同时设置多个背景图
背景图可以同时设置多个,他们之间的会有层级关系
选择器 {
background-image: url(地址), url(地址), url(地址);
background-repeat: no-repeat, repeat-x, repeat-y;
}

设置尺寸
因为在移动端,我们比较多的用我们的多倍图,如果不设置尺寸,则背景图过大,没法直接完整显示在元素里。
选择器 {
background-size: 值;
}
- 固定值 具体的宽高
- 百分比 指的是父元素的宽高的百分比
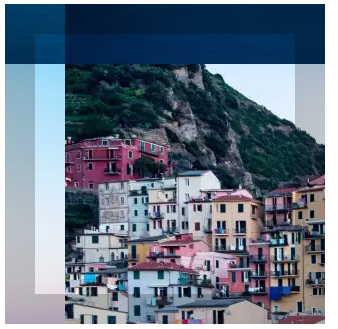
设置宽高时,只设置一个,另一个等比缩放,如果都设置比例不对则变形。
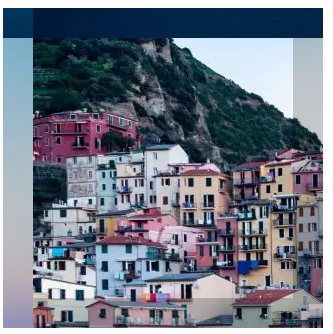
- cover 更多的情况下会使用cover
不会出现空白区域,当宽度占满时,缩小高度,则裁切高度,当高度占满,缩小宽度,则裁切宽度
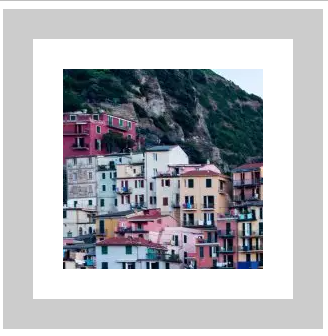
- contain
不压缩图片,不裁切图片,保证图片的完整性,至少保证一边百分百,另外一边留空白
裁剪图片
background-clip可以规定图片只能在哪个区域显示
- border-box 默认值 border + padding + content

- padding-box padding + content

- content-box 内容区域显示

绘制位置
background-origin用来控制背景图的绘制开始的区域
默认值为padding-box,从padding开始绘制
- padding-box
- border-box

- content-box

background-attachment
可以让背景图固定在某个位置





















 3302
3302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








