userAuthorize.js :
import permision from "@/utils/permission.js"
/**
*
* @param {
text showModal的文本
Android 安卓端授权信息
ios ios端授权信息
} authKey
* @param {*} callback 回调函数
*/
export default async function userAuthorize(authKey, callback) {
const isIos = (plus.os.name == "iOS");
const {
text,
Android,
ios
} = authKey;
if (isIos) { //判断ios || Android系统
const action = permision.judgeIosPermission(ios);
if (action) { //ios会直接返回true和false
callback(true)
} else {
uni.showModal({
content: text,
confirmText: '开启',
success: (res) => {
if (res.confirm) {
permision.gotoAppPermissionSetting()
}
}
});
callback(false)
}
} else {
const action = await permision.requestAndroidPermission(Android)
if (action === 1) { //Android会返回 1,2,3
callback(true)
} else {
uni.showModal({
content: text,
confirmText: '开启',
success: (res) => {
if (res.confirm) {
//调起系统权限设置
permision.gotoAppPermissionSetting()
}
}
});
callback(false)
}
}
}permission.js前往插件市场下载 App权限判断和提示 - DCloud 插件市场
导入使用:
先执行uni.API是因为需要先授权
注意一个问题,因为在ios中要调用过第一次uni.API执行授权操作之后 app的应用设置中才会添加此权限项,所以不能先判断权限再调用uni.API,如果先判断了就会导致跳转到应用设置中找不到该权限。但是在安卓不会这样,因为安卓一开始就已经配置好了权限项

例子:
const authKey = {
text: '未开启存储权限',
ios: 'photoLibrary',
Android: 'android.permission.WRITE_EXTERNAL_STORAGE'
}
/**
以保存图片为例
*/
uni.saveImageToPhotosAlbum({
filePath: this.path,
success: () => {
uni.showToast({
icon: 'success',
title: '保存成功。'
})
},fail: () => {
userAuthorize(authKey, state => {
if(!state) return
uni.showToast({
icon: 'error',
title: '保存失败。'
})
})
}
})
授权的id在 App权限判断和提示 - DCloud 插件市场也有文档


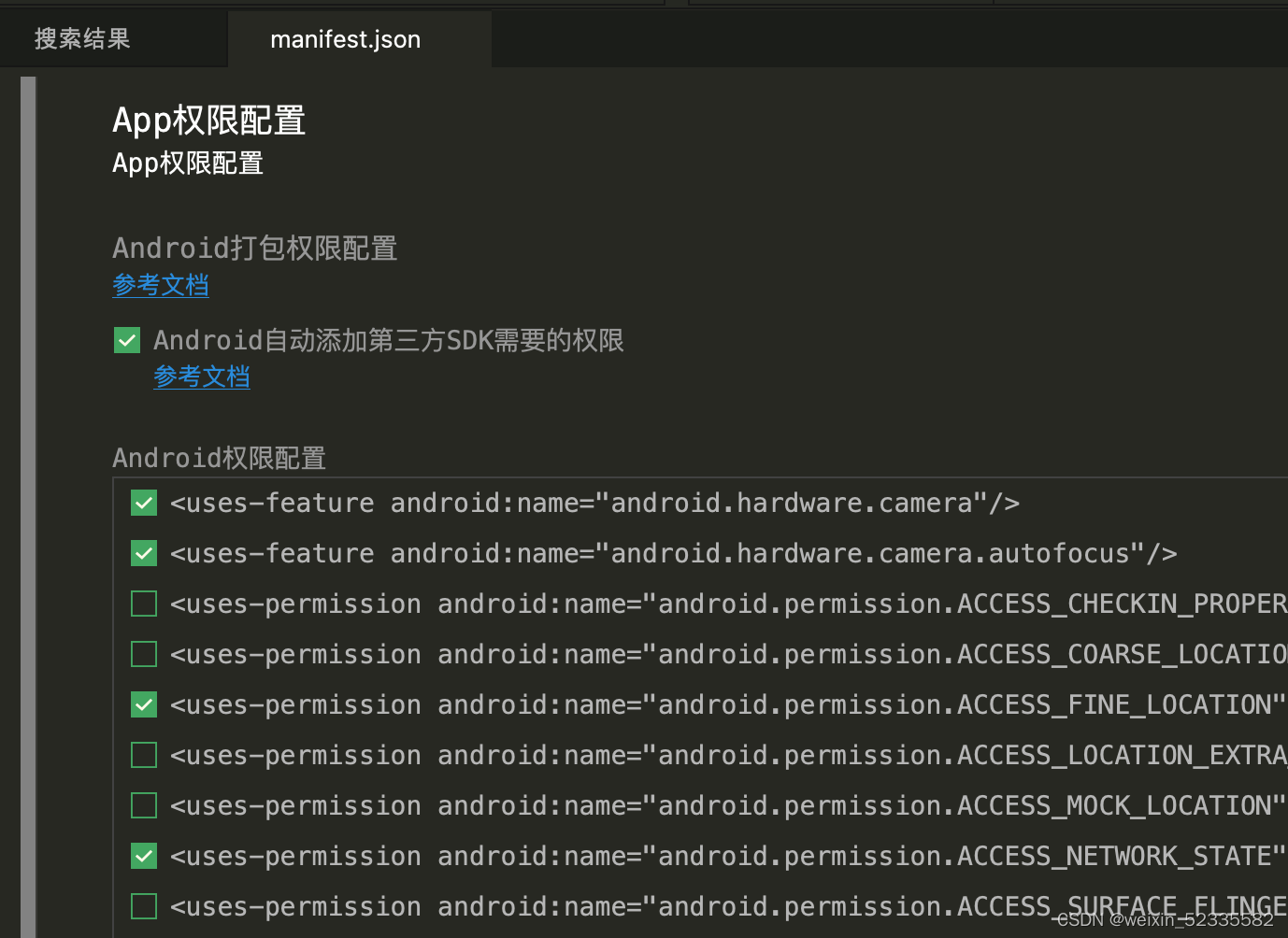
安卓对应的授权要打开























 1254
1254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








