实践篇——在网页中使用多媒体
一、插入“媒体”的使用
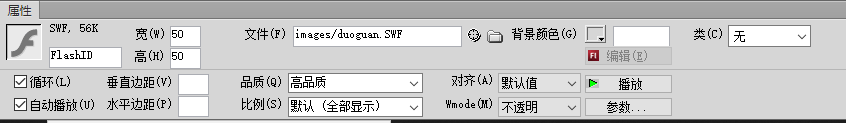
(一)Flash动画
插入——媒体——SWF命令
属性:

代码:
<object id="FlashID" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="50" height="50">
<param name="movie" value="images/duoguan.SWF" />
<param name="quality" value="high" />
<param name="wmode" value="opaque" />
<param name="swfversion" value="6.0.65.0" />
<!-- 此 param 标签提示使用 Flash Player 6.0 r65 和更高版本的用户下载最新版本的 Flash Player。如果您不想让用户看到该提示,请将其删除。 -->
<param name="expressinstall" value="Scripts/expressInstall.swf" />
<!-- 下一个对象标签用于非 IE 浏览器。所以使用 IECC 将其从 IE 隐藏。 -->
<!--[if !IE]>-->
<object type="application/x-shockwave-flash" data="images/duoguan.SWF" width="50" height="50">
<!--<![endif]-->
<param name="quality" value="high" />
<param name="wmode" value="opaque" />
<param name="swfversion" value="1666.0.0.0" />
<param name="expressinstall" value="Scripts/expressInstall.swf" />
<!-- 浏览器将以下替代内容显示给使用 Flash Player 6.0 和更低版本的用户。 -->
<div>
<h4>此页面上的内容需要较新版本的 Adobe Flash Player。</h4>
<p><a href="http://www.adobe.com/go/getflashplayer"><img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="获取 Adobe Flash Player" width="112" height="33" /></a></p>
</div>
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>
<script type="text/javascript">
swfobject.registerObject("FlashID");
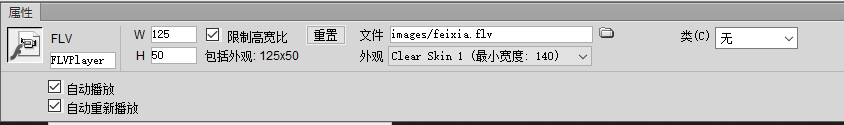
</script>(二)Flash视频
插入——媒体——FLV命令
属性:
代码:
<p>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="125" height="50" id="FLVPlayer">
<param name="movie" value="FLVPlayer_Progressive.swf" />
<param name="quality" value="high" />
<param name="wmode" value="opaque" />
<param name="scale" value="noscale" />
<param name="salign" value="lt" />
<param name="FlashVars" value="&MM_ComponentVersion=1&skinName=Clear_Skin_1&streamName=images/feixia&autoPlay=true&autoRewind=true" />
<param name="swfversion" value="8,0,0,0" />
<!-- 此 param 标签提示使用 Flash Player 6.0 r65 和更高版本的用户下载最新版本的 Flash Player。如果您不想让用户看到该提示,请将其删除。 -->
<param name="expressinstall" value="Scripts/expressInstall.swf" />
<!-- 下一个对象标签用于非 IE 浏览器。所以使用 IECC 将其从 IE 隐藏。 -->
<!--[if !IE]>-->
<object type="application/x-shockwave-flash" data="FLVPlayer_Progressive.swf" width="125" height="50">
<!--<![endif]-->
<param name="quality" value="high" />
<param name="wmode" value="opaque" />
<param name="scale" value="noscale" />
<param name="salign" value="lt" />
<param name="FlashVars" value="&MM_ComponentVersion=1&skinName=Clear_Skin_1&streamName=images/feixia&autoPlay=true&autoRewind=true" />
<param name="swfversion" value="8,0,0,0" />
<param name="expressinstall" value="Scripts/expressInstall.swf" />
<!-- 浏览器将以下替代内容显示给使用 Flash Player 6.0 和更低版本的用户。 -->
<div>
<h4>此页面上的内容需要较新版本的 Adobe Flash Player。</h4>
<p><a href="http://www.adobe.com/go/getflashplayer"><img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="获取 Adobe Flash Player" /></a></p>
</div>
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>
</p>
<script type="text/javascript">
swfobject.registerObject("FlashID");
swfobject.registerObject("FLVPlayer");
</script>(三)Shockwave影片
插入——媒体——Shockwave命令
属性:
代码:
<p>
<object classid="clsid:166B1BCA-3F9C-11CF-8075-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/director/sw.cab#version=10,1,1,0" width="400" height="400">
<param name="src" value="FLVPlayer_Progressive.swf" />
<embed src="FLVPlayer_Progressive.swf" pluginspage="http://www.adobe.com/shockwave/download/" width="400" height="400"></embed>
</object>
</p>
(四)Applet
插入——媒体——Applet命令
属性:
代码:
<p>
<applet code="Clear_Skin_1.swf" width="32" height="32">
</applet>
</p>
(五)ActiveX控件
插入——媒体——ActiveX命令
属性:
代码:
<object width="32" height="32">
</object>(六)插件
插入——媒体——插件
属性:
代码:
<embed src="ap.html" width="32" height="32"></embed>二、音频
方法一:链接到音频文件(同超链接)
方法二:嵌入音频文件(插件命令下选择音频文件)
方法三:网页背景音乐(<bgsound src="文件名" loop="n">)
三、视频文件
方法一:嵌入视频文件(插件命令下选择视频文件)
方法二:代码插入(<embed src="多媒体文件地址" width="播放界面宽度" height="播放界面的高度"></embed>)
生活在于经历,而不在于平米。
原创不易,欢迎批评指正,侵权必究。

























 332
332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










