遇到的问题:
当我们使用循环时,循环内有需要点击改变图片、图标等,经常会遇到一种情况就是点击其中一项,其他项也会随着点击而响应改变
解决:
使用循环索引号index,通过每项唯一索引号来进行控制
1.改变图片
通过三元运算符,改变isActive的值是否为true实现改变图片
<template>
<div v-for="(item,index) in cards" :key="item.Id">
<span>图谱名称:{{item.mindName}}</span>
<img :src="isActive===true?'static/image/c_icon1.png':'static/image/c_icon.png'" @click="hit(index)">
</div>
</template>
<script>
export default {
name:'HelloWorld',
data() {
return {
isActive:false,
}
methods: {
hit(index){
this.isActive = true
}
}
}
</script>
2.动态样式
<template>
<div id="HelloWorld">
<div
class="machineBar"
:class="{ active:index===isActive } "
v-for="(item,index) in List" :key="index" @click="clickEvent(index)">
<p >{{item.name}}</p>
</div>
</div>
</template>
<script>
export default {
name:'HelloWorld',
data() {
return {
isActive:false,
List:[
{name:'张三'},
{name:'李四'},
{name:'王五'},
]
};
},
methods:{
clickEvent(index){
this.isActive = index
}
}
}
</script>
<style scoped>
.machineBar {
width: 118px;
height: 30px;
background-color: #2a7ffa;
margin: 6px auto 0 auto;
}
.active {
color:#2a7ffa;
background-color: pink;
}
</style>
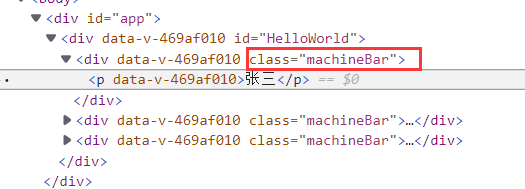
未点击时的渲染

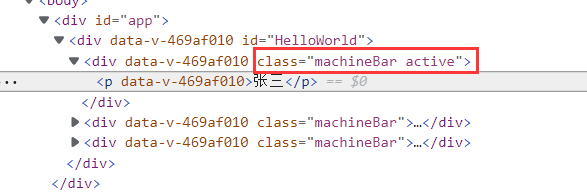
点击后渲染结果为
在默认class样式的基础上添加active样式

运行结果为
























 3092
3092











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










