1. ECMAScript介绍
ECMAScript(简称ES)的几个重要版本
ES6, 全称 ECMAScript 6.0 ,是 JavaScript 的下一个版本标准,2015.06 发版。
ES6 主要是为了解决 ES5 的缺点不足,在ES5的基础上拓展了很多新特性。现在大多数高版本的浏览器也支持 ES6,不过只实现了 ES6 的部分特性和功能。
ECMAScript 6.0(以下简称 ES6)是 JavaScript语言的下一代标准,在2015年6月正式发布的。它的目标,是使得JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
2.如何编译运行ES6代码?
2.1 babel–ES6代码转换为ES5的代码
为什么要将ES6转换为ES5代码运行?
答案是因为ES6是高版本的js语法,虽然发行已久,但有些浏览器依然不兼容ES6。因此,由于浏览器的兼容性不同,同时为了在node.js环境下运行得更加顺畅,我们需要将ES6代码转换为ES5代码
如何使用Babel转码工具?
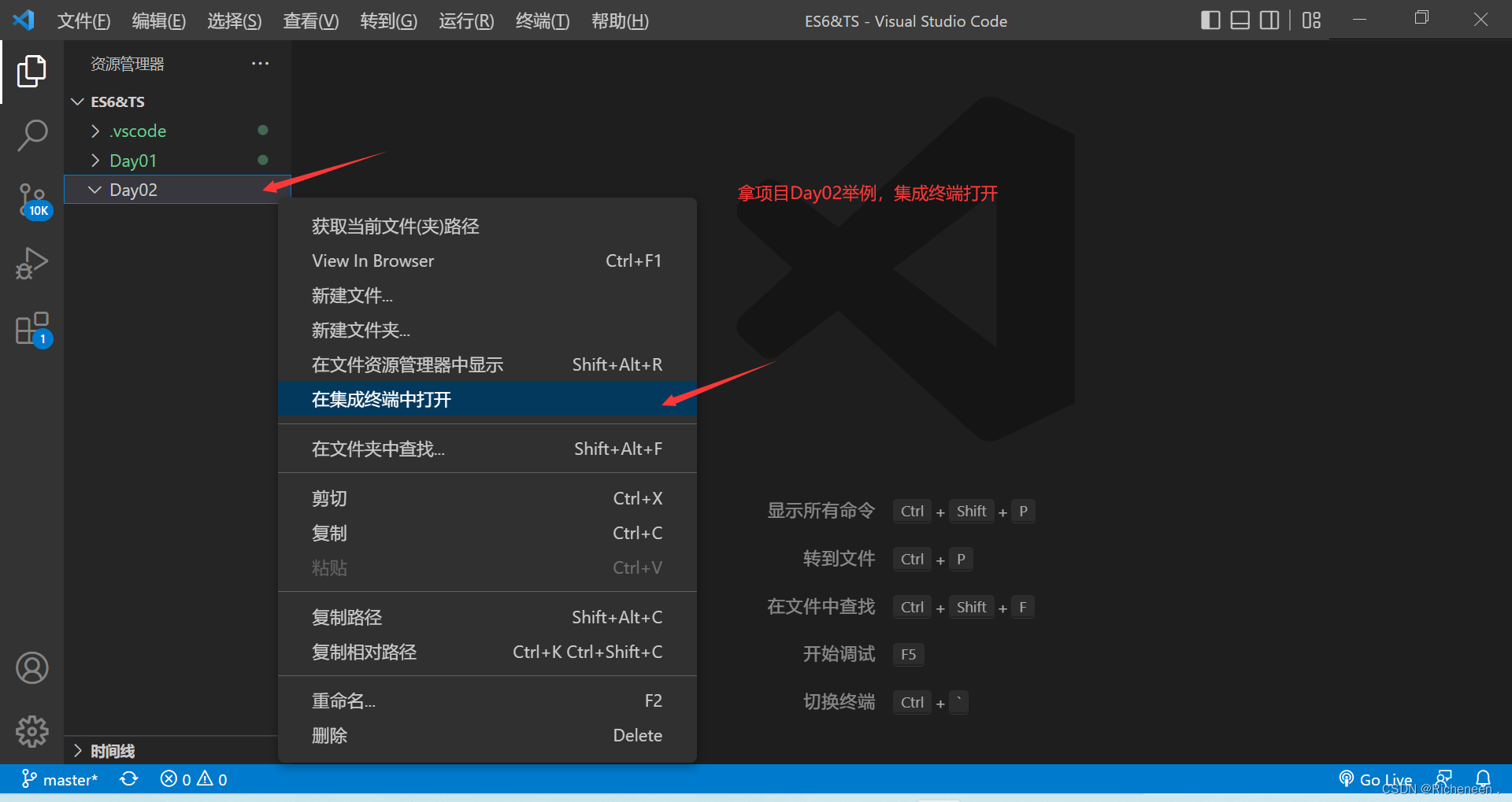
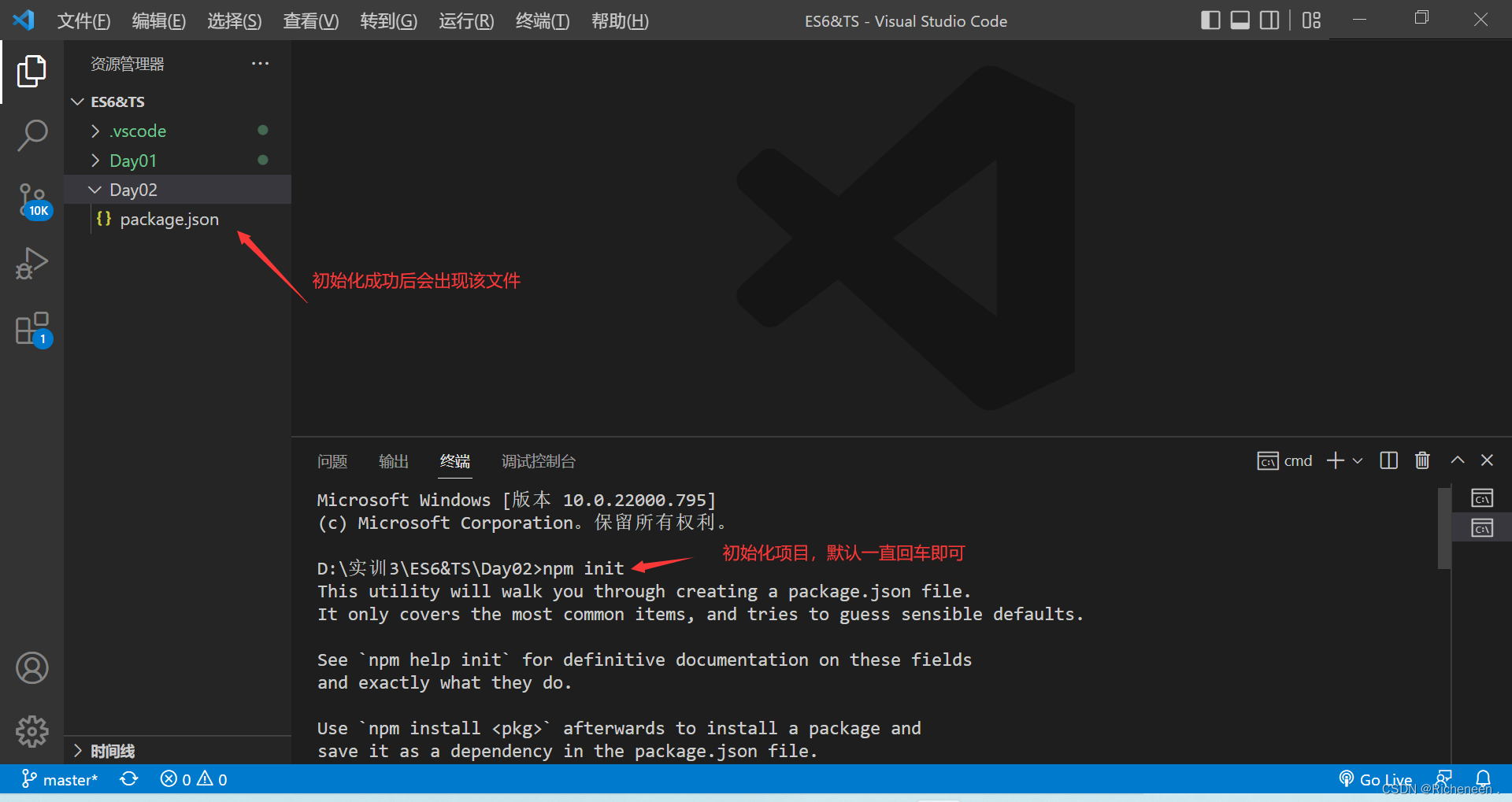
- 初始化项目
npm init 默认选择都选yes
或npm init -y 快速初始化项目 默认选择都选yes
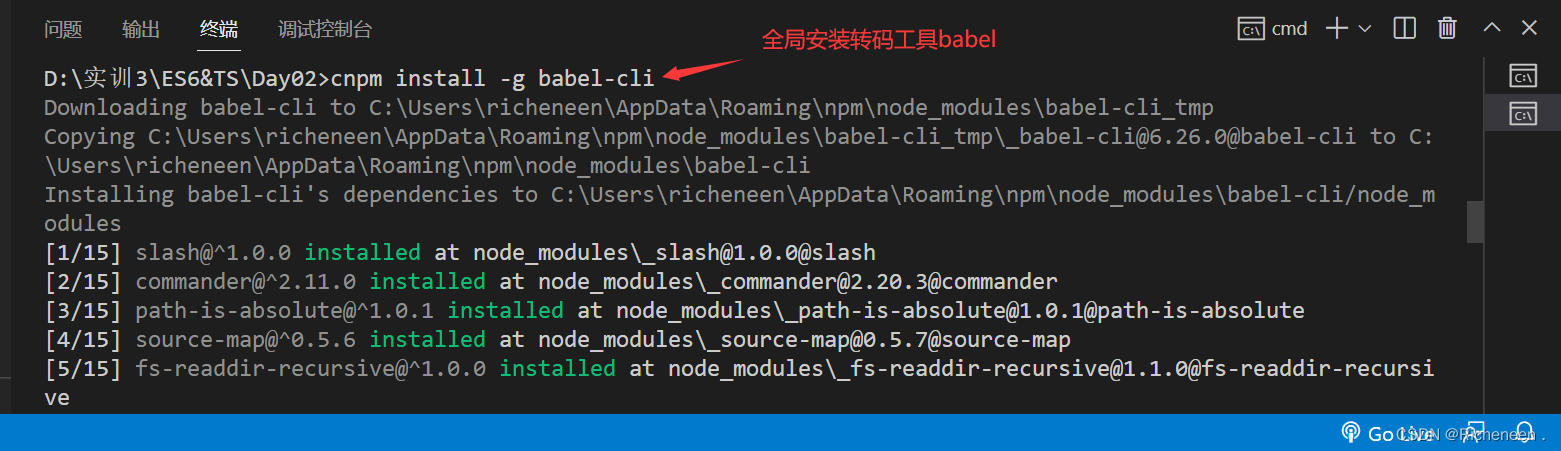
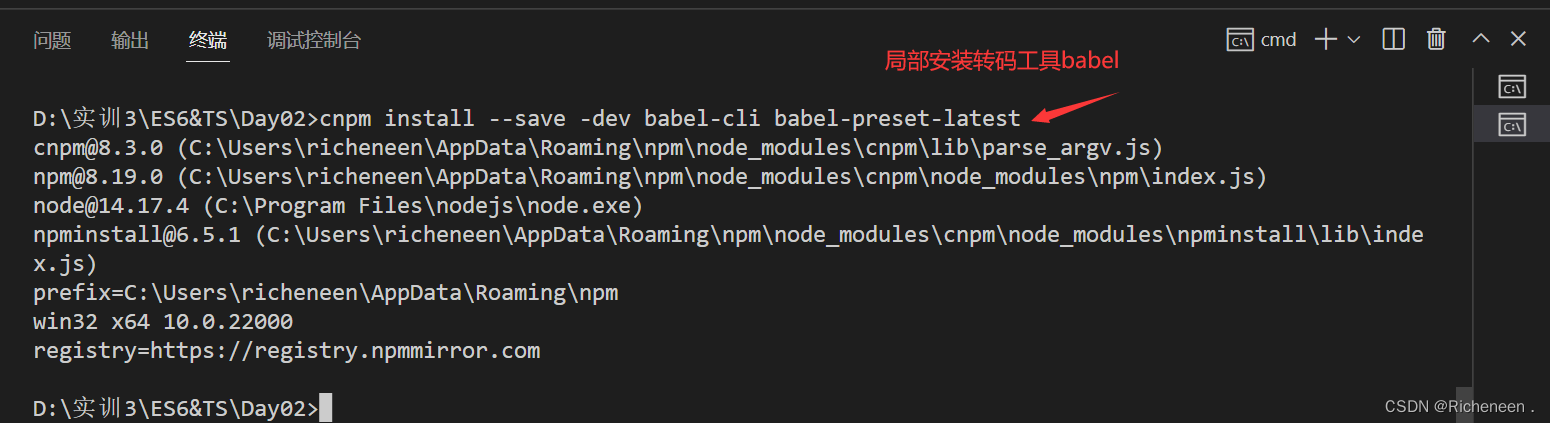
- 在项目中安装Babel的命令工具
cnpm install -g babel-cli 全局安装
cnpm install --save -dev babel-cli babel-preset-latest 局部安装
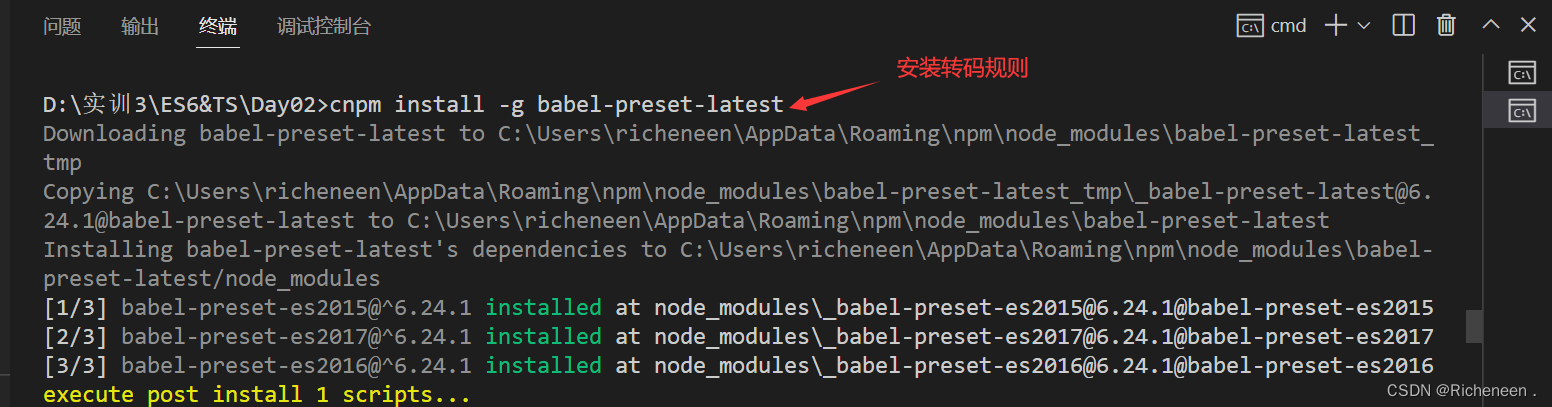
- 安装转换规则
cnpm install -g babel-preset-latest
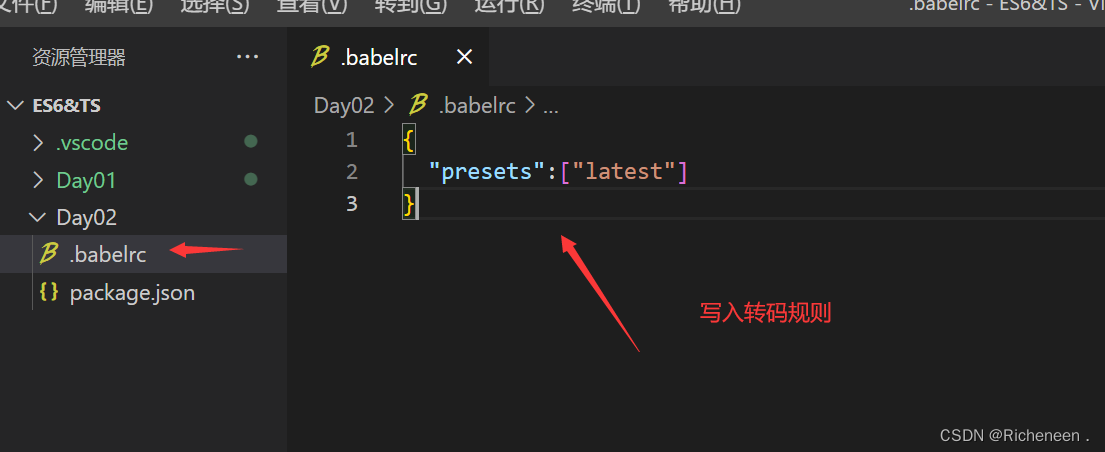
- 指定转换规则,在项目下新建文件.Babelrc
{
“presets”:[“latest”]
}
看下图教程:






以上到此,安装转码工具babel已完成。
3. ES6模块化和CommonJS模块化
CommonJS模块化和es6模块化的区别:
- CommonJS模块化,就是node模块化,是Node.js 专用的,与 es6模块不兼容。而es6模块化在浏览器和node.js中都可以用。
- CommonJS在运行时候加载模块,ES6编译的时候加载模块;
- CommonJS输出的是一个值的复制/深拷贝,ES6输出的是一个值的引用/浅拷贝;
1. ES6模块化
4种导入/导出方式,创建js文件,使导入导出产生关联。

导出: 3-modules.js
let firstName='zhao';
let lastName='larry';
// 1. 列表导出
export {
firstName,lastName};
// 2.重命名导出
export {
firstName as first,lastName 







 ES6简述,CommonJS模块化和ES6模块化的区别。
ES6简述,CommonJS模块化和ES6模块化的区别。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 475
475











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








