文章目录
Ajax
1、什么是ajax
传统的网页如果需要更新内容,必须要重载整个网页业页面,每当用户想服务器发送请求,哪怕是需要更新一点点的局部内容,服务器都会将整个页面进行刷新,这种方法的缺点是:
- 性能会有所降低(一点内容,刷新整个页面)
- 用户的操作页面会中断(整个页面被刷新了)
1.1、ajax概念
- Ajax即“Asynchronous Javascript And XML”,是指一种创建交互式网页应用的网页开发技术。
- Ajax = 异步 JavaScript和XML
- ajax是客户端与服务器进行交互时,可以【不必刷新整个浏览器】的情况下,与服务器进行异步通讯的技术

如果这时不用异步刷新的话,获取验证码请求的时候,就会把整个页面刷新掉,异步请求就很好的解决了这个问题
1.2、ajax的作用
Ajax可以使网页实现异步更新。这意味着可以不在重新加载整个网页的情况下,对网页的某部分进行更新(局部更新)

1.3、Ajax的好处
- 减轻服务器的负担,按需要获得数据
- 无刷新更新页面,减少用户的实际和心理的等待时间
- 只更新部分页面,有效利用带宽
- 主流浏览器都支持Ajax
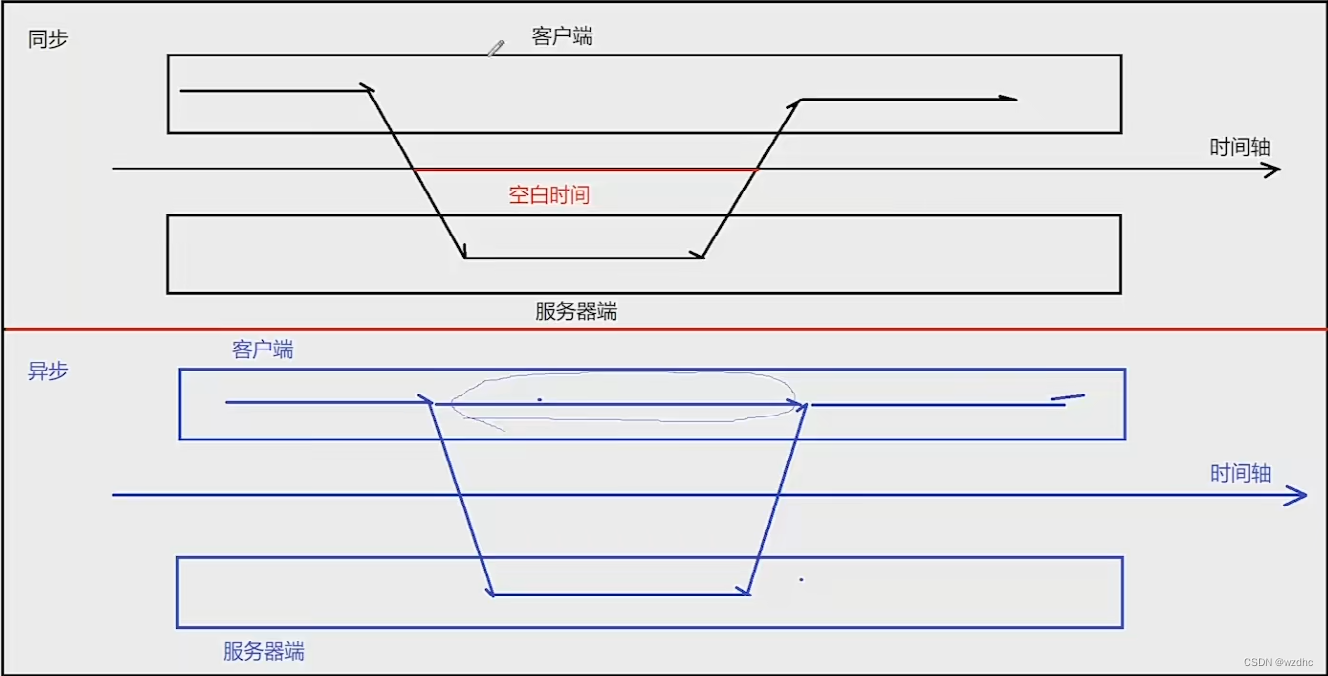
1.4、异步与同步
- 浏览器访问服务器的方式
- 同步访问:客户端必须等待服务器端的相应在等待过程中不能进行其他操作
- 异步访问:客户端不需要等待服务的相应,在等待期间,浏览器可以进行其他操作


2、JS方式ajax的实现(了解)
JS的ajax:出现最早。使用一个对象XmlHttpRequest对象。专门用于进行ajax请求发送,和响应的接受使用ajax发请求,使用ajax接收响应,使用JS进行页面刷新
- 缺点
- 若使用js的ajax技术,为了实现简单功能,就需要书写大量复杂代码
- js的ajax代码,浏览器兼容性比较差
3、jQuery框架的ajax
3.1、jQuery框架的ajax简介
jQuery是一个优秀的js框架,自然对js原生的ajax进行了封装,封装后的ajax的操作方法更简洁,功能更强大,与ajax操作相关的jquery方法有如下集中,但开发中经常使用的有三种:POST、GET、AJAX
3.2、GET请求方式
通过远程HTTP GET请求载入信息,这是一个简单的Get请求功能,如需要复杂的ajax参数设置请使用$.ajax
Get请求方式语法
$.get(url, data, callback, type)
- 参数1:url 请求路径
- 参数2:data 请求时携带的数据
格式:key=value 或者 {username = ‘baby’, pwd:666} - 参数3:callback 响应成功后的回调函数
- 参数4:type 响应的数据类型 text html xml json
示例代码:
function run2(){
// 1、url
var url = "login";
// 2、数据
var data = {username:"jack"};
// 3、发送get请求
$.get(url, data, function (param){
alert("GET异步请求 响应成 = " + param);
},"text");
}
3.3、POST请求方式
通过远程HTTP POST请求载入信息,这是一个简单的POST请求功能,如需要复杂的ajax参数设置请使用$.ajax
Get请求方式语法
$.post(url, data, callback, type)
里面的四个参数和get方式是一样的,不一样的是请求方式的不同
示例代码
function run3(){
// 1、url
var url = "login";
// 2、数据
var data = {username:"tom"};
// 3、发送POST请求
$.post(url, data, function (param){
alert("POST异步请求 响应成 = " + param);
},"text");
}
3.4、Ajax请求方式
- $.ajax()方法可以更加详细的设置底层的参数。该方法通常用于其他方法不能完成的请求
- ajax请求方式语法:
- 方式1:jQuery.ajax({[settings]})
- 方式2:$.ajax({})
settsings是一个js字面量形式的对象,格式是键值对{name:value, name:value},常用的name属性名如下:
示例代码
function run4(){
$.ajax({
url:"login",
async:true,// 是否异步
data:{username:"geigei"},
type:"GET", // get、post
dataType:"text",
success:function (param){
alert("响应成功" + param)
},
error:function (){
alert("响应失败");
}
})
}
4、案例:检测用户名是否已经被注册
- 需求:用户输入用户名,鼠标移出后,对用户名进行判断,提示用户名是否可用

步骤:
- 准备Servlet,对用户名进行校验,并返回结果(是否可用)
- 为页面输入框,绑定鼠标移除时间
- 进行异步请求,获取响应结果
- 根据结果,动态添加HTML代码
后端servlet代码
@WebServlet("/checkName")
public class ChecckName extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf-8");
resp.setContentType("text/html;charset=utf-8");
// 1、获取用户名
String username = req.getParameter("username");
Map<String, Object> map = new HashMap<>();
// 2、判断用户是否存在
if("tom".equals(username)){
// 用户存在
map.put("flag", true);
map.put("msg", "用户名已经被占用了");
}else{
// 用户不存在
map.put("flag", false);
map.put("msg", "用户名可以使用");
}
String jsonStrings = JSON.toJSONString(map);
resp.getWriter().print(jsonStrings);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
}
jsp页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<base href="http://localhost:8082/hello/">
<script src="http://code.jquery.com/jquery-latest.js"></script>
<title>Title</title>
<script>
$(function (){
$("#username").blur(function (){
// 获取用户名
var name = $(this).val();
// 判断用户名不为空和空串
if(name != null && name != ""){
// 向后台发送请求,验证用户名
$.ajax({
url:"checkName",
type:"get",
data:{
username:name
},
dataType:"json",
success:function (resp){
// 设置span内容体
if(resp.flag){
// 设置span内容题
$("#spanMsg").html("<font color='red'>" + resp.msg + "</font>");
}else if(!resp.flag){
$("#spanMsg").html("<font color='green'>" + resp.msg + "</font>");
}
},
error:function (resp){
alert("请求处理失败");
}
})
}
})
})
</script>
</head>
<body>
<form action="#" method="post">
用户名:<input type="text" id="username" name="useranme" placeholder="请输入用户名"/>
<span id="spanMsg" style="color: red"></span>
<br>
密码:<input type="password" id="password" name="password" placeholder="请输入密码"/>
</form>
</body>
</html>
























 930
930











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








