什么是模块化
模块化是指解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程。对于整个系统来说,模块是可组 合、分解和更换的单元。
Node.js 中的模块化
Node.js 中根据模块来源的不同,将模块分为了 3 大类,分别是:
⚫ 内置模块(内置模块是由 Node.js 官方提供的,例如 fs、path、http 等)
⚫ 自定义模块(用户创建的每个 .js 文件,都是自定义模块)
⚫ 第三方模块(由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载)
加载模块
使用强大的 require() 方法,可以加载需要的内置模块、用户自定义模块、第三方模块进行使用。(注意:使用 require() 方法加载其它模块时,会执行被加载模块中的代码。)

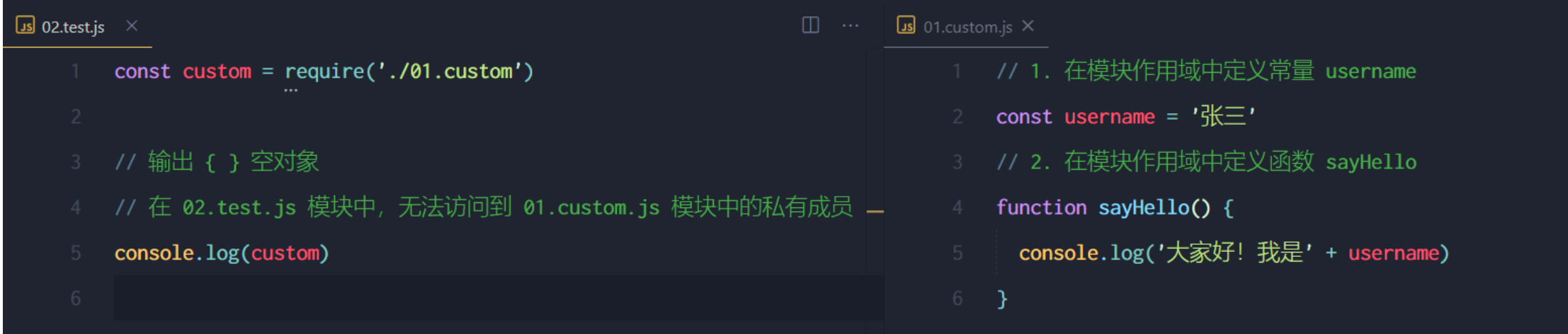
模块作用域
和函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问

//防止了全局变量污染的问题
向外共享模块作用域中的成员
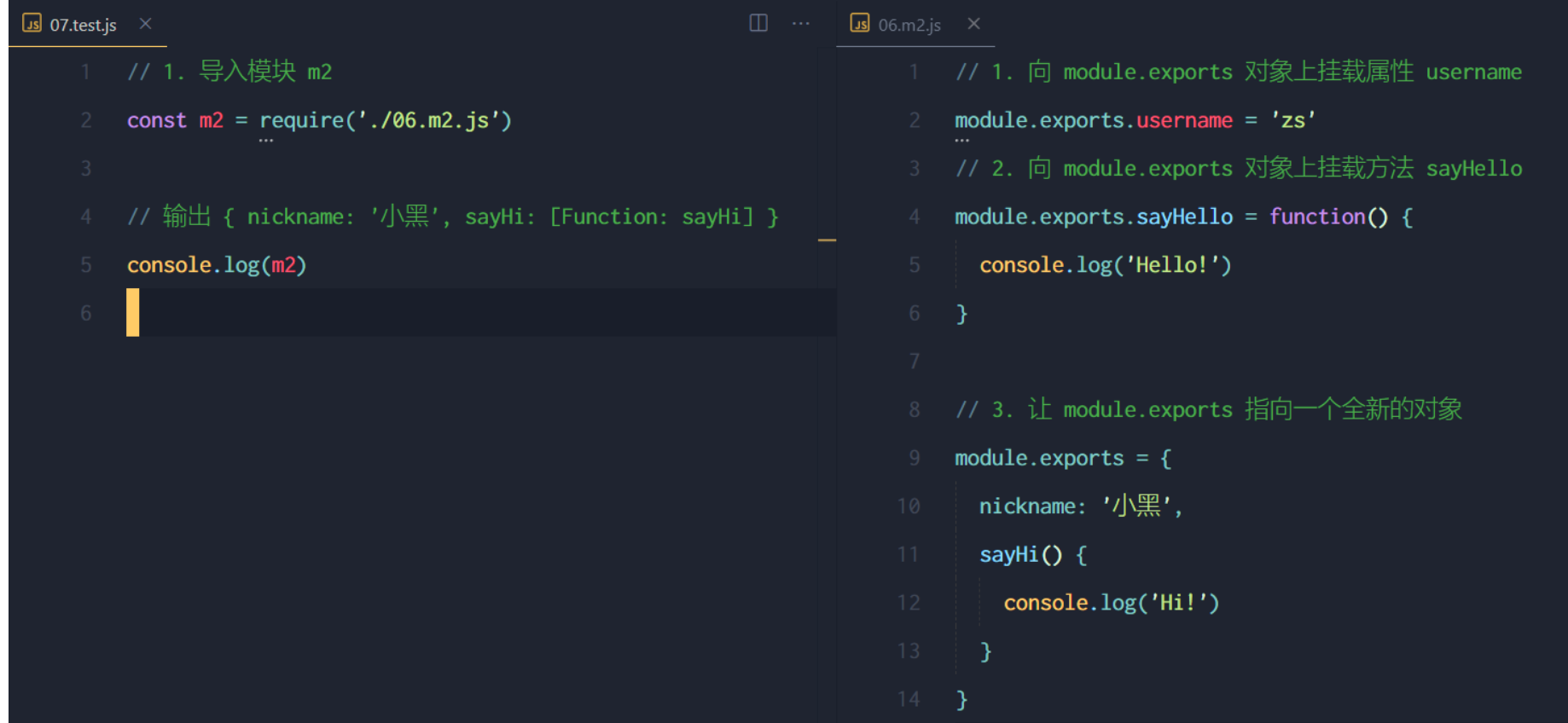
module.exports 对象:在自定义模块中,可以使用 module.exports 对象,将模块内的成员共享出去,供外界使用。 外界用 require() 方法导入自定义模块时,得到的就是 module.exports 所指向的对象。
PS:使用 require() 方法导入模块时,导入的结果,永远以 module.exports 指向的对象为准。

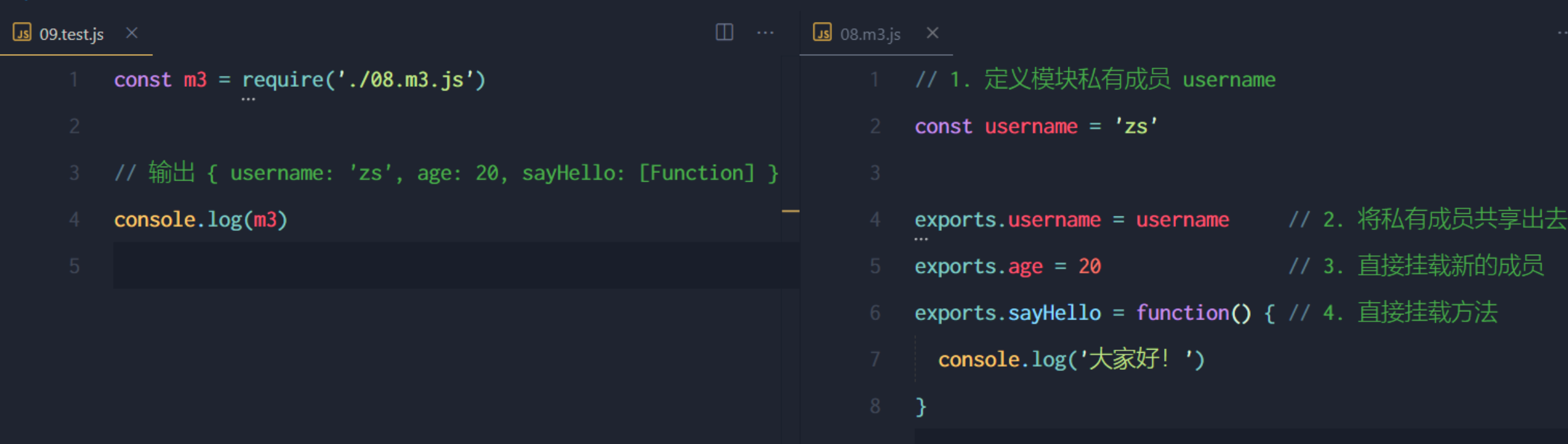
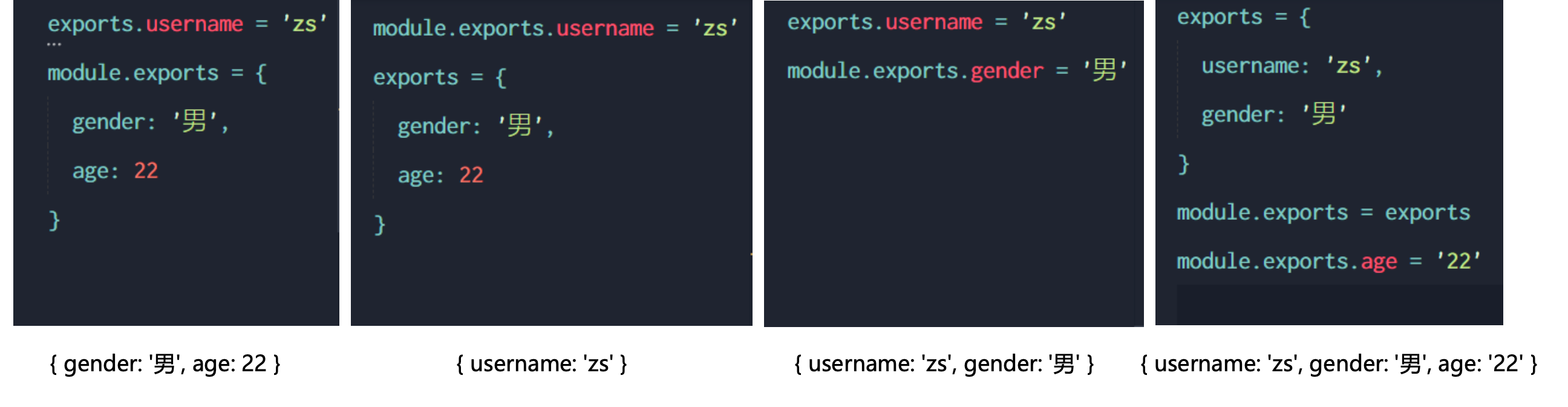
exports 对象:由于 module.exports 单词写起来比较复杂,为了简化向外共享成员的代码,Node 提供了 exports 对象。默认情况 下,exports 和 module.exports 指向同一个对象。最终共享的结果,还是以 module.exports 指向的对象为准。

PS:require() 模块时,得到的永远是 module.exports 指向的对象

npm与包
Node.js 中的第三方模块又叫做包。
npm 初体验
初次装包后多了哪些文件
初次装包完成后,在项目文件夹下多一个叫做 node_modules 的文件夹和 package-lock.json 的配置文件。程序员不要手动修改 node_modules 或 package-lock.json 文件中的任何代码,npm 包管理工具会自动维护它们
安装指定版本的包
使用 npm install 命令安装包的时候,会自动安装最新版本的包。如果需要安装指定版本的包,可以在包 名之后,通过 @ 符号指定具体的版本

卸载包
可以运行 npm uninstall 命令,来卸载指定的包:

一次性安装所有的包
可以运行 npm install 命令(或 npm i)一次性安装所有的依赖包
解决下包速度慢的问题
使用 npm 下包的时候,默认从国外的 https://registry.npmjs.org/ 服务器进行下载,此时,网络数据的传输需要经 过漫长的海底光缆,因此下包速度会很慢
淘宝 NPM 镜像服务器
镜像(Mirroring)是一种文件存储形式,一个磁盘上的 数据在另一个磁盘上存在一个完全相同的副本即为镜像。
切换 npm 的下包镜像源

//下包的镜像源,指的就是下包的服务器地址。
nrm
为了更方便的切换下包的镜像源,我们可以安装 nrm 这个小工具,利用 nrm 提供的终端命令,可以快速查看和切换下 包的镜像源。

包的分类
项目包:
那些被安装到项目的 node_modules 目录中的包,都是项目包。

开发依赖包(被记录到 devDependencies 节点中的包,只在开发期间会用到)
核心依赖包(被记录到 dependencies 节点中的包,在开发期间和项目上线之后都会用到)
全局包:

在执行 npm install 命令时,如果提供了 -g 参数,则会把包安装为全局包。不要顺便设计全局包
开发属于自己的包 并发布
暂空,有需要的朋友可以先留言
模块的加载机制
优先从缓存中加载
模块在第一次加载后会被缓存。 这也意味着多次调用 require() 不会导致模块的代码被执行多次。 注意:不论是内置模块、用户自定义模块、还是第三方模块,它们都会优先从缓存中加载,从而提高模块的加载效率。
























 1396
1396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










