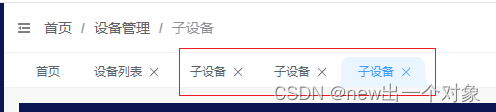
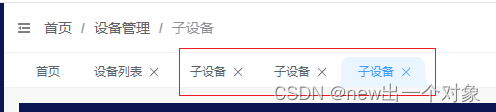
问题:显示出多个重复的tags,因为在页面路径都带有不同的参数值

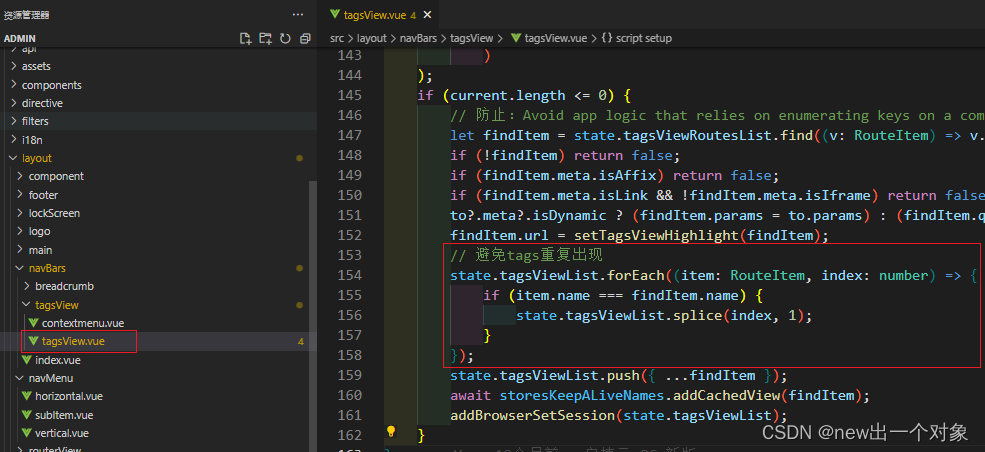
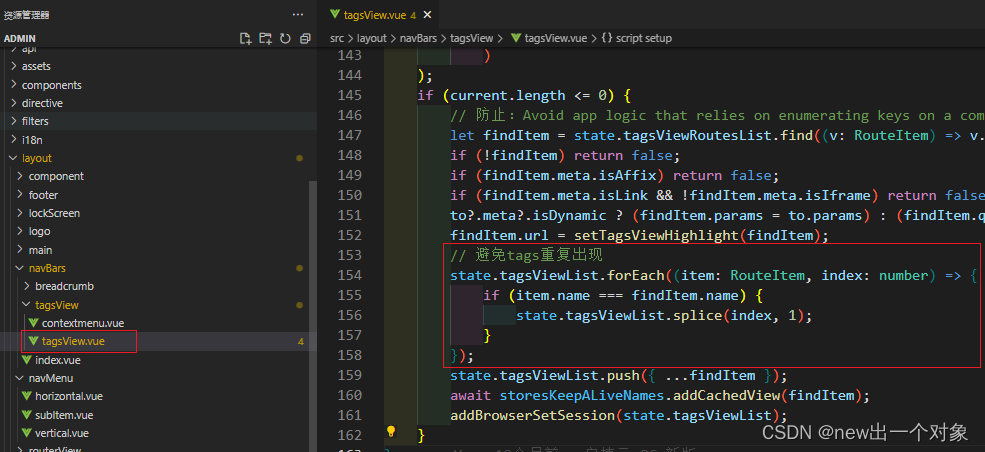
解决办法:在tagsView.vue文件添加以下代码 把相同的标签名字删除即可
// 避免tags重复出现
state.tagsViewList.forEach((item: RouteItem, index: number) => {
if (item.name === findItem.name) {
state.tagsViewList.splice(index, 1);
}
});
问题:显示出多个重复的tags,因为在页面路径都带有不同的参数值

解决办法:在tagsView.vue文件添加以下代码 把相同的标签名字删除即可
// 避免tags重复出现
state.tagsViewList.forEach((item: RouteItem, index: number) => {
if (item.name === findItem.name) {
state.tagsViewList.splice(index, 1);
}
});
 485
485
 923
923
 1227
1227
 7659
7659

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


