实用快捷键
① " !+ tab " 调用html主题结构。
② " div # id + tab " 可以直接出现带指定id的div结构。
增加页签图标
先准备一个要搭载vue的容器,并编辑内容

当开启本地服务(live sever会为我们开一个本地服务器来运行网页)运行后,会发现Console窗口有报错(没有报错的,安装live sever插件,然后使用“Open with live server”运行,这样网页才会有请求,默认打开是没有请求的):

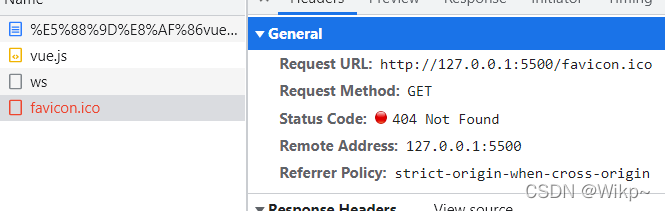
通过报错内容可知,该页面的favion.ico找不到,我们转到network窗口,使用“shift + f5”强制刷新,然后可以看到缺少一个favion.ico的文件,也就是页面的图标(普通刷新请求一次之后发现没有,可能就不会再次发起请求了,因而不会产生报错):

解决方式很简单,可以在网上找一个页面图标或者自制一个页面图标然后将文件名改为favicon.ico并拖至根目录就可以了。

解决完问题之后,就可以给容器增加vue了。
给对应容器装载vue
我们先创建一个vue实例:
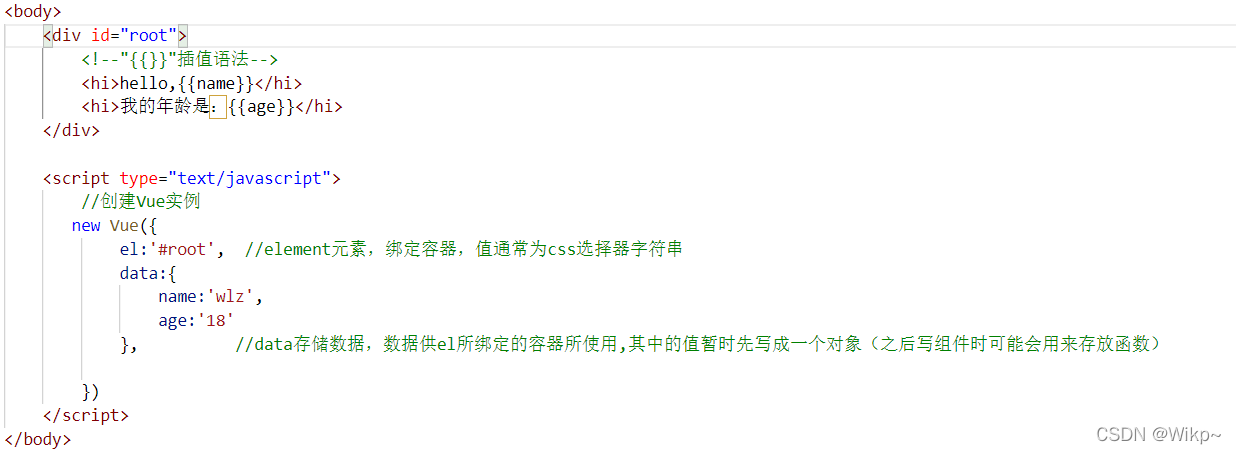
这样的实例显然是不存在效果的,因此我们需要给Vue实例编辑key,如下
(各个语句都已注释):

总结
- 想让vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
- root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
- root容器里的代码被称为【Vue模板】;























 791
791











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










