页面就是上下两个挨着的el-table


<!-- 可拖动分割区线 纵向为col-resize -->
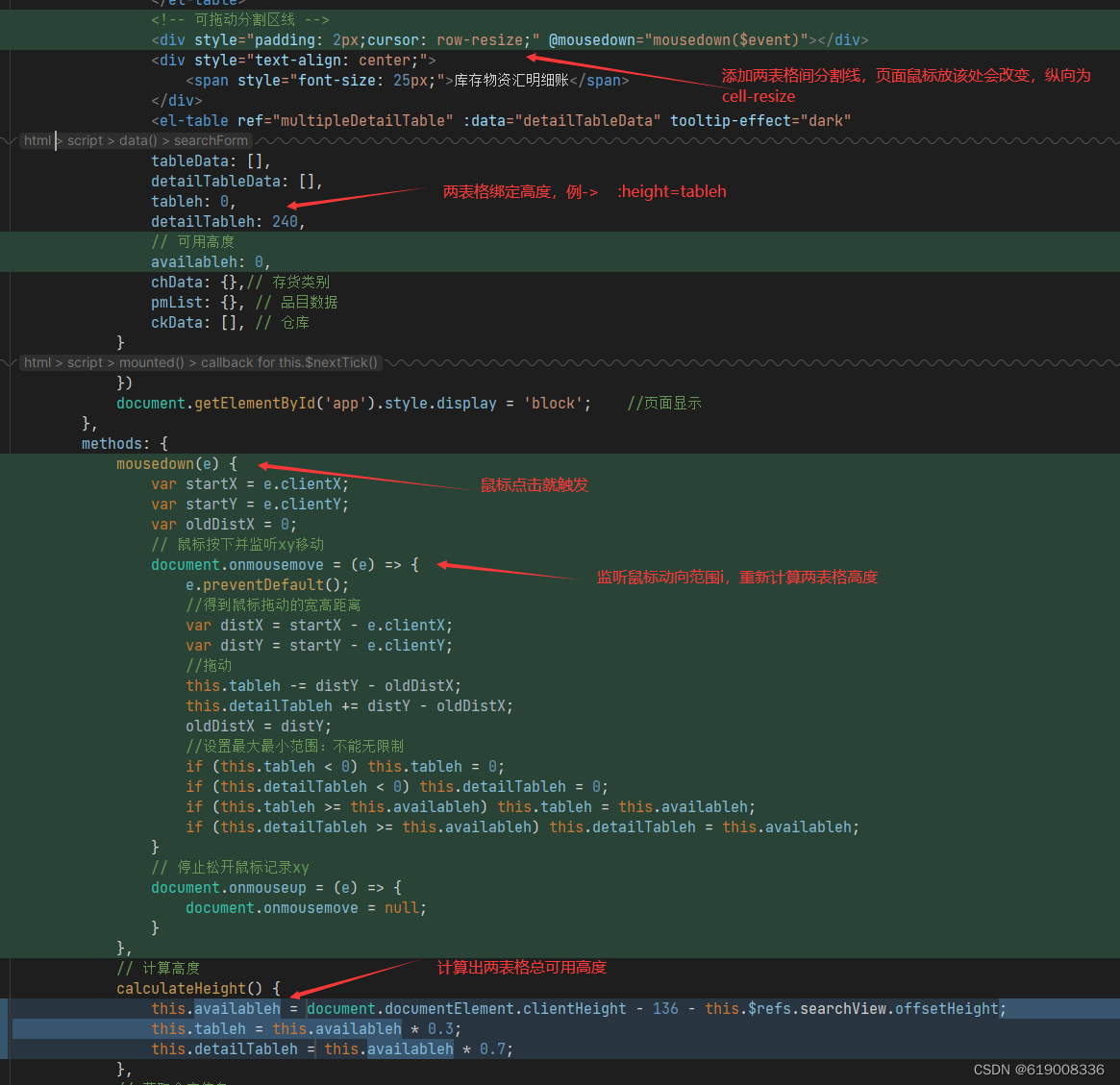
<div style="padding: 2px;cursor: row-resize;" @mousedown="mousedown($event)"></div>
mousedown(e) {
// 鼠标按下并监听xy移动
document.onmousemove = (e) => {
e.preventDefault();
//拖动
this.tableh += e.movementY;
this.detailTableh -= e.movementY;
//设置最大最小范围:不能无限制
if (this.tableh < 0) this.tableh = 0;
if (this.detailTableh < 0) this.detailTableh = 0;
if (this.tableh >= this.availableh) this.tableh = this.availableh;
if (this.detailTableh >= this.availableh) this.detailTableh = this.availableh;
}
// 停止松开鼠标记录xy
document.onmouseup = (e) => {
document.onmousemove = null;
}
},
// 计算高度
calculateHeight() {
this.availableh = document.documentElement.clientHeight - 136 - this.$refs.searchView.offsetHeight;
this.tableh = this.availableh * 0.3;
this.detailTableh = this.availableh * 0.7;
},




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








