浏览器内核(Rendering Engine),是指浏览器最核心的部分,负责对网页语法的解释(如标准通用标记语言下的一个应用HTML、JavaScript)并渲染(显示)网页。
所以,通常所谓的浏览器内核也就是浏览器所采用的渲染引擎,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。不同的浏览器内核对网页编写语法的解释也有不同,因此同一网页在不同的内核的浏览器里的渲染(显示)效果也可能不同,这也是网页编写者需要在不同内核的浏览器中测试网页显示效果的原因。
Trident
IE浏览器所使用的内核,也叫MSHTML
Gecko
NetScape浏览器最早使用的内核,现在火狐浏览器还在使用。
Presto
opera浏览器使用的内核,已经被弃用,后来Opera使用了谷歌的开源内容
Webkit
safari浏览器使用的内核。chrome所使用的Blink是基于这个内核的,所以对谷歌相关样式,使用的也是-webkit-前缀。
Blink
这个内核时谷歌和欧鹏开发的。
基于内核的不同,我们要了解几个CSS3属性前缀
- -ms-
- -o-
- -moz-
- -webkit-
为什么会有属性前缀
w3c提出属性操作时,对应内核分别基于前缀实现属性,就变成-webkit-属性名以保证未来正式版之后,可以有兼容的写法。
现在基本上已经不需要考虑这些前缀。
前缀什么时候加什么时候不加
我们可以利用autoprefixer插件自动帮助我们给css中需要兼容的属性,添加相关的前缀。

安装插件后,配置浏览器列表,一般不需要配置。我们如果想要看效果,可以配置一下浏览器的范围

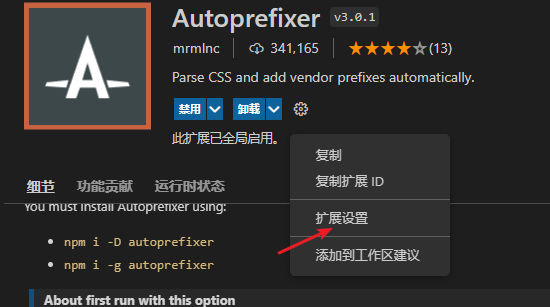
找到对应的配置

在对应的大括号中,填写相关的配置

"autoprefixer.options": {
"browsers": [
">= 3%",
"firfox >= 12",
"chrome >= 40",
"last 2 versions"
]
}
">= 3%"
表示市场份额,3%可以改成任意的数值,表示只需要考虑市场份额大于3%浏览器及浏览器的版本
"firfox >= 12"
火狐版本高于12
浏览器名字 > 版本
"last 2 versions"
只需要考虑对应浏览器的最后的两个版本。
配置好后,在CSS文件中按ctrl + p输入>autoprefixer:run选择对应的选项






















 638
638











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








