配置uView3.0
贴官网地址: 安装 | uView Vue3.0 横空出世,继承uView1.0意志,再战江湖,风云再起! (fsq.pub)
uView官方不建议把老项目 升级到 Vue3.0 ,建议新项目才考虑是否使用Vue3.0
一、插件市场下载:【开箱即用】uView Vue3 横空出世,继承uView1意志,再战江湖,风云再起! - DCloud 插件市场
二、前置步骤:修改 manifest.json 内的 vue 版本为 vue3
三、项目根目录新增 index.html 文件,文件代码为
如果已经有了可以跳过
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" />
<title></title>
<!--preload-links-->
<!--app-context-->
<!-- 配置H5的 web图标static/logo.png -->
<link rel="icon" href="./static/logo.png" />
</head>
<body>
<div id="app">
<!--app-html-->
</div>
<script type="module" src="/main.js"></script>
</body>
</html>四、main.js 引入 vk-uview-ui
// 引入 uView UI
import uView from './uni_modules/vk-uview-ui';
import { createSSRApp } from 'vue'
export function createApp() {
const app = createSSRApp(App)
// 使用 uView UI
app.use(uView)
return { app }
}五、App.vue 引入基础样式(注意style标签需声明scss属性支持)
<style lang="scss">
@import "./uni_modules/vk-uview-ui/index.scss"
</style>六、uni.scss 引入全局 scss 变量文件
@import "@/uni_modules/vk-uview-ui/theme.scss";七、使用一下

PS:如果检查无误 遇到报错,关掉Hbuild重新打开,运行项目
使用iconfont
贴上iconfont官网链接: iconfont-阿里巴巴矢量图标库
将选中的图标添加到自己所需的项目中

下载到本地,并解压


分析下载的个个文件作用
-
iconfont.woff2:这是一种Web开发中常用的字体文件格式,用于存储自定义图标字体的矢量数据。缺失该文件,浏览器可能无法正确加载和显示自定义图标
-
iconfont.woff:这也是一种Web开发中的字体文件格式,用于存储自定义图标字体的矢量数据。缺失该文件可能导致自定义图标无法正确加载和显示
-
iconfont.ttf:这是一种TrueType字体文件格式,用于存储自定义图标字体的矢量数据。同样,缺失该文件可能导致自定义图标无法正确加载和显示
-
iconfont.css:这是一个CSS样式文件,包含了自定义图标字体的定义和使用规则。它定义了字体名称、字符编码和对应的Unicode值。缺失该文件,将无法在CSS中使用相应的图标样式。
-
iconfont.js:这是一个JavaScript文件,通常由字体图标库提供,用于优化和扩展对自定义图标的支持。它提供了一些额外的功能,例如动态加载字体文件、自动生成CSS样式等。缺失该文件,可能导致一些特殊的字体图标功能无法使用。
-
iconfont.json:这是一个JSON文件,用于描述自定义图标字体的相关信息,如字体名称、字符编码和文件路径等。它通常由字体图标库生成并用于字体图标的管理和配置。缺失该文件不会影响字体加载,但可能导致在维护和管理字体图标时出现困难
然后demo_index.html是案例,可以打开到当中选择图标class名;demo.css也是案例,可以记事本打开看看

在项目中使用
uniapp的话,就在app.vue下面的css中全局引用
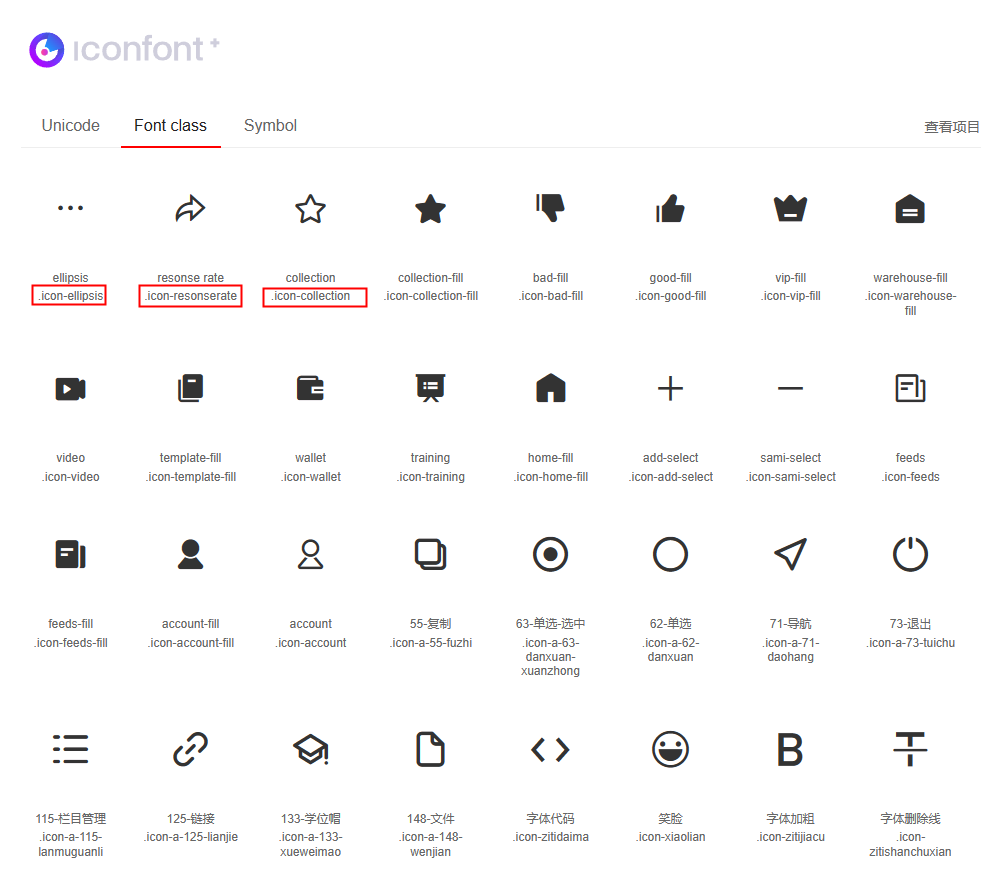
@import "./static/iconfig/iconfont.css"然后在.vue文件中使用,xxx不知道是什么的可以看下图
//没有点 .
<text class="iconfont xxxx"></text>
<text class="iconfont icon-resonserate"></text>

























 885
885











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










