目录
一、Vue是什么?
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
vue的官网:介绍 — Vue.js
这里我使用的是vue2.0版本的
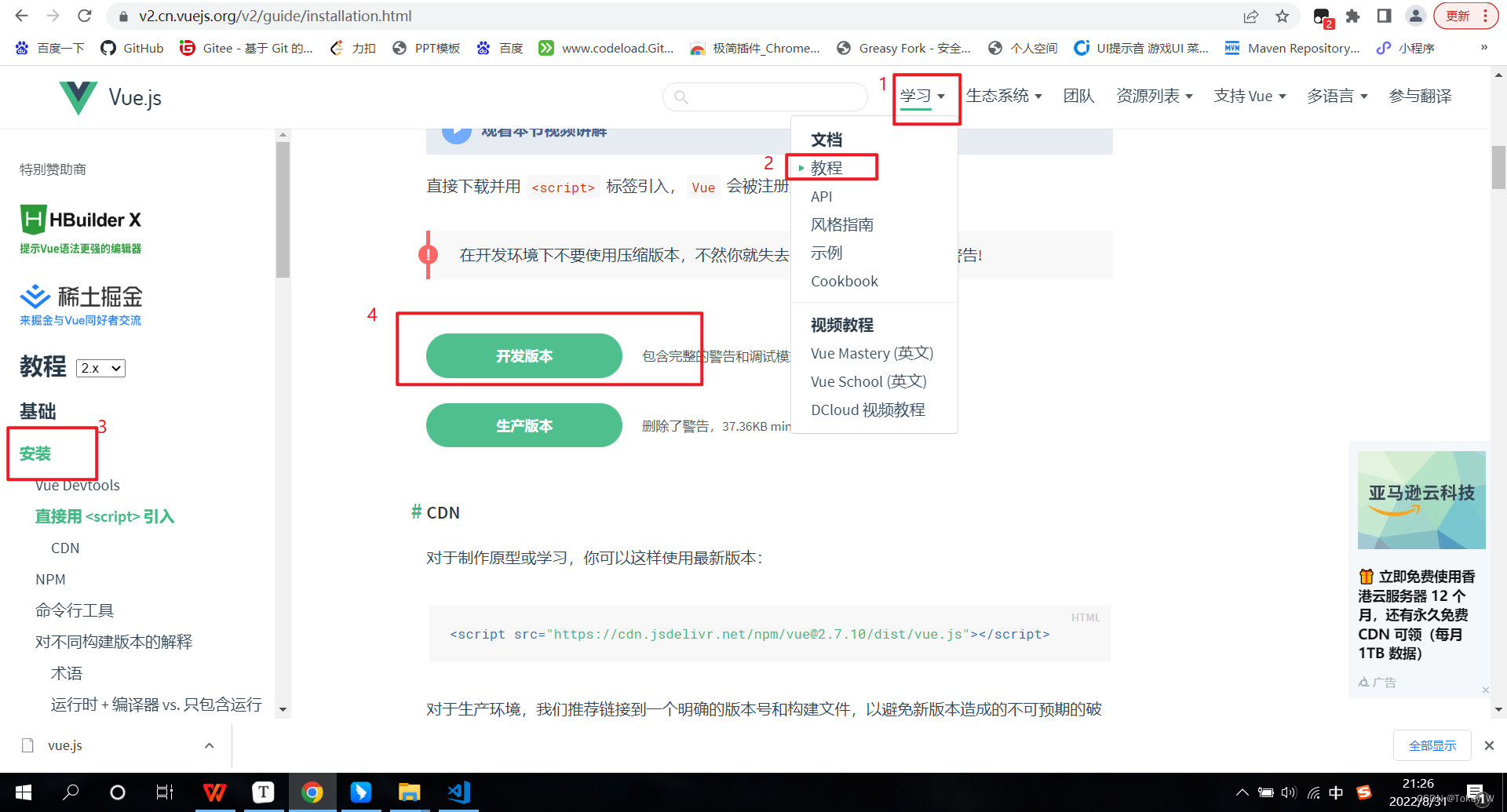
二、vue的安装
1.基于cdn的项目创建
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
必须要有网络的情况下才能使用
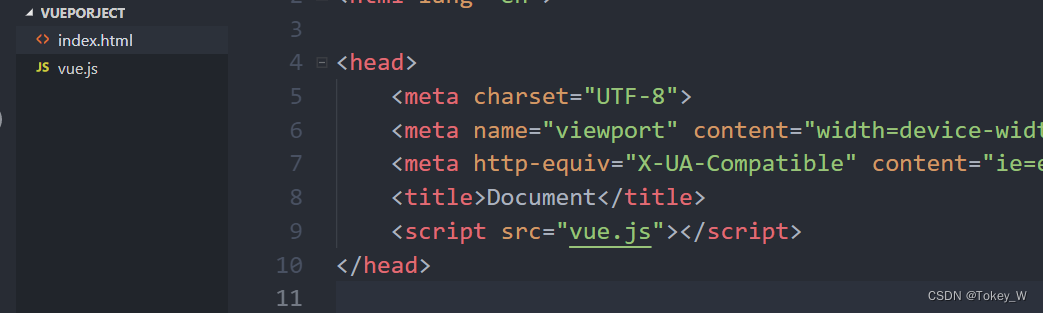
2.下载js导入vue.js

下载后引入

三、vue的实例
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:
var app = new Vue({
// 选项
})1、实例挂载
el
在创建实例时将实例挂载到指定的dom对象中。参数可以是css选择器或者原生dom对象
实例.$el获取组件绑定的dom对象
$mount
如果在实例创建时没有指定挂载dom,可以在实例创建完成后调用$mount来挂载,参数css选择器或dom对象
app.$mount("#app");data数据
数据类型分两种,对象和function,在组件定义时只能使用函数
为实例绑定数据,可以是包含多个key-value的对象,也可以是空对象。实例中绑定的数据可以通过实例.$data.属性或实例.属性,如果需要在vue实例中可以使用this.属性名
data: {
id:123,
password:'password',
message:'message',
userName:'userName'
}methods 方法
定义的方法可以直接被vue的事件绑定使用,也可以通过实例来调用
注意
methods中不允许使用箭头函数
methods: {
method1: function() {
console.info(this.message + '1')
},
method2: function() {
console.info(this.message + '2')
}
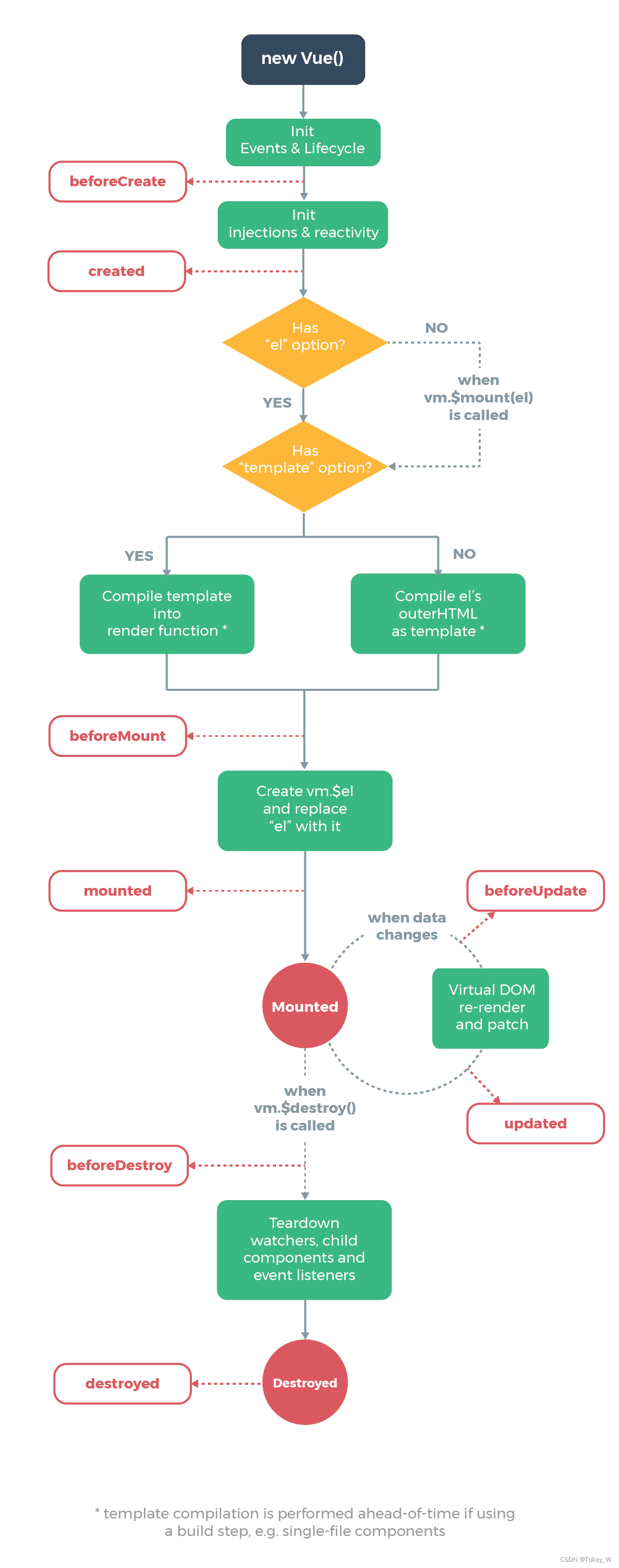
}生命周期钩子
1. beforeCreate
在实例初始化之后,进行数据侦听和事件/侦听器的配置之前同步调用。
2. created
在实例创建完成后被立即同步调用。在这一步中,实例已完成对选项的处理,意味着以下内容已被配置完毕:数据侦听、计算属性、方法、事件/侦听器的回调函数。然而,挂载阶段还没开始,且 $el property 目前尚不可用。
实例创建完成但是未挂载时调用
3. beforeMount
在挂载开始之前被调用 ,这个时候创建了虚拟的dom的el ,但是还没有被vm.$el 替换了 且 $el 目前有数据。
4. mounted
实例被挂载后调用,这时 el 被新创建的 vm.$el 替换了。如果根实例挂载到了一个文档内的元素上,当 mounted 被调用时 vm.$el 也在文档内。
5. beforeUpdate
数据发生改变,但dom没有渲染之前触发
6. updated
数据改变完成,dom也渲染完成后触发
7. beforeDestroy
实例销毁前触发
8. destroyed
实例销毁完成后触发】

上面的代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h1>
{{message}}
</h1>
<!-- 指定的data中的属性 -->
<input v-model="message" />
<!-- 在vue中如果方法没有参数可以不写括号 -->
<button v-on:click="method1" /> 点我
<button v-on:click="method2()" />点我1
</div>
</body>
<script>
var app = new Vue({
//vue的实例挂载 可以是css的样式 也可以是Element
//Element document.getElementById("app")
// el: '#app',
//data存放的数据 this代表vue的对象
data: {
message: 'hello vue'
},
//方法中的 this 自动绑定为 Vue 实例。
//并且这个方法不能直接通过onclick 要通过vue的on
methods: {
method1: function() {
console.info(this.message + '1')
},
method2: function() {
console.info(this.message + '2')
}
},
//生命周期
beforeCreate: function() {
//在实例初始化之后,
console.info("beforeCreate....");
},
created: function() {
//初始化后 data完成 el没转载前 没有el
console.info("created....");
console.info("data---" + this.message); //有数据
console.info("el---" + this.$el); //undifind
},
beforeMount: function() {
//在挂载开始之前被调用 但是这个时候有el了
console.info("beforeMount....");
console.info("data---" + this.message); //有数据
console.info("el1---" + this.$el); // 有数据
},
mounted: function() {
//挂载之后调用
console.info("mounted....");
console.info("el2---" + this.$el); //有数据
},
beforeUpdate: function() {
//数据改变后dom为改变的前调用
console.info("beforeUpdate....");
},
updated: function() {
//dom改变后调用
console.info("updated....");
},
beforeDestroy: function() {
//销毁前
console.info("beforeDestroy....");
console.info(this.message); //有
},
destroyed: function() {
//销毁后 销毁的是连接但是vue对象还是有的 只不过不跟dom连接了
console.info("destroyed....");
console.info(this.message); //有
}
})
//声明式的挂载 代替了el
app.$mount("#app");
//主要操作的就是data中的数据
console.info(app.message)
console.info(app.$data.message)
//销毁
app.$destroy();
</script>
</html>总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了pandas的使用,而pandas提供了大量能使我们快速便捷地处理数据的函数和方法。






















 305
305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








