我们在设计原型时,经常会用到新增、修改、删除等功能,这些功能在点击时都会弹框让用户操作。像这种弹框的操作,在Axure中使用也很频繁。下面将介绍在Axure中如何制作页面弹窗。
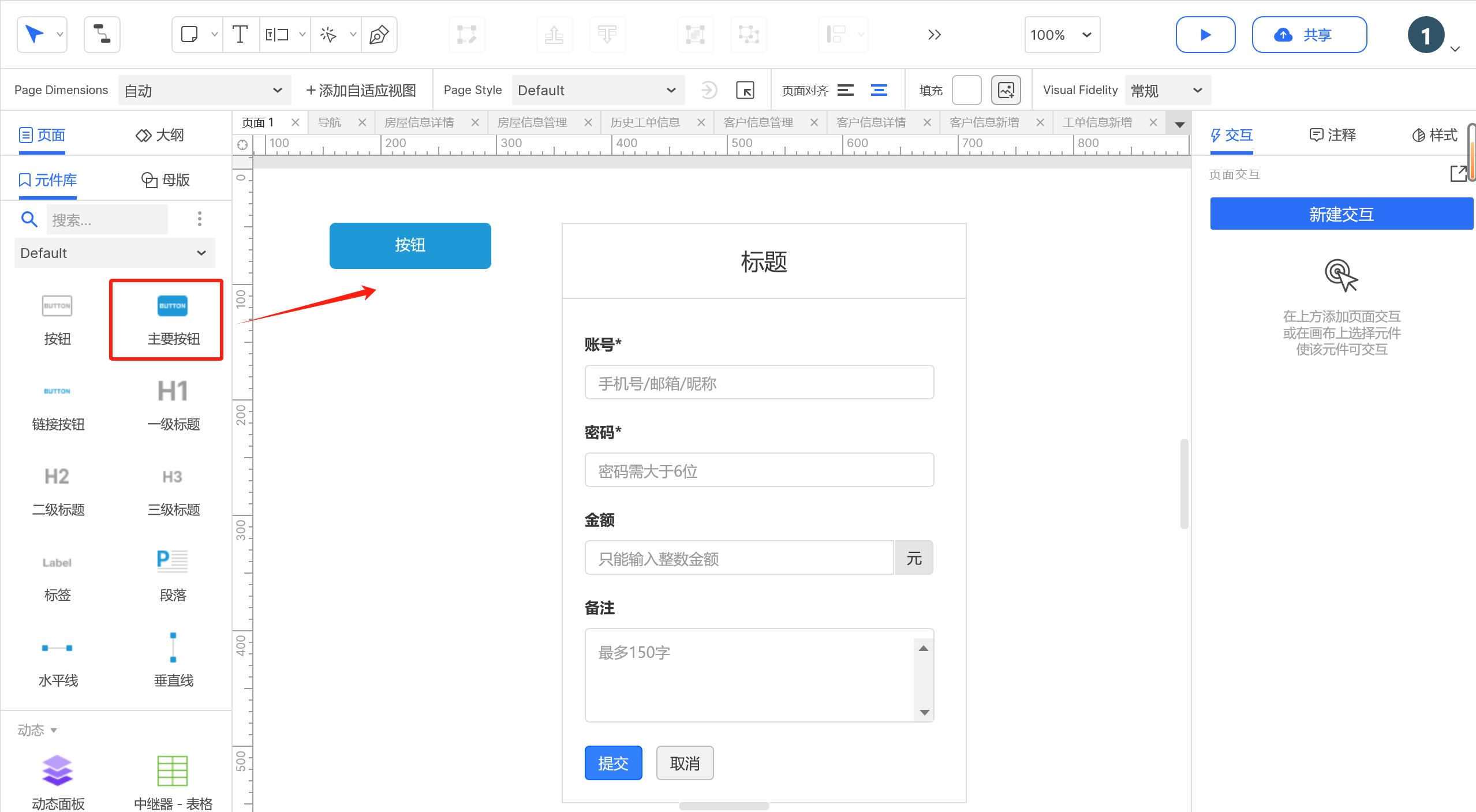
- 打开Axure,准备一个表单,再从左侧元件库拖取一个【主要按钮】元件到页面;

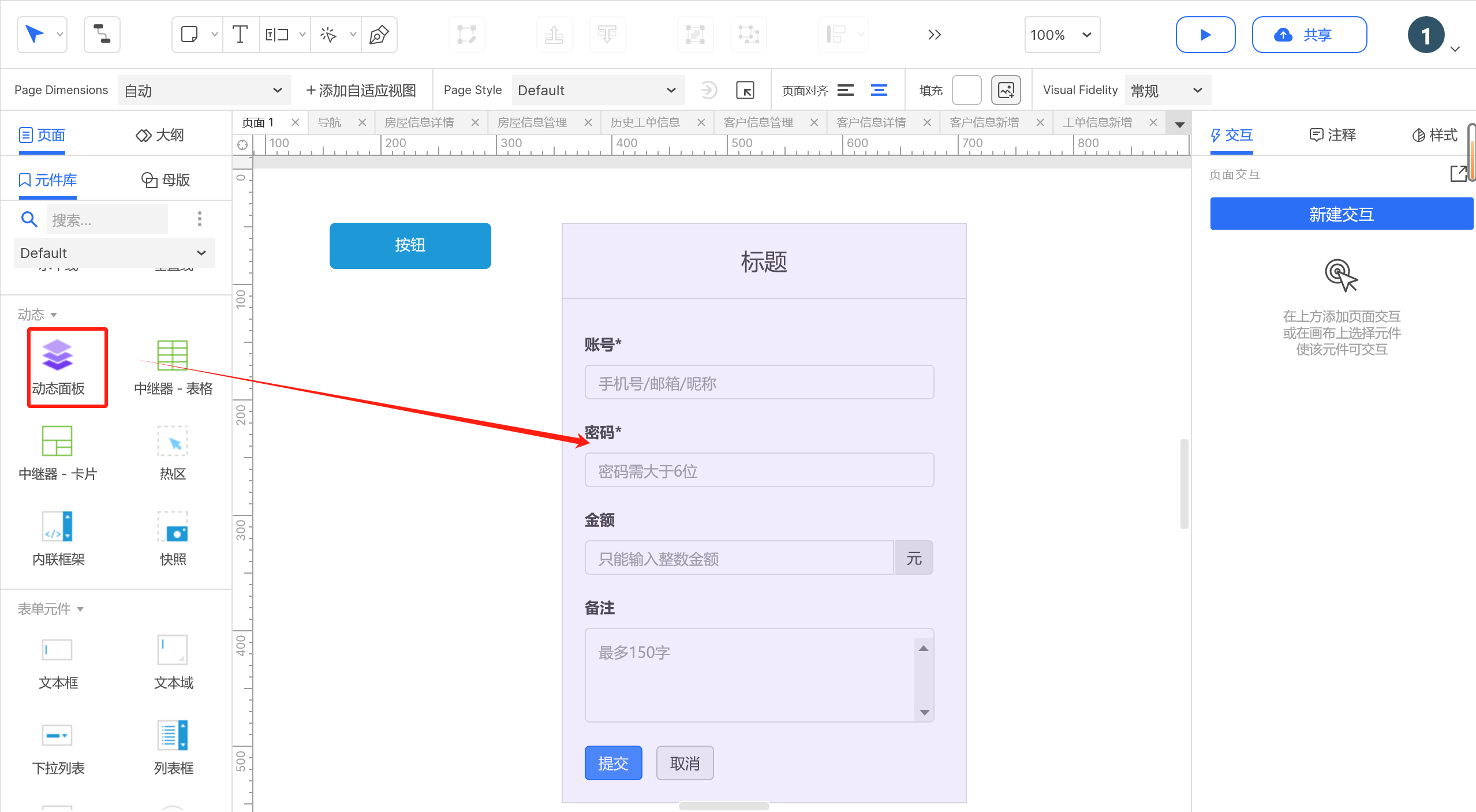
- 从左侧元件库拖取一个【动态面板】元件到页面;

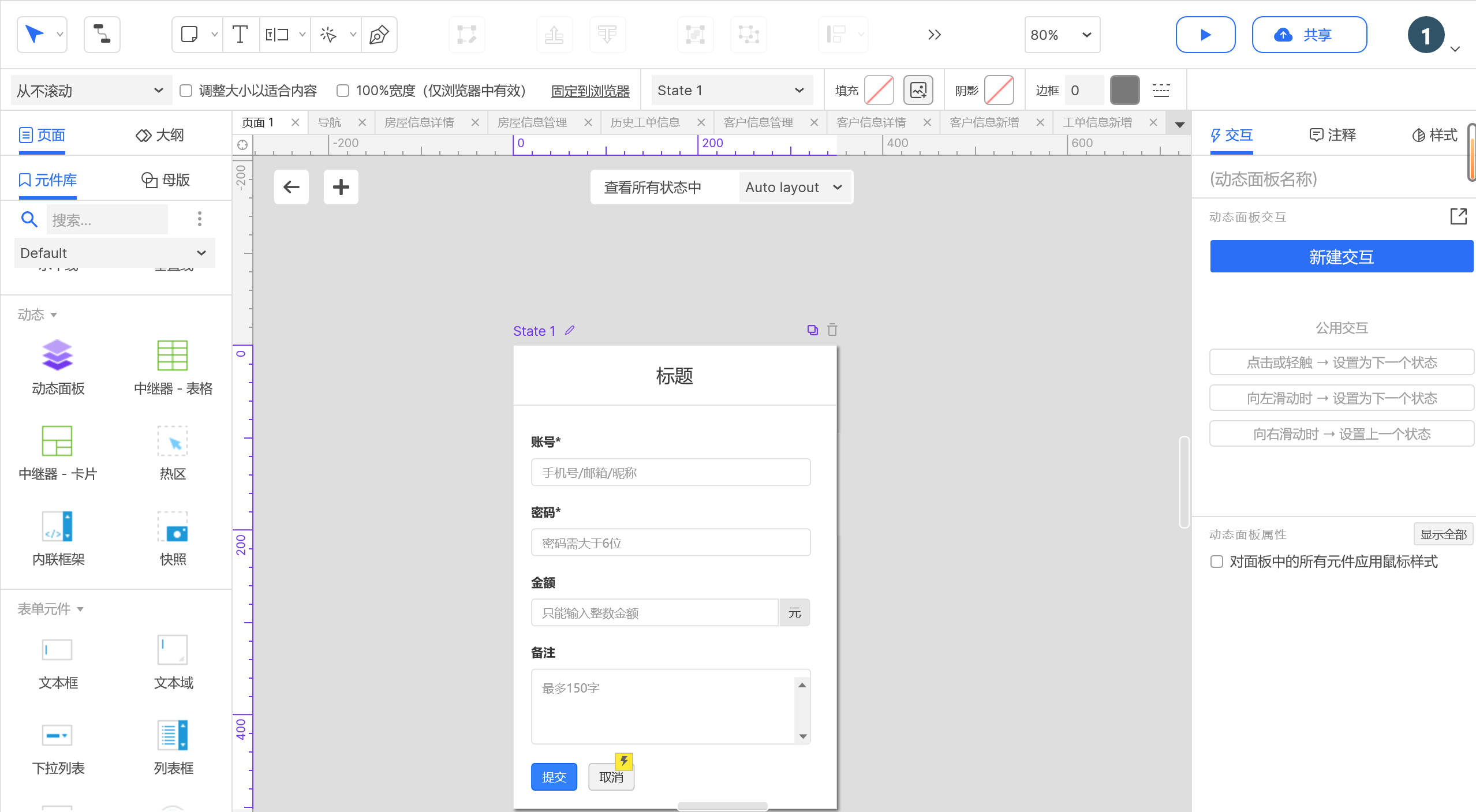
- 进入【State1】,将设计好的表单放进State1界面,或直接在State1中设计界面;

- 返回主页面,选择【动态面板】鼠标右键,在弹出选择【设为隐藏】;

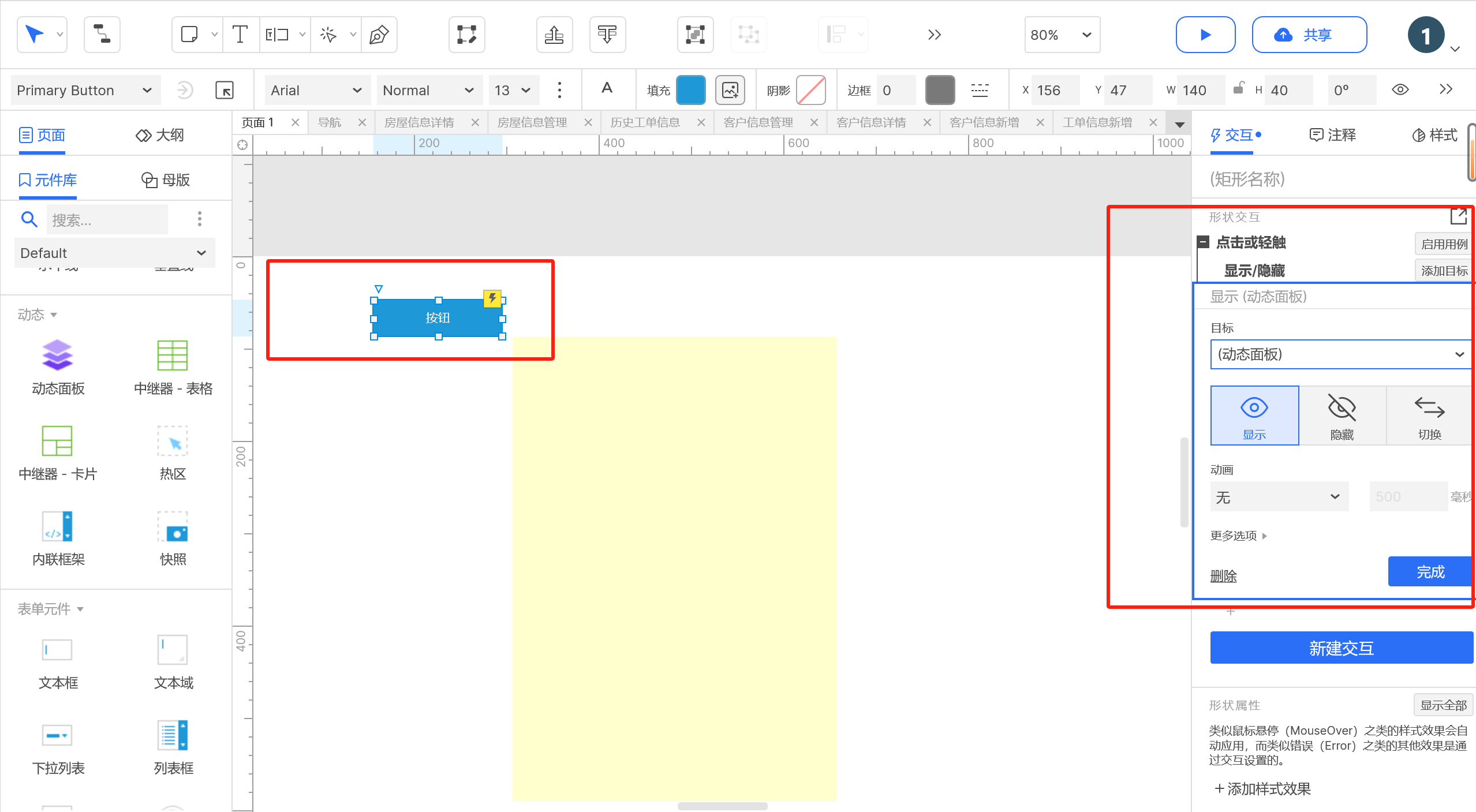
- 设置主页面的【BUTTON】按钮的【鼠标点击或轻触时】事件为:显示【动态面板】;

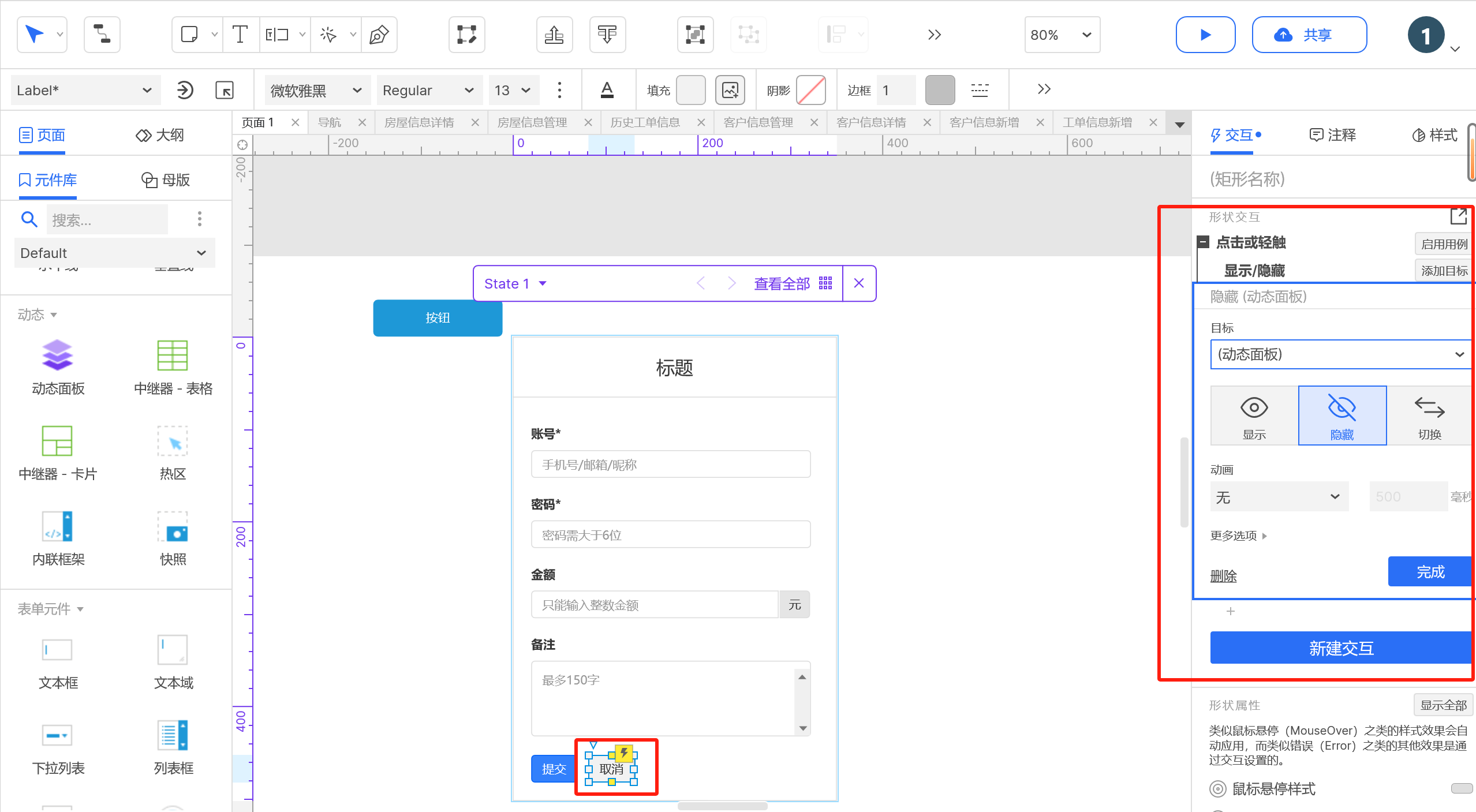
- 进入【State1】,设置【取消】按钮的事件为:隐藏【动态面板】;

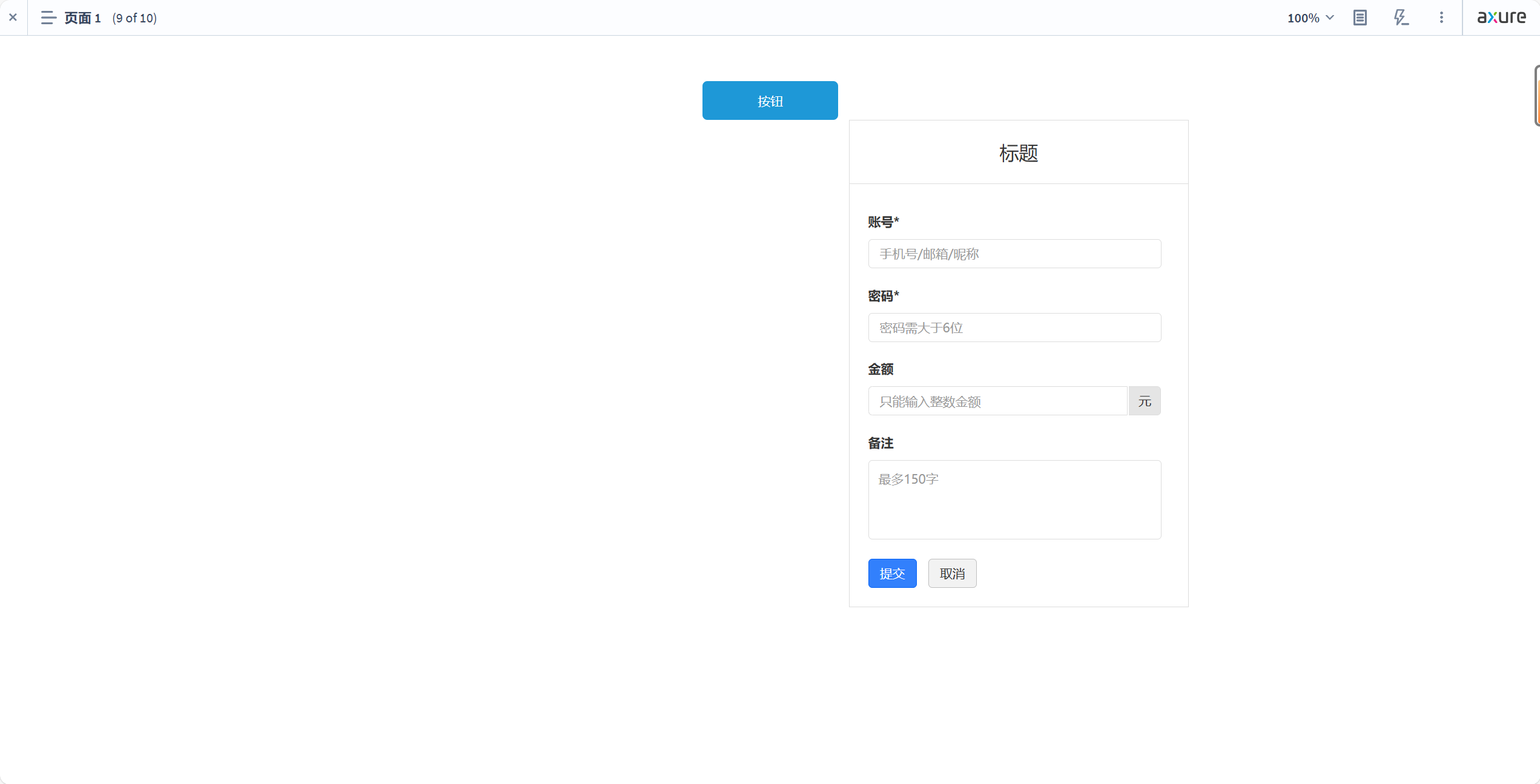
- 完成设置,预览结果,点击弹框效果完成。
























 5200
5200

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








