一、为什么使用VAT项目
VAT(Vue-admin-template)项目是一个后台管理的基础模板项目。
二、如何构建VAT项目
2.1 克隆项目
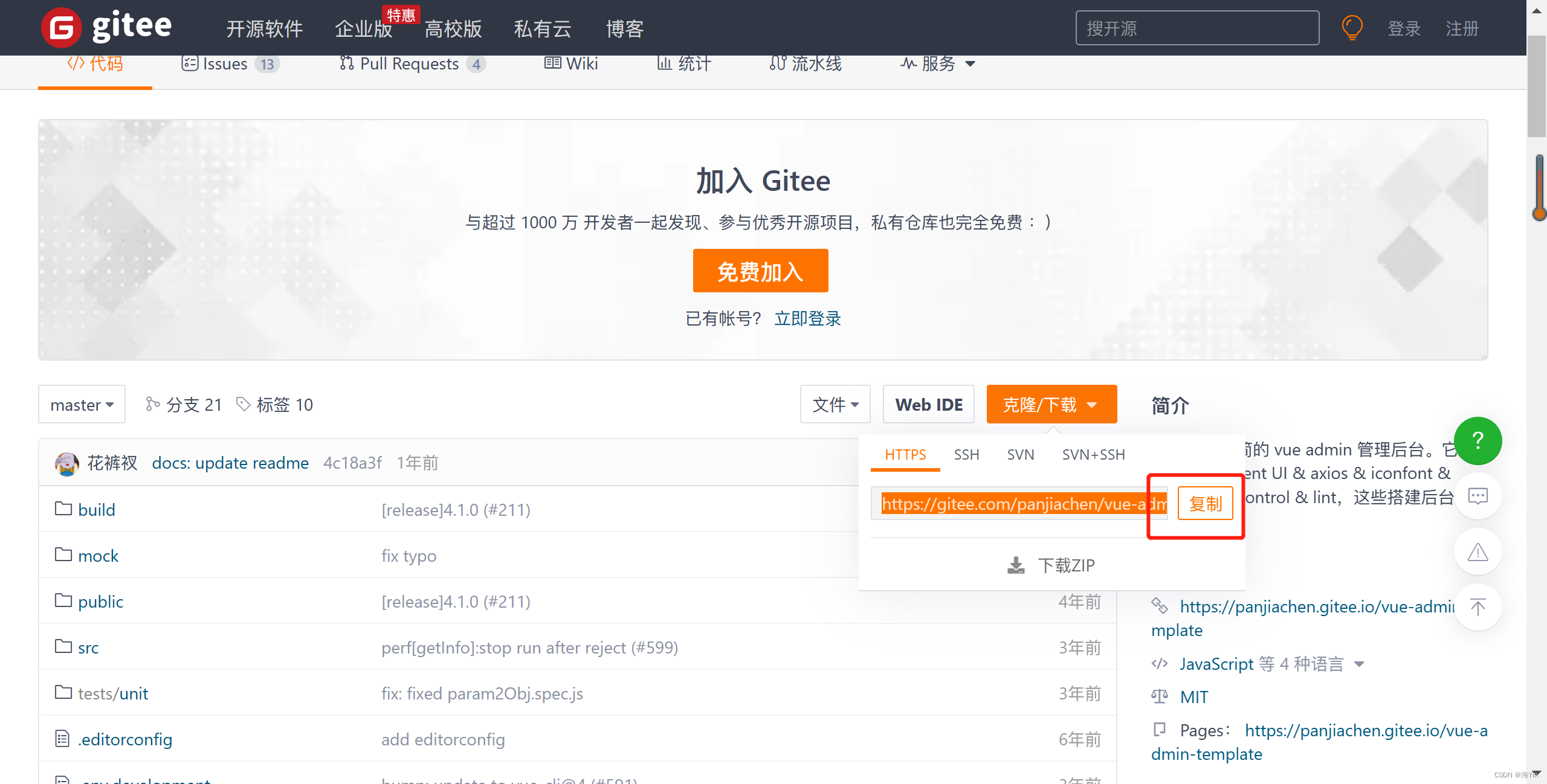
访问Gitee.com平台的VAT项目,复制该项目的克隆地址
https://gitee.com/panjiachen/vue-admin-template

在项目空间目录(本人的在D:\workspaces目录下)下输入如下命令行
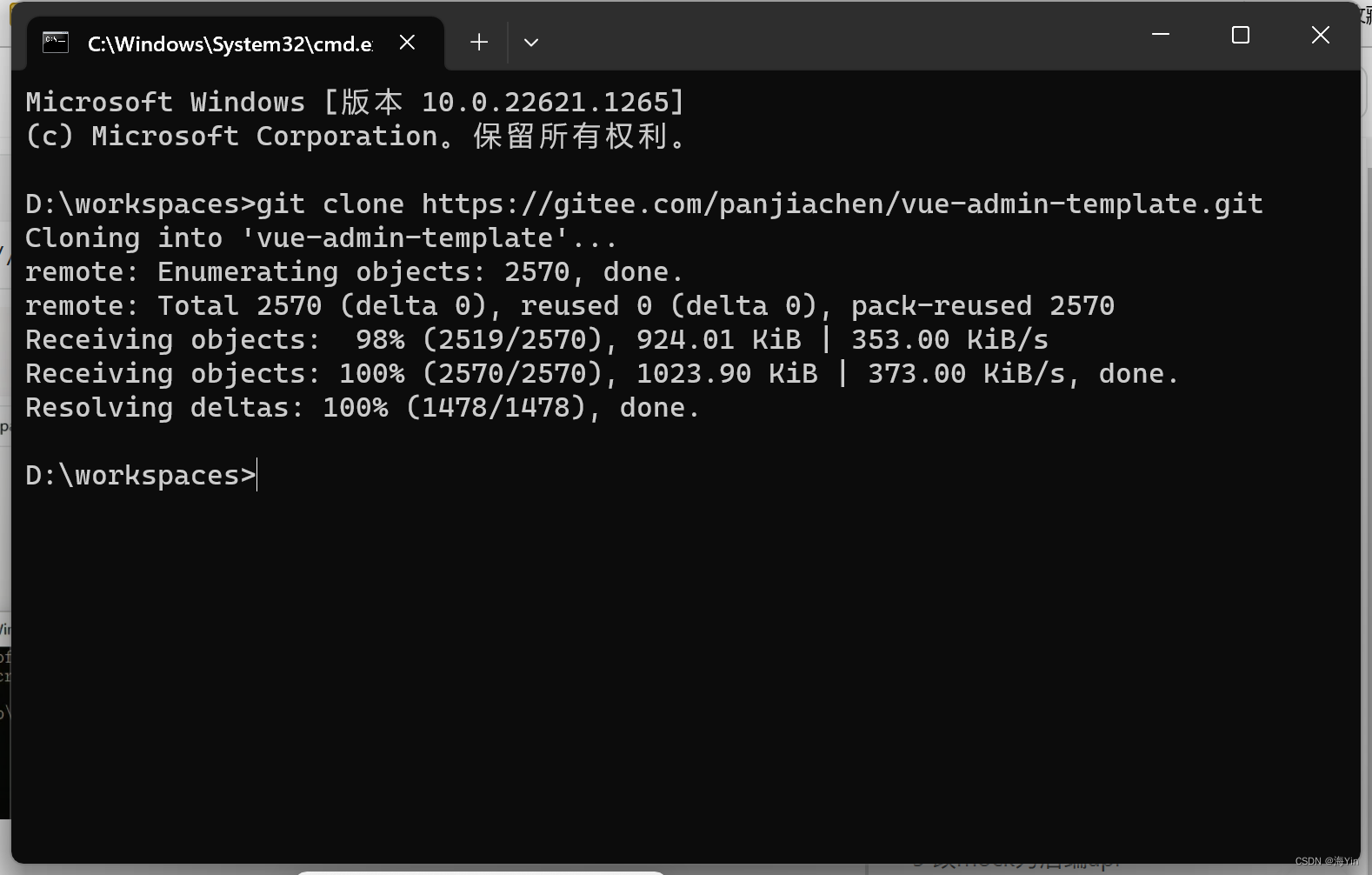
git clone https://gitee.com/panjiachen/vue-admin-template.git

此时VAT克隆在D:\workspaces目录下:

2.2 了解项目结构、安装
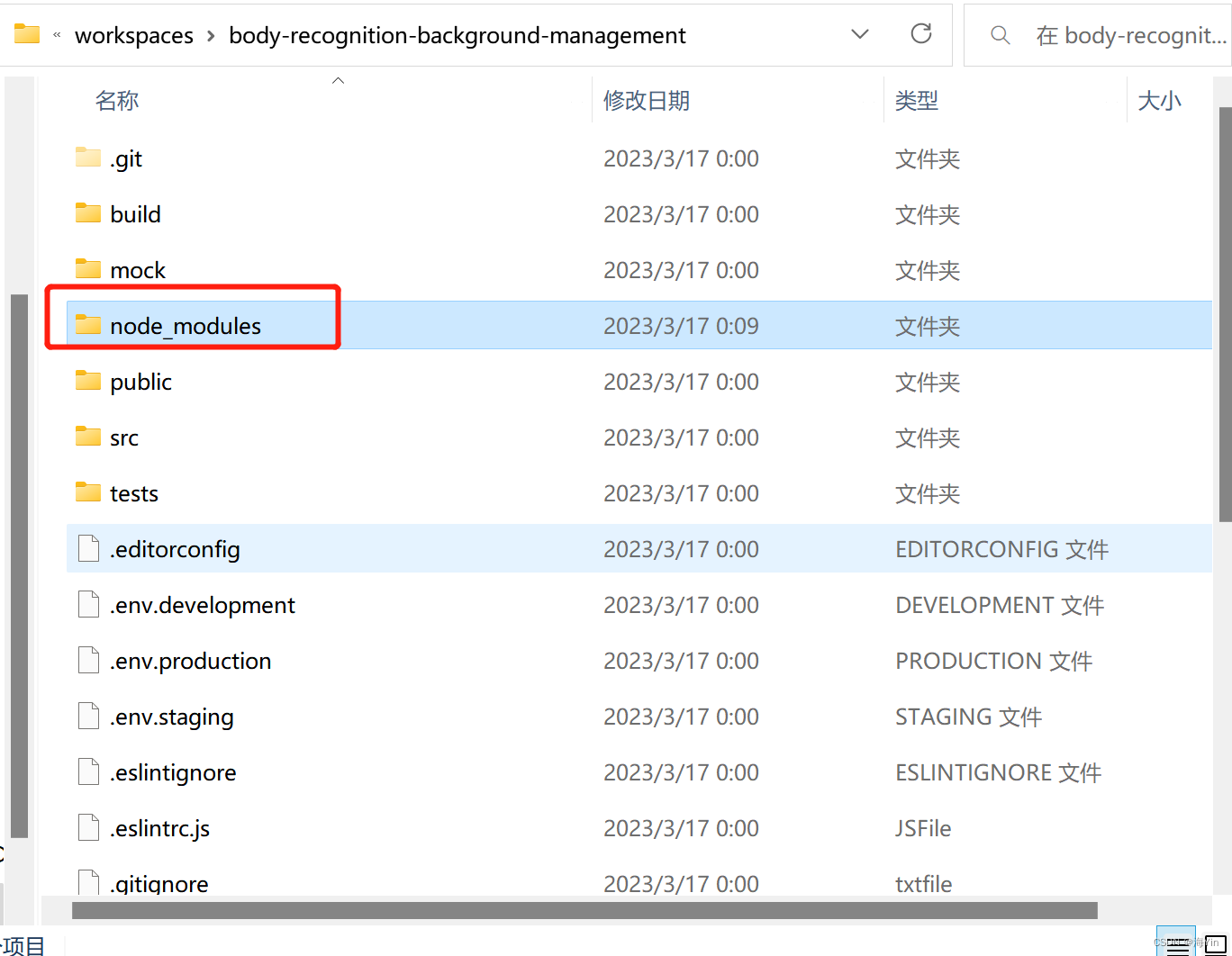
修改下载的文件夹vue-admin-template为body-recognition-background-management,进入项目文件夹,查看项目结构:

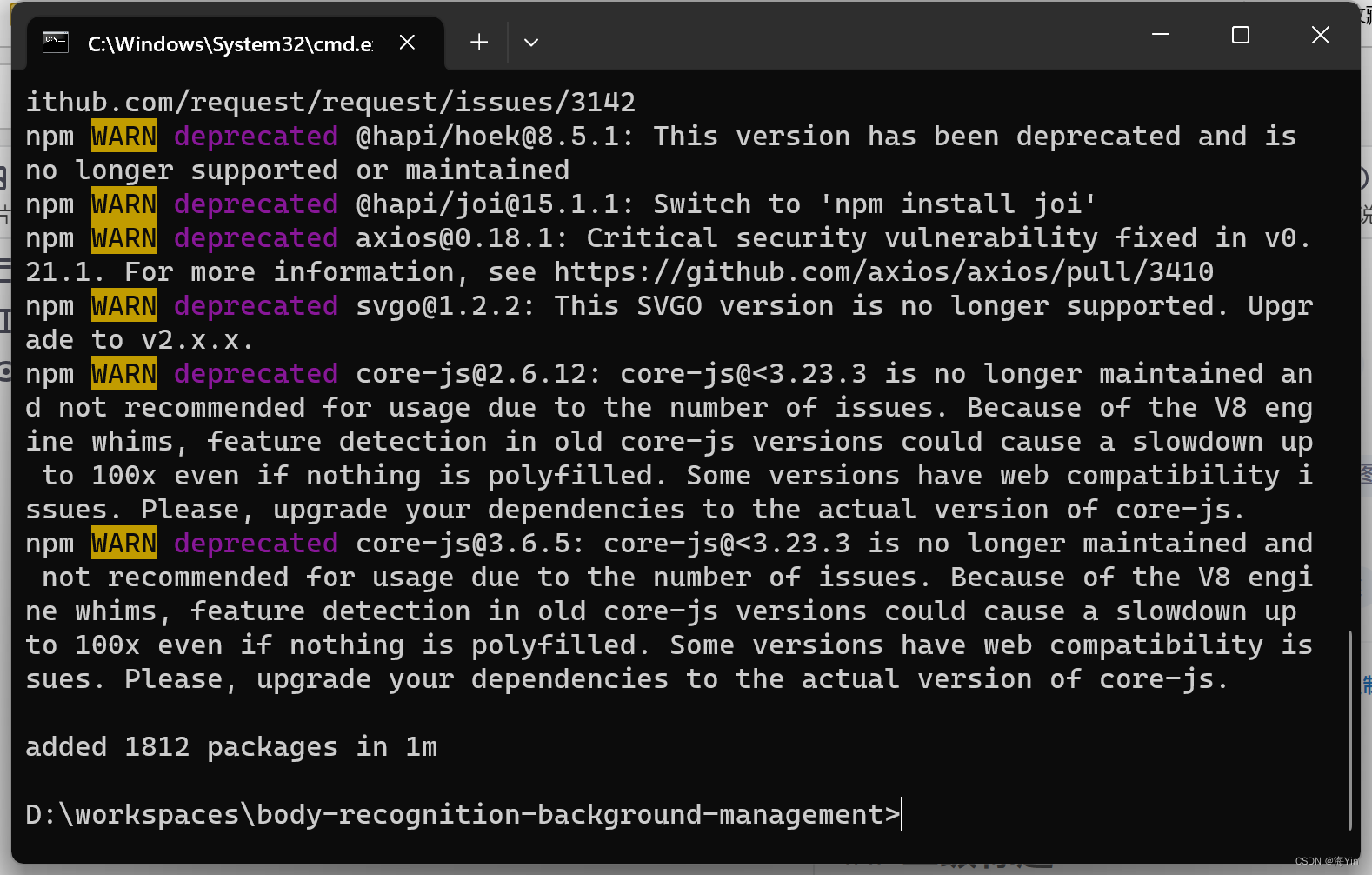
在项目根目录下cmd命令行运行安装命令。(如果已经为本机node环境设置了淘宝镜像,可以直接npm install安装。)
npm install --registry=https://registry.npm.taobao.org


完成安装命令后,项目根目录下有项目依赖文件夹node_modules。
- 备份、分享代码时不要包含这个文件夹。
- 如果报错,删除该目录夹,重新npm install,会根据package.json重新下载。
- 后期若出现该目录超1g,建议删除后重新安装(老师说的)

2.3 运行项目
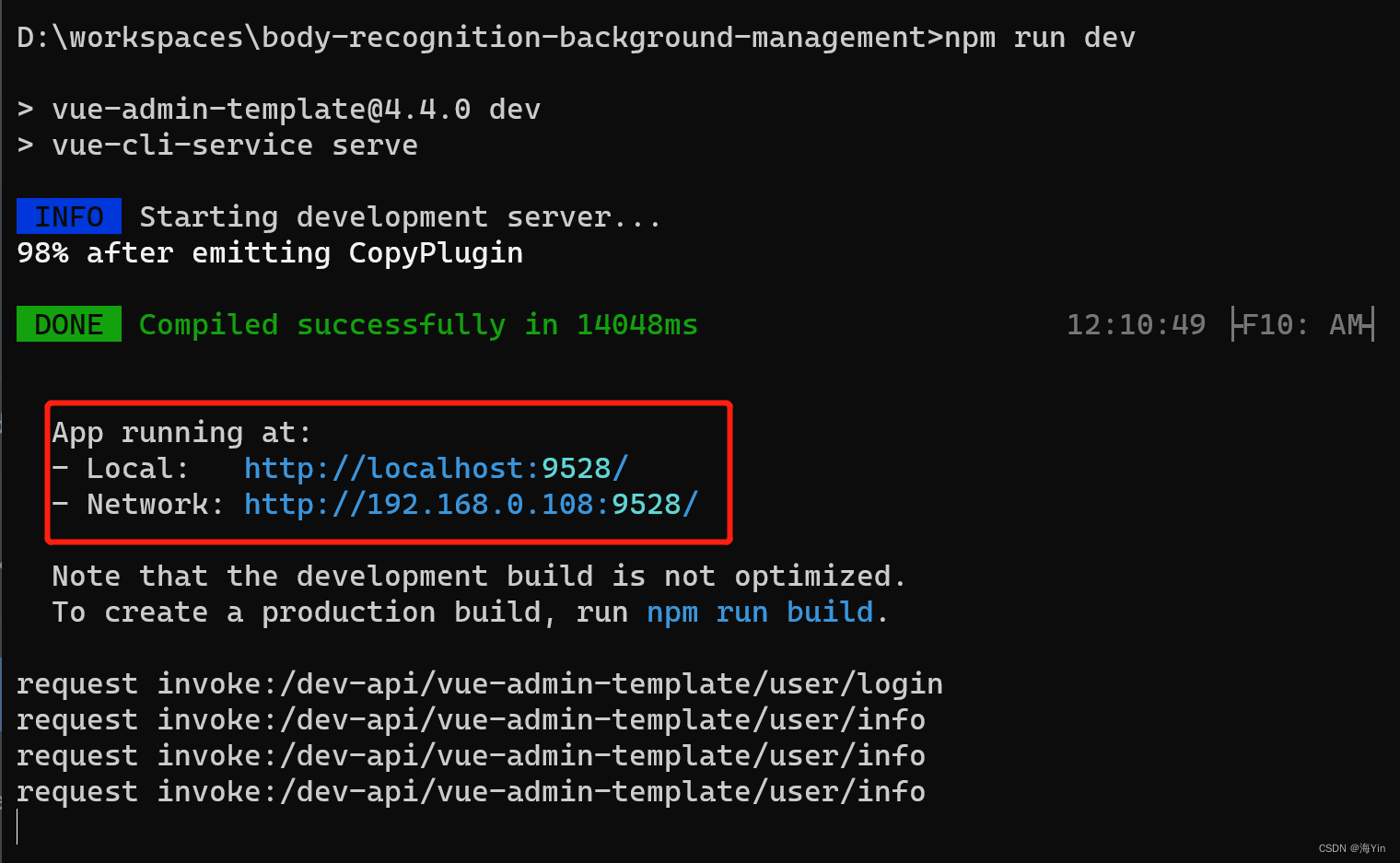
在项目根目录cmd命令行输入 npm run dev命令运行。(红框内为访问地址)

启动项目,直接点击Login(用户密码任意)就可以进入主页

项目主页如下:

这样子就利用VAT构建后台管理模板项目啦!






















 403
403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








