1. 文字属性
1.1. 文字大小 font-size
网页上默认文字大小是16px。一般一些网站在开发时,会统一设置为14px。整体效果会更好看。
选择器 {
font-size: 值;
}
fontsize中可以写很多类型的值,这些值我们用的最多的就是像素值。
1.1.1. 值的写法
像素(重要)
像素更加精准,我们只需要能够根据UI设计提供的字体大小能够去设置给对应的元素即可,不需要我们自定自定义。
font-size: 14px;
关键词
small、large、smaller、larger等选项,不重要。
1.1.2. 默认最小字号
默认的最小字号是12px,1-12px在网页上展示的都是12px。直到0文字会直接消失。
因为Chrome的工程师认为,文字的阅读如果小于12px不利于阅读。因此不能小于12px。直到后来,chrome才允许我们用户去修改这个值
1.2. 字重
用来控制文字是否是粗体,这个属性很常用,但是用的次数不多。
这个属性使用时,大部分情况都是为了把字重设置为正常
- bold
- bolder
- normal
- lighter
选择器 {
font-weight: normal;
}
每个项目基本上必用,但不需要每次都写的东西,重置样式。
b, strong {
font-weight: normal;
}
未来如果我们要设置加粗,只需要写
选择器 {
font-weight: bold;
}
100 - 900也是该属性的值。其中400表示normal,700表示bold,其他的视字体文件是否有对应粗细的字体而定。
在设计图中,一般文字只有加粗和正常两种状态,所以我们只需要记住两个操作。
1.3. 倾斜
属性为font-style,使用该属性可以设置文字斜体。
- normal 不倾斜
- italic 斜体
- oblique 倾斜
了解即可,基本上网页上是不会让我们设置文字倾斜的,唯一的用处,就是把默认倾斜标签改成正常形态
i, em {
font-style: normal;
}
1.4. 字体家族
在设置字体时,我们可以设置很多的字体,因为这里的字体是去浏览我们网页的计算机中进行查找的。所以一般我们需要设置很多字体,用于兼容我们各个操作系统。
我们可以借鉴成熟的网站中的字体家族的设置
小米
body {
font-family: "Helvetica Neue", Helvetica, Arial, "Microsoft Yahei", "Hiragino Sans GB", "Heiti SC", "WenQuanYi Micro Hei", sans-serif;
}
京东
body {
font-family: "Microsoft YaHei", "Heiti SC", tahoma, arial, "Hiragino Sans GB", 宋体, sans-serif;
}
知乎
body {
font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, WenQuanYi Micro Hei, sans-serif;
}
蚂蚁金服
body {
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, 'Helvetica Neue', Arial,
'Noto Sans', sans-serif, 'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol',
'Noto Color Emoji';
}
少数派
body {
font-family: -apple-system,BlinkMacSystemFont,PingFang SC,Hiragino Sans GB,Microsoft YaHei,"\5FAE\8F6F\96C5\9ED1",helvetica neue,helvetica,ubuntu,roboto,noto,segoe ui,Arial,sans-serif;
}
未来做项目时,随便选一套写到自己的网站里即可。字体的设置一般设置给body标签。
1.5. 行高
行高代表的是一行的高度,使用line-height可以设置行高。

注意!!!单行文字永远出现在行高的正中间。
默认行高要比文字本身大一些。
- 倍数 1 2 3 4 5
- 固定值 16px
行高在使用时,最多情况并不是为了设置一段文字的间距效果而使用,更多的是为了实现一种效果
1.5.1. 单行文本垂直居中
单行文字永远出现在行高的正中间。借助这个特性,我们可以实现文字在元素中垂直居中
- 需要单行文本
- 需要将行高设置和高度一致
<div class="box"> 文字 </div>
.box {
height: 100px;
background: darkcyan;
line-height: 100px;
}

1.6. font
这是我们接触到的第一个复合属性,可以用一个属性名同时设置多个属性值。
选择器 {
font: font-weight font-style font-size/line-height font-family;
}
font属性至少要写 font-size和font-family。有因为后者一般只会在body中使用。所以一般font只会在body中使用一次。font并不不是必须使用的,因为我们可以单独写每一个属性。
复合属性在开发者工具中,表现有所不同。有一个小箭头

点击可以展开所有的属性。
2. 文本属性
2.1. 颜色
使用color: 颜色;可以设置我们对应元素的文字颜色。
选择器 {
color: 颜色;
}
不用害怕,未来我们对颜色该如何选择,不是前端开发工程师的工作,是UI设计师的工作。是什么颜色,我们用吸管工具,可以直接吸出来。

2.1.1. 颜色色值
关键字
英语中有很多表示颜色的单词:red blue green black yellow pink orange。这些单词太多了,颜色也太多了,没有办法用所有的单词表示所有的颜色。所以不推荐。
rgb
三原色表示,r表示red红色,g表示green绿色,b表示blue蓝色。利用这三种颜色不同的比例可以调配出所有的颜色。
语法:
rgb(红色, 绿色, 蓝色);
每个颜色值的范围都是0-255。由这个方式表示出来的颜色回事下面的效果:
rgb(99, 99, 99) rgb(99, 99, 255)
红色 -> rgb(255, 0, 0)
绿色 -> rgb(0, 255, 0)
蓝色 -> rgb(0, 0, 255)
白色 -> rgb(255, 255, 255)
黑色 -> rgb(0, 0,0)
rgba
a是在上面的基础上添加了透明度的表示方法,a的取值范围为0-1
rgba(0, 0, 0, 1) rgba(0, 0, 0, 0) rgba(0, 0, 0, 0.5)
hex 16进制表示
未来最常用的一种颜色的表示方法,只是rgb的十进制的值变成了十六进制
#rrggbb
rgba(0, 0, 0) -> #000 或者 #000000
rgb(255, 255, 255) -> #FFFFFF
rgb(23, 56, 92) -> #17385C
我们只需要知道一件事:当我们看到#xxxxxx这种写法,知道它是个颜色就行了。
hexa 添加透明
#rrggbbaa
aa的取值也是0-255
#00000096
这个操作兼容性很差,不建议使用
这些颜色的表示方法中,hex兼容最好,建议使用。未来不管是哪些地方,只要用到颜色,都可以使用这些概念。
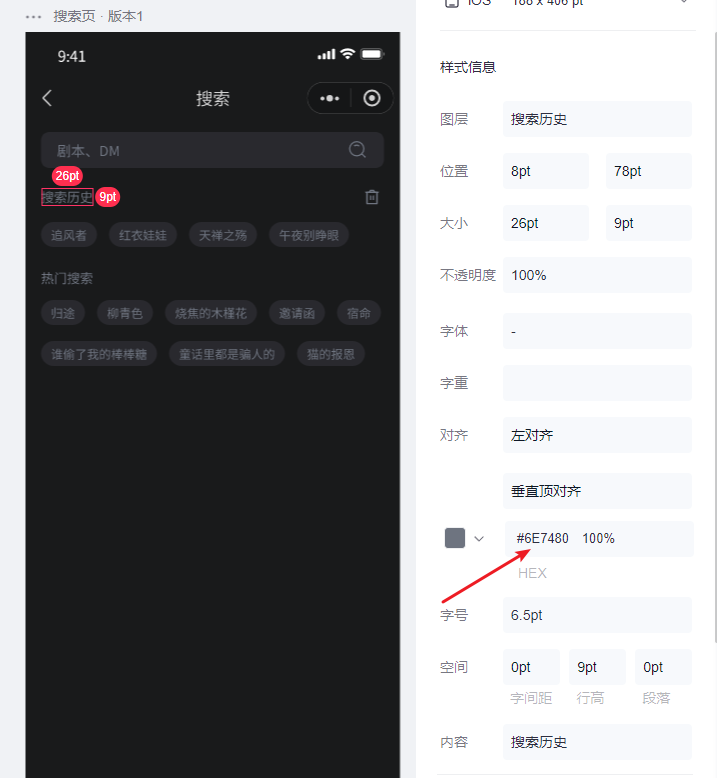
利用f12工具查看网页上的文字颜色

网页上不大面积用纯黑色
因为纯黑色对比度高,会导致视觉疲劳,网页上大面积黑色文字都会使用#222 #333 #444 等黑色。
2.2. 文本修饰
text-decoration用来修饰文本上面的各种线
- 下划线
- 删除线
- 上划线
每条线又有不同的类型
- 实线 solid
- 虚线
- 双实线
- 点线
选择器 {
text-decoration: 线的类型 线的位置 颜色;
}
上面基本上不用。因为不好看。
2.2.1. 删除a标签的下划线
我们使用这个属性只会给a标签删除下划线。
a {
text-decoration: none;
}
2.2.2. 添加删除线
有些时候我们需要给原价添加删除线。可以使用这个属性。
选择器 {
text-decoration: line-through;
}
s和del都可以显示删除线,所以上面代码也不是必须的。
2.3. 文本缩进text-indent
我们可以通过text-indent控制文本的缩进效果。
选择器 {
text-indent: 值;
}
因为px是固定值,我们如果想要缩进两个字符,则无法适配所有的文字大小。我们可以是em单位
2.3.1. em单位
为了控制我们缩进的距离刚好是两个字符。我们可以使用em单位。
em单位是一个相对单位,相对于自身字体大小的单位。
如果一个元素的字体大小为16px,在这个元素中使用em,1em就是16px 2em 就是 2x16 = 32px
如果一个元素的字体大小为20px,在这个元素中使用em,1em就是20px 2em 就是 2x20 = 40px
选择器 {
text-indent: 2em;
}
一般也用不上。
2.3.2. 背景图文字占位使用场景
div {
text-indent: -9999em;
}
2.4. 文本对齐(重要)
让文本在有空间的块元素中对齐
- 左对齐 默认值 left
- 右对齐 right
- 居中 center
- 两端对齐 justify
text-align用于对齐操作,只能加给块元素。让块元素内容不的行内元素及文字对齐。
选择器 {
text-align: 属性值;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 300px;
background: darkcyan;
text-align: center;
}
</style>
</head>
<body>
<div>
文字
</div>
</body>
</html>

注意!!!text-align只对行内元素和文字有效,对块元素无效。该属性会继承
body {
text-align: center;
}
div {
width: 300px;
background: darkcyan;
/* text-align: center; */
}
2.5. 字母和单词间距
字母间距使用letter-spacing
单词间距使用word-spacing
汉字对这个属性来说每一个都算是一个字母,所以一般我们只会对汉字使用letter-spacing
选择器 {
letter-spacing: 10px;
/* word-spacing: 20px; */
}
word-spacing想要对中文生效,中文之间需要有空格,比较麻烦。





















 717
717











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








