跨文档通信
1. 什么是跨文档消息传输?
即网页文档之间互相互相接收和发送消息,该功能由H5提供。
下面通过案例,简单了解一下跨文档通信。
创建两个页面,分别是a.html和b.html, a和b之间的通信(如数据传输),就是跨文档通信。
2. 案例
- 案例1:
通过window.open打开b页面
a页面打开新窗口,并传输数据
window.onload=function(){
// 获取button按钮
var btn=document.querySelector('button');
// 获取发送数据按钮
var sendBtn=document.querySelector('#send');
// 点击btn 打开一个新窗口
var win;
btn.onclick=function(){
win=window.open('./B1.html')
}
// 点击send按钮 发送消息给B1窗口
sendBtn.onclick=function(){
win.postMessage('hello','*')
}
}
//b页面接受传递过来的消息
window.onmessage=function(event){
// 接收到的数据
console.log(e.data);
// 数据的来源
console.log(e.origin)
}
注意:a页面中要先打开b页面再发送数据,b页面才能拿到数据!
b页面控制台数据:

案例2:
如果a页面使用a标签形式打开b页面,且在src中携带参数,b页面将如何拿到传输过来的数据呢?
//a.html 中发送传输
<a href="./b页面.html?name=zhangsan&age=12">b页面</a>
如何将?name=zhangsan&age=12 转换成普通字符串呢?
在b页面,将参数转换成普通字符串,再把普通字符串存到数组中,有两种方法:
- 使用Qs工具库,直接将查询字符串准换为字符串
//引入Qs工具库
<script src="https://cdn.bootcdn.net/ajax/libs/qs/6.11.0/qs.js"></script>
<script>
console.log(location, '关于当前页面的信息');
var str = location.search //?name=zhangsan&age=12
//从给定的位置分隔字符串
str = str.slice(1)//name=zhangsan&age=12
console.log(Qs.parse(str));//完成转换 输出Object { name: "zhangsan", age: "12" }
</script>
- 使用数组和字符串原生方法,将字符串一步一步分割:
<script>
console.log(location, '关于当前页面的信息');
var str = location.search //?name=zhangsan&age=12
str = str.slice(1)//name=zhangsan&age=12
str = str.split('&')//['name=zhansan','age=12'}
str=str.map(function (item) {
return item.split('=')
})
console.log(str);//['name','zhangsan'],['age','12']
var obj ={}
str.forEach(function(item){
console.log(item);
obj[item[0]]=item[1]
})
console.log(obj);
</script>
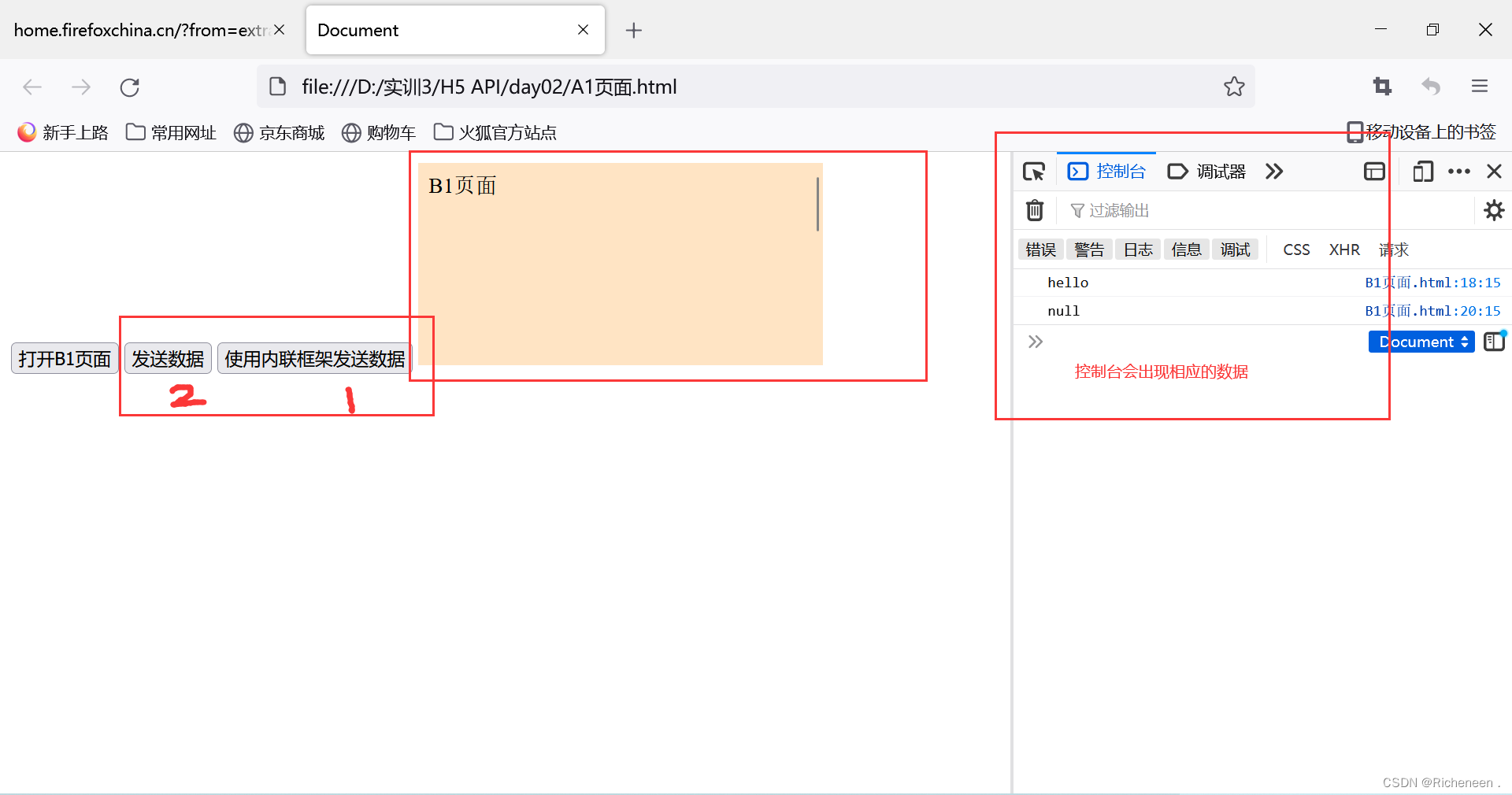
案例3:
使用内联框架实现跨文档通信:
<script>
window.onload = function () {
var btn = document.querySelector('button');
var sendBtn = document.querySelector('#send');
var iframeBtn = document.querySelector('#iframe');
var win;
btn.onclick = function () {
// 打开新页面
win = window.open('./B1.html');
//win.postMessage('hello', '*');
console.log(win);
}
sendBtn.onclick = function () {
//发送消息
// win.postMessage('hello', '*');
var obj = { name: 'zhangsan', age: 12 };
win.postMessage(obj, 'http://127.0.0.1:5500');
// win.postMessage('hello', 'http://127.0.0.1:5500');
// win.postMessage('hello');
}
iframeBtn.onclick = function () {
//获取b1内联窗口,使用窗口发送数据
win = document.querySelector('iframe').contentWindow;
}
}
</script>
<body>
<button>打开B1页面(获取B1窗口)</button>
<button id="send">发送数据</button>
<button id="iframe">给内联框架发送消息(获取内联B1窗口)</button>
<!-- 内联窗口 -->
<iframe src="./B1.html" frameborder="0"></iframe>
</body>





















 520
520











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








