在使用uView UI框架的时候,用到的SwipeAction滑动单元格,在滑动单元格超出高度的时候,页面滚动不了,滚动不起作用了

这是为啥呢?
-
开始,我以为是因为高度自适应问题,然后把高度设置死了,还是一样的效果
-
随后,我又设置了overflow-y属性,还是不行
-
不信邪的我去查看了一下组件对应的源码,一开始只看js部分,也找不到问题
-
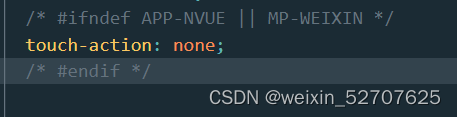
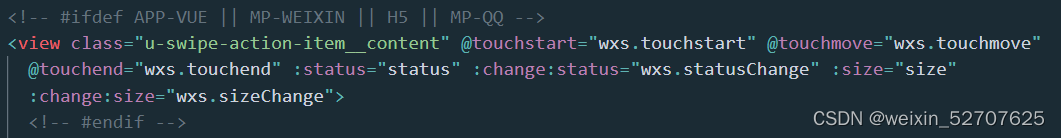
直到后来,看了一下u-swipe-action-item的css样式,发现了这个:
-

-
居然在app-vue跟微信小程序之外的环境都加入了这个属性,使得只能使用它写好的滑动事件
-

-
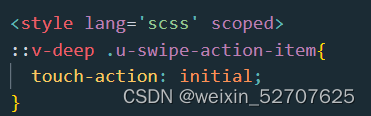
本着不修改源码,我就在使用组件的时候把它设置的属性给它覆盖掉,随后就可以滑动了
-

-
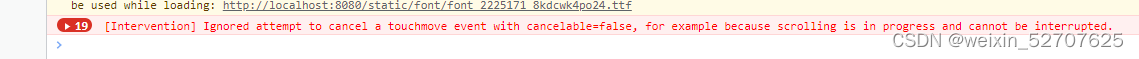
在我修改后,滑动是可以滑动了,但是在浏览器端的控制台报错了
-

-
我去App端控制台也报了一样的错误,大致意思就是滚动事件冲突了,因为这个组件就是依靠滑动事件进行实现的
-

-
要如何呢?首先,要知道为什么会触发,既然我在这个页面没有其他的滚动事件,我觉得有可能是因为系统默认事件导致的,所以我又去看了一下源码实现
-

-
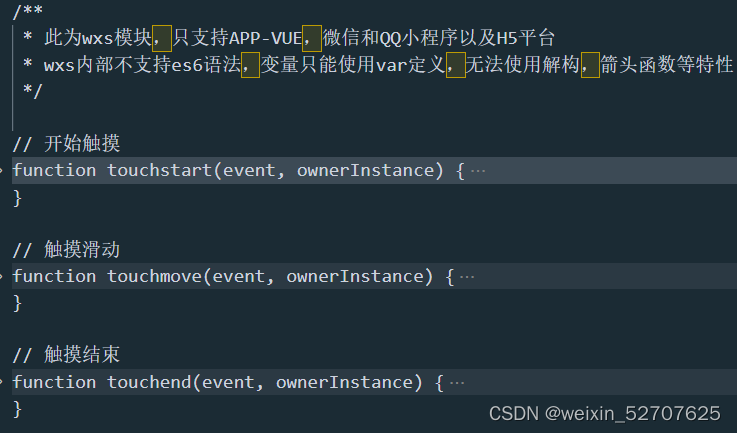
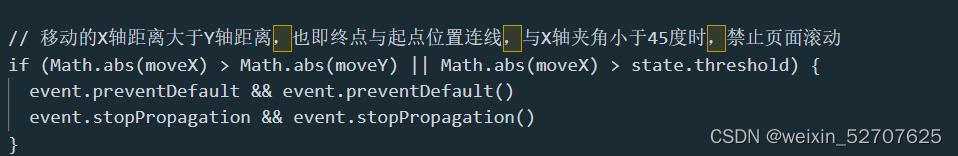
在这个文件里面,包含了它对移动事件的实现,我在看它的移动实现的时候发现了这么一段代码
-

-
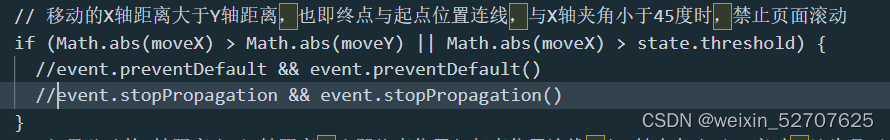
也就是在这里执行了默认事件禁止页面滚动,造成了跟页面滚动冲突,所以报错,因此,我对它进行了注释
-

-
报错没了




















 5546
5546











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








