小时
Text(
'Sizer',style: TextStyle(fontSize: 15.sp),
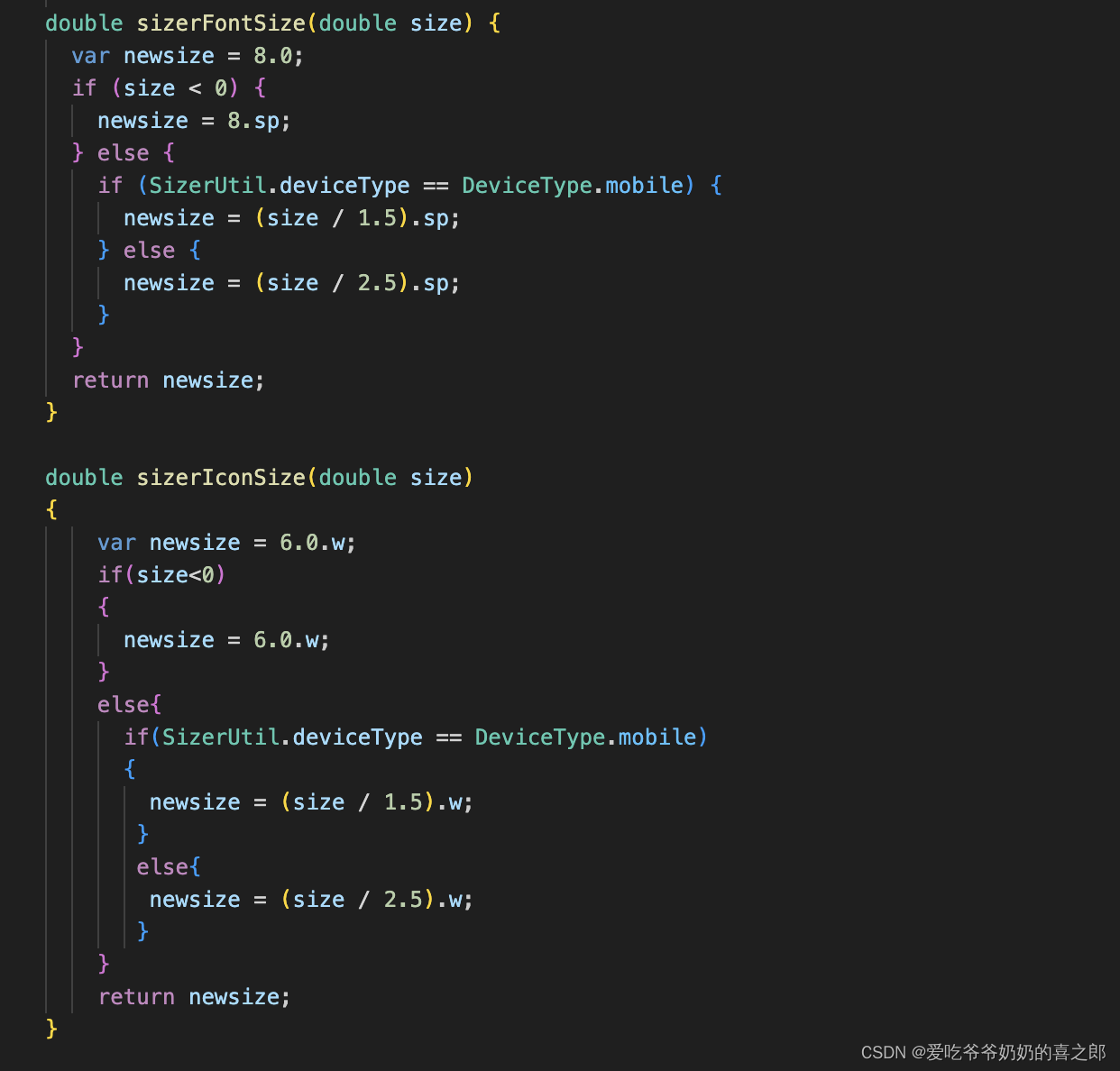
);primaryIconTheme: IconThemeData(color: Colors.yellow, size: 10.sp),3.判断设备的类型的方法
通过DeviceType来判断设备的类型来选择比例来实现自适应

总结
一个flutter插件,可以轻松使Flutter应用程序响应。自动调整用户界面以适应不同的屏幕尺寸。响应性变得简单。
本人的实现效果:























 764
764











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








