1.getElementById
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<div id="text">
野蛮生长
</div>
<script>
var text = document.getElementById('text');
console.log(text);
console.log(typeof text);
console.dir(text);
</script>
</body>
</html>
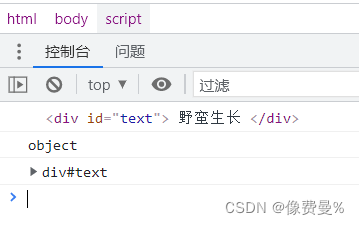
结果截图

2.getElementByTagName()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>javascriptByTagName</title>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<ol>
<li>啦啦</li>
<li>哈哈</li>
<li>嘻嘻</li>
</ol>
<script type="text/javascript">
var lis = document.getElementsByTagName('li');
console.log(lis);
console.log(lis[1]);
for(var i = 0; i<lis.length;i++){
console.log(lis[i]);
}
var ol = document.getElementsByTagName('ol');
var li = ol[0].getElementsByTagName('li');
console.log(li);
</script>
</body>
</html>
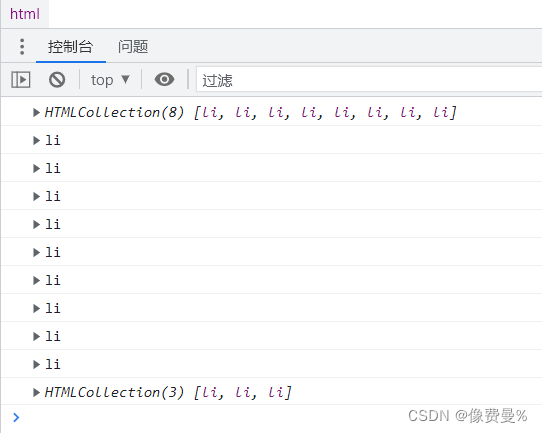
代码结果截图:

3.html新增的获取元素属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>h5新增特性</title>
</head>
<body>
<div id="box">
野蛮生长
</div>
<div class="box">
冲冲冲
</div>
<ul>
<li>自由摄影师</li>
<li>我想当</li>
</ul>
<script type="text/javascript">
var box = document.querySelector('#box');
console.log(box);
var box1 = document.querySelector('.box');
console.log(box1);//打印输出的是对象
var li = document.querySelector('li');
console.log(typeof li);//返回选取的第一个 返回的是对象
var lis = document.querySelectorAll('li');
console.log(lis);//返回的是伪数组
</script>
</body>
</html>
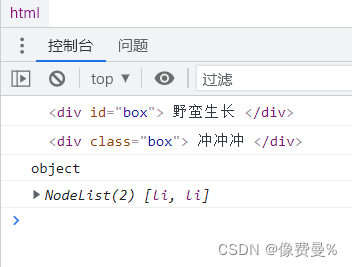
结果截图

4.获取body和html元素
获取body元素:document.body //返回body对象
获取html元素:document.documentElement//返回html对象





















 991
991











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








